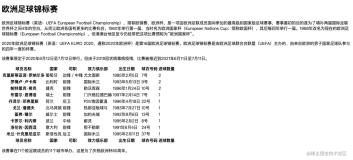
接续上次进度,我们此次来制作页头。
首先要实现两侧边缘的美化,如下图所示:

在边缘处有一层朦胧的亮度反光效果,这也是通过简单的渐变实现的,而且我们在后面的每个区块中都要实现类似的效果,所以现在就将所需的资源一起创建了。
在Grid中创建一个资源标记,并设置4个笔刷资源:
LightLeft和LightRight是我们一会用到的,剩下两个会在其它区块中使用。
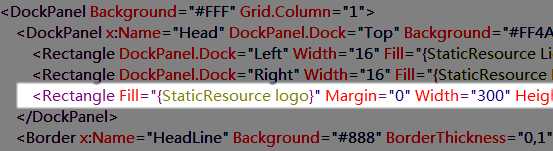
在Head区块中插入两个矩形,并引用上述两个资源做填充:

< Rectangle DockPanel.Dock ="Right" Width ="16" Fill =" {StaticResource LightRight} " />
两个矩形一左一右贴靠,边缘美化工作就完成了。
然后请你把以下代码保存为logo.xaml,这也是由 Microsoft Expression Design 设计并导出的资源,是我们的页面Logo图形:
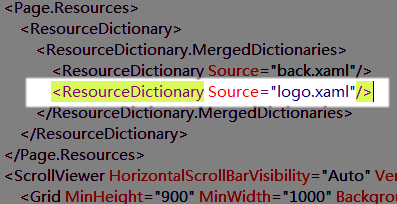
接着在Page的资源中引入这个资源:

在Head中加入矩形填充该资源:

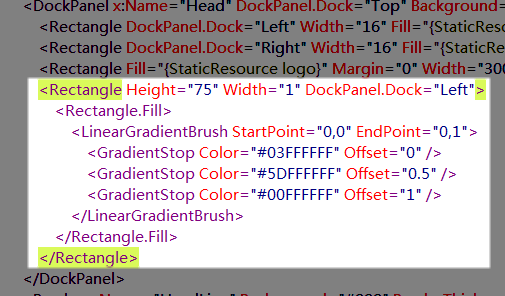
然后再来加一条纵向分隔线:

< Rectangle.Fill >
< LinearGradientBrush StartPoint ="0,0" EndPoint ="0,1" >
< GradientStop Color ="#03FFFFFF" Offset ="0" />
< GradientStop Color ="#5DFFFFFF" Offset ="0.5" />
< GradientStop Color ="#00FFFFFF" Offset ="1" />
</ LinearGradientBrush >
</ Rectangle.Fill >
</ Rectangle >
这是使用了一个1像素宽的矩形来实现的,其效果如下:
![]()
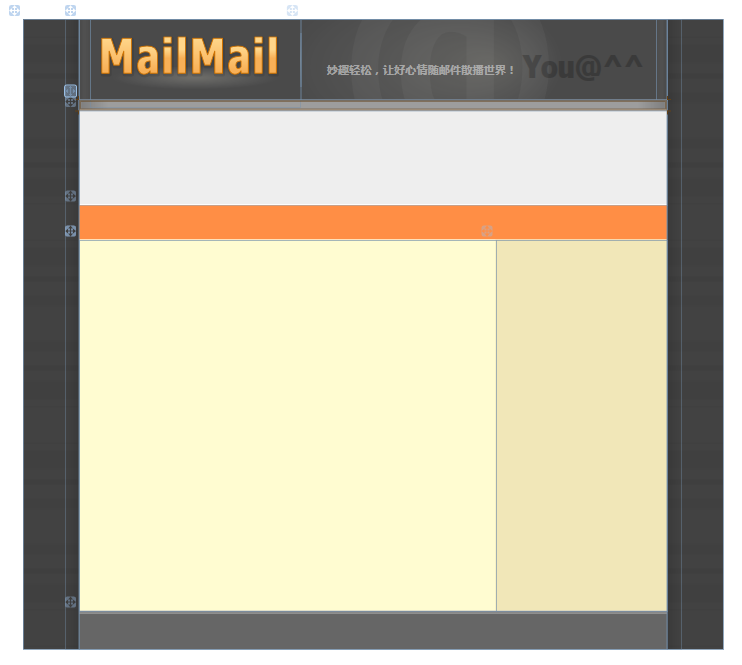
后面要实现的内容是这些:

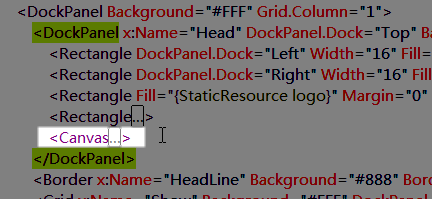
这实际上就是在一个Canvas容器中放置了几个文本标签来实现的:
Canvas的ClipToBounds属性设为True可以使超出容器范围的内容被剪裁,比如我们这里的那个巨大的@符号。
这个@符号被我设置了动画,它会在那里不停的旋转。
现在,把上面那段代码也插入Head区块,就完成了页面头部的制作:

嗯,对,还有下面这条水平线也要给一块弄出来:
![]()
这很简单,我们只使用一个渐变边框和一个渐变背景就可以实现了:
边框为什么也要渐变呢?因为我们这个只有上下有边框线,而且它们是不同颜色的,所以一个渐变就搞定了。
至此全部代码如下:

本文转自斯克迪亚博客园博客,原文链接:http://www.cnblogs.com/SkyD/archive/2008/08/21/1273479.html,如需转载请自行联系原作者