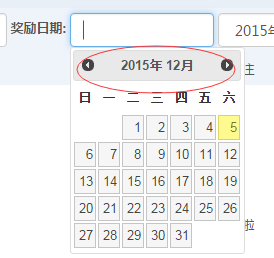
这是一款老外设计的日期控件
很多显示方式都是国外的
需要自己调整一下
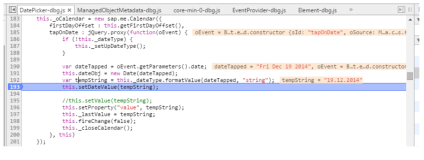
closeText: "Done", prevText: "上一月", nextText: "下一月", currentText: "Today", monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], dayNames: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"], dayNamesShort: ["日", "一", "二", "三", "四", "五", "六"], dayNamesMin: ["日", "一", "二", "三", "四", "五", "六"], weekHeader: "Wk", dateFormat: "yy-mm-dd", firstDay: 0, isRTL: !1, yearSuffix: "年", showMonthAfterYear:true //年在前,月在后
也可以通过初始化的时候传入参数。
$( "#datepicker" ).datepicker({showMonthAfterYear:true});

本文转自TBHacker博客园博客,原文链接:http://www.cnblogs.com/jiqing9006/p/5021160.html如需转载请自行联系原作者