采用WdatePicker.js插件
详细API说明:http://www.my97.net/demo/index.htm
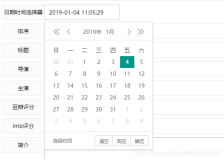
1、界面显示:
时间(hh:mm:ss) 日期(yyyy-MM-dd)


2、常用示例:
月月-日日格式: <input type="text" class=" input-wdatepicker txt-default date" onclick="WdatePicker({ dateFmt: 'MM-dd' })" />
时:分:秒格式(最小9点,最大11:30): <input type="text" class="Wdate" id="date" onclick="WdatePicker({dateFmt: 'H:mm:ss', minDate: '8:00:00', maxDate: '11:30:00' })"/>
时间范围(结束日期大于开始日期):
<input id="StartTime" name="StartTime" type="text" class="input-wdatepicker txt-default" onclick="WdatePicker({ dateFmt: 'yyyy-MM', maxDate: '#F{$dp.$D(\'EndTime\')}' })" /> -
<input id="EndTime" name="EndTime" type="text" class="input-wdatepicker txt-default" onclick="WdatePicker({ dateFmt: 'yyyy-MM', minDate: '#F{$dp.$D(\'StartTime\')}' })" />
3、常用属性配置:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| el | Element 或 String | null | 指定一个控件或控件的ID,必须具有value或innerHTML属性(如input,textarea,span,div,p等标签都可以),用户存储日期显示值(也就是dateFmt格式化后的值) |
| vel | Element 或 String | null | 指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是realDateFmt和realTimeFmt格式化后的值) |
| position | object | {} | 日期选择框显示位置 注意:坐标默认单位是px,是相对当前框架坐标(不受滚动条),left属性只接受数字,top属性除接受数字外还可以接受 'above' 上方显示, 'under' 下方显示, 'auto' 系统根据页面大小自动选择(默认) 如: {left:100,top:50}表示固定坐标[100,50] {top:50}表示横坐标自动生成,纵坐标指定为 50 {left:100}表示纵坐标自动生成,横坐标指定为 100 {top:'above'}表示上方显示 {top:'under'}表示下方显示 请参考示例 |
| lang | string | 'auto' | 当值为'auto'时 自动根据客户端浏览器的语言自动选择语言 当值为 其他 时 从langList中选择对应的语言 |
| skin | string | 'default' | 皮肤名称 默认自带 default和whyGreen两个皮肤 另外如果你的css够强的话,可以自己做皮肤 |
| dateFmt | string | 'yyyy-MM-dd' | 日期显示格式 |
| realDateFmt | string | 'yyyy-MM-dd' | 计算机可识别的,真正的日期格式 无效日期设置(disabledDates),最大日期(maxDate),最小日期(minDate)以及快速日期都必须与它们相匹配 建议使用默认值 |
| realTimeFmt | string | 'HH:mm:ss' | |
| realFullFmt | string | '%Date %Time' | |
| minDate | string | '1900-01-01 00:00:00' | 最小日期(注意要与上面的real日期相匹配) |
| maxDate | string | '2099-12-31 23:59:59' | 最大日期(注意要与上面的real日期相匹配) |
| startDate | string | '' | 起始日期,既点击日期框时显示的起始日期 为空时,使用今天作为起始日期(默认值) 否则使用传入的日期作为起始日期(注意要与上面的real日期相匹配) |
| isShowWeek | bool | false | 是否显示周 |
| highLineWeekDay | bool | true | 是否高亮显示 周六 周日 |
| isShowClear | bool | true | 是否显示清空按钮 |
| isShowToday | bool | true | 是否显示今天按钮 |
| isShowOthers | bool | true | 为true时,第一行空白处显示上月的日期,末行空白处显示下月的日期,否则不显示 |
| readOnly | bool | false | 是否只读 |
| errDealMode | int | 0 | 纠错模式设置 可设置3中模式 0 - 提示 1 - 自动纠错 2 - 标记 |
| autoPickDate | bool | null | 为false时 点日期的时候不自动输入,而是要通过确定才能输入 为true时 即点击日期即可返回日期值 为null时(推荐使用) 如果有时间置为false 否则置为true |
| qsEnabled | bool | true | 是否启用快速选择功能 |
| quickSel | Array | null | 快速选择数据,可以传入5个快速选择日期 注意:日期格式必须与 realDateFmt realTimeFmt realFullFmt 相匹配 |
| disabledDays | Array | null | 可以使用此功能禁用周日至周六所对应的日期 0至6 分别代表 周日至周六 |
| disabledDates | Array | null | 可以使用此功能禁用所指定的一个或多个日期 |
其中日期格式dateFmt:
| y | 将年份表示为最多两位数字。如果年份多于两位数,则结果中仅显示两位低位数。 |
| yy | 同上,如果小于两位数,前面补零。 |
| yyy | 将年份表示为三位数字。如果少于三位数,前面补零。 |
| yyyy | 将年份表示为四位数字。如果少于四位数,前面补零。 |
| M | 将月份表示为从 1 至 12 的数字 |
| MM | 同上,如果小于两位数,前面补零。 |
| d | 将月中日期表示为从 1 至 31 的数字。 |
| dd | 同上,如果小于两位数,前面补零。 |
| H | 将小时表示为从 0 至 23 的数字。 |
| HH | 同上,如果小于两位数,前面补零。 |
| m | 将分钟表示为从 0 至 59 的数字。 |
| mm | 同上,如果小于两位数,前面补零。 |
| s | 将秒表示为从 0 至 59 的数字。 |
| ss | 同上,如果小于两位数,前面补零。 |
| w | 返回星期对应的数字 0 (星期天) - 6 (星期六) 。 |
| D | 返回星期的缩写 一 至 六 (英文状态下 Sun to Sat) 。 |
| W | 返回周对应的数字 (1 - 53) 。 |
| WW | 同上,如果小于两位数,前面补零 (01 - 53) 。 |
4、WdatePicker常用内置函数
| 函数名 | 返回值类型 | 作用域 | 参数 | 描述 |
|---|---|---|---|---|
| $dp.$ | Element | 全局 | el [string]: 对象的ID | 相当于document.getElementById |
| $dp.show | void | 全局 | 无 | 显示日期选择框 |
| $dp.hide | void | 全局 | 无 | 隐藏日期选择框 |
| $dp.$D | String | 全局 | id [string]: 对象的ID arg [object]: 日期差量,可以设置成 {y:[值],M:[值],d:[值],H:[值],m:[值],s:[值]} 属性 y,M,d,H,m,s 分别代表 年月日时分秒 {M:3,d:7} 表示 3个月零7天 {d:1,H:1} 表示1天多1小时 |
将id对应的日期框中的日期字符串,加上定义的日期差量,返回使用real格式化后的日期串 |
| $dp.$DV | String | 全局 | v [string]: 日期字符串 arg [object]: 同上例的arg |
将传入的日期字符串,加上定义的日期差量,返回使用real格式化后的日期串 |