什么是jsonp
jsonp充其量只能说是一种“方法”。它可以让页面从其他域中获取资料。
首先要知道的是同源策略,在javascript中使用http请求(ajax)是会受到同源策略的限制的。A网站的页面是不能在javascript中访问B网站的资源的。但是,对于这种希望A网站访问B网站的资源的需求怎么办呢?(跨域访问)。jsonp就出现了。
html中虽然说javascript是不能跨域的,但是有许多标签,比如<img>,<iframe>,<script>这些有src属性的标签是不受同源策略的影响的。于是jsonp就把脑筋动到script标签上了。一般script都是静态的,但是script能否是动态的呢?
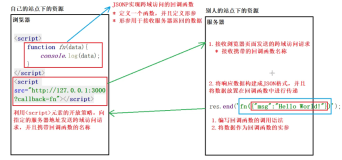
比如我在script的src中的url带上用户id,这样来访问一个跨域的请求,请求返回这个用户的个人信息,我再使用这个个人信息来渲染我的页面。这样不就可以完成了一个跨域请求了。但是呢?script中返回的必须是javascript,所以呢,一般就约定,src中的url除了要带动态请求所需要的信息以外,还需要带一个回调信息(一般是一个回调函数),让请求返回的数据是一个可执行的javascript的完整语句。
比如:
|
1
2
3
4
5
6
7
8
9
|
function
handle_data(data) {
// `data` is now the object representation of the JSON data
}
---
http:
//some.tld/web/service?callback=handle_data:
---
handle_data({
"data_1"
:
"hello world"
,
"data_2"
: [
"the"
,
"sun"
,
"is"
,
"shining"
]});
|
再问个经常问到的问题,jsonp和ajax,json有什么关系呢?
首先jsonp和ajax完全是两个概念,可以说jsonp出现的理由就是弥补ajax无法跨域访问的缺陷而出现的。所以这两个概念没啥关系。至于有些框架,比如jquery喜欢把ajax和jsonp放在一起,完全是由于他们的调用和使用方式很相像而已。
jsonp返回的数据并不是json,而是javascrip,比如上例中的handle_date中返回的数据一定要是json么?从来没人这么说过。再次吐槽下,特别是前端的这些概念的名词确实起的很容易让人迷糊。
jsonp有什么优点呢?
第一个优点当然是能跨域了。一个访问不再受限于域名了,这个代表什么呢?代表我可以提供一个公共的webservice了,这个服务可以给你服务,也可以给他服务,你们不需要一定是在我的域名下的。
其次的优点是将回调方法的权限给了调用方。这个就相当于将controller层和view层终于分开了。我提供的jsonp服务只提供纯服务的数据,至于提供服务以后的页面渲染和后续view操作都由调用者来自己定义就好了。如果有两个页面需要渲染同一份数据,你们只需要有不同的渲染逻辑就可以了,逻辑都可以使用同一个jsonp服务。
还有一个优点是它甚至不需要浏览器能支持XMLHTTPRequest,就是说所有的浏览器都可以使用这个技术。
json有什么缺点呢?
首先的缺点是安全性。万一假如提供jsonp的服务存在页面注入漏洞,即它返回的javascript的内容被人控制的。那么结果是什么?所有调用这个jsonp的网站都会存在漏洞。于是无法把危险控制在一个域名下…所以在使用jsonp的时候必须要保证使用的jsonp服务必须是安全可信的。
其次是错误处理,jsonp在调用失败的时候不会返回各种HTTP状态码。只有200,没有404,没有500等状态码让你来标识是否要重新调用。
它只能支持GET,而不能支持POST请求,所以它的参数一定是带在HTTP头中的,会受到一些参数的限制,比如长度限制。
本文转自轩脉刃博客园博客,原文链接:http://www.cnblogs.com/yjf512/p/3222269.html,如需转载请自行联系原作者