前言
当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-top-left/right-radius的水平半径之和大于元素宽度时,实际值会按比例分配元素宽度时,不禁会问"我真的懂border吗?"。本系列将稍微深入探讨一下那个貌似没什么好玩的border!
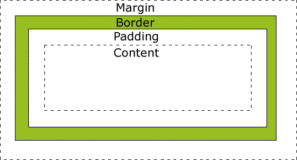
《CSS魔法堂:重拾Border之——解构Border》
《CSS魔法堂:重拾Border之——图片作边框》
《CSS魔法堂:重拾Border之——不仅仅是圆角》
《CSS魔法堂:重拾Border之——更广阔的遐想》
当Border-Radius遇上Mr. X
也许大家会觉得通过滑动门已经能实现尺寸有限下的容器圆角效果,而CSS3中的Border-Image更能完美实现容器尺寸无下限的圆角效果,那为什么还要引入Border-Radius呢?代理十分简单啦,无论是滑动门还是Border-Image技术,它们均以图片作为圆角的基础,而Border-Radius则是通过数学中的几何图形来画圆角。也就是说我们操作的几何公式中的未知变量,而具体的画图操作则由渲染引擎处理,而不是我们苦苦哀求设计师帮忙。因此通过Border-Radius再结合其他与未知变量相关的属性,变化可真是无穷无尽哦!
当Border-Radius遇上border-style
<style type="text/css">
.target{
width: 0;
height: 0;
border: 60px double #F00;
border-radius: 50%;
}
</style>
<div class="target"></div>
当Border-Radius遇上Transition

更多变化的角byborder-corner-shape
border-corner-shape作为即将引入的特性,为我们提供更多形状的角的可能。具体可参考border-corner-shapeborder-corner-shape: curve | bevel | notch | scoopcurve:默认值,圆角bevel:切角,其实就是沿与相交线的垂直线切割掉直角notch:凹槽scoop:向内凹的圆角
总结
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/5465268.html^_^肥仔John
感谢
如果您觉得本文的内容有趣就扫一下吧!捐赠互勉!





【推荐】加入腾讯云自媒体扶持计划,免费领取域名&服务器
· 兴趣降温 安卓厂商无意模仿iPhone X推出3D识别
· 乐视云更名新乐视云联:仍未获云服务牌照
· 微软搜索引擎Bing改进航班 电影和比赛结果查询
· 彭博商业周刊:硅谷悄然掀起中国技术人员回国潮
· 英特尔宣布为2018平昌冬奥会提供VR赛事直播技术
» 更多新闻...
· 以操作系统的角度述说线程与进程
· 软件测试转型之路
· 门内门外看招聘
· 大道至简,职场上做人做事做管理