文/玄魂
目录
1.3 创建测试页面
使用 vs创建的express站点,默认使用的是jade模板引擎,但是我不太喜欢这种方式,因为我觉得html本身的语义特性是我喜欢的,另外html本身也足够简洁,使用html自身做为模板语言更符合我的喜好,所以我选择ejs。
欢迎访问玄魂的博客
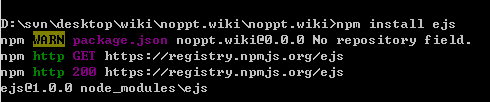
在网站根目录启动控制台,输入
npm install ejs

程序包会安装到node_modules目录下。

修改app.js 将view engine修改为ejs。

在views文件夹中创建index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Pivotal Search</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- HTML5 shim, for IE6-8 support of HTML elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- styles -->
<link href="stylesheets/style.css" rel="stylesheet">
</head>
<body>
<%= title %>
</body>
</html>
然后在router里修改index.js:
exports.index = function(req, res){
res.render('index', { title: '玄魂的测试代码' });
};

运行结果:

原文链接:
在express站点中使用ejs模板引擎
ps:对此文章感兴趣的读者,可以加qq群:Hacking:303242737;Hacking-2群:147098303;Hacking-3群:31371755;hacking-4群:201891680;Hacking-5群:316885176
本文转自玄魂博客园博客,原文链接:http://www.cnblogs.com/xuanhun/p/3922847.html,如需转载请自行联系原作者