上周在关于JavaScript面向对象编程的话题中,我讲过怎么'
在JavaScript面向对象编程中使用重载'。虽然那个方法需要使用一个call函数来调用基类被重载的方法,看起来比较怪不说。不过更大的问题却是那个方法只支持两级继承的基类方法调用,使用起来真是如食鸡肋。
后来仔细研究了一下call函数的执行过程和原理,发现要实现" 重载"一文中的任意级别类调用其直接基类方法是可以实现的。还记得上次那个示例吗?三个类:grandpa、father & son。father继承于grandpa,son继承与father,它们都有一个叫getName()的方法。father中的getName()中使用 this.base.getName.call( this);没有问题,而不能再在son的getName()中使用 this.base.getName.call( this),因为son的基类father的getName()方法中已经有了基类调用。
在上次的示例中,son如果执意要调用getName()。执行的结果我说过的,将会是无限递归,最后IE脚本解析器的函数堆栈overflow,甚至IE也一块儿crash掉。问题出在调用son中的getName()方法中的 this.base.getName.call( this)后, this(call的参数)被置换到father对象的实例中去了,这时执行getName()时,除了函数是由father类提供的外,此时的 this就是son的那个实例。在这个时候再调用father中getName(),getName中的 this.base.getName.call( this)其实是 this(son的实例).base.getName.call( this(son的实例)),看出问题了吧?无限递归就在这里开始了,因为永远都只能在father(这时的实例 this其实是son的)的getName()方法中调用" this(son的实例).base.getName.call( this(son的实例))"。
现在问题清楚地摆在眼前了,并且也知道是怎么产生的了,接下来的任务就是解决掉它!
解决问题的关键就点是: 因为永远都只能在father(这时的实例this其实是son的)的getName()方法中调用"this(son的实例).base.getName.call(this(son的实例))"。如果我们知道这时我们其实不是在son的实例中,而是在father的实例中,执行的是: this(father的实例).base.getName.call( this(son的实例))"。这就对了。
那么我们有办法知道这第一个 this不是son的而应该是father的吗?好像很难,因为 this确确实实就是son的嘛。不能再从 this本身去打主意了,那么我们怎么办?不是还有一个getName()方法吗?它可是来自father的实例的噢!因为call( this)只是置换了该方法中本身的 this(father的实例),所以我们可以通过查找函数的方式来确定当前方法的本身实例(被call方法替换之前的)是谁。
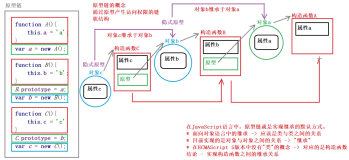
为此我重写了call函数,名叫Call。调用界面和call相同,功能也相同(内部就是用的call,毕竟我这里不是在模拟call)。还差点忘了,除非我特殊说明,我在JavaScript面向对象编程中的继承,默认都是使用的" 附加继承法"。Call函数源代码如下:
 /*
**********************************************************
/*
**********************************************************
 CommonLab JScript Code Library
CommonLab JScript Code Library

 Author: lizhi[at]hit.edu.cn[http://www.cnblogs.com/birdshome/]
Author: lizhi[at]hit.edu.cn[http://www.cnblogs.com/birdshome/]
 Company: http://www.u-soft.com.cn/
Company: http://www.u-soft.com.cn/
 Copyright: U-Soft Co., Ltd. © All rights reserved.
Copyright: U-Soft Co., Ltd. © All rights reserved.

 Version: 1.0
Version: 1.0
 Created: 2004.11.30 22:27
Created: 2004.11.30 22:27
 Updated: 2005.02.28 18:00
Updated: 2005.02.28 18:00

 History:
History:
 8. Attach 'Call' method to Function. [2005.02.23]
8. Attach 'Call' method to Function. [2005.02.23]

 Announce: You may use the code freely if this comment reserved.
Announce: You may use the code freely if this comment reserved.

 *********************************************************
*/
*********************************************************
*/

 Function.prototype.Call =
function(that)
Function.prototype.Call =
function(that)
 {
{
 if ( arguments.length < 1 )
if ( arguments.length < 1 )
 {
{
 throw
new Error('The first parameter must be swapped object.');
throw
new Error('The first parameter must be swapped object.');
 }
}
 var thatBase = that;
var thatBase = that;
 do
do
 {
{
 for (
var key
in thatBase )
for (
var key
in thatBase )
 {
{
 if ( thatBase[key] == arguments.callee.caller )
if ( thatBase[key] == arguments.callee.caller )
 {
{
 if ( arguments.length == 1 )
if ( arguments.length == 1 )
 {
{
 return thatBase.base[key].call(that);
return thatBase.base[key].call(that);
 }
}
 else
else
 {
{
 var args = [];
var args = [];
 for (
var i=1 ; i < arguments.length ; ++i )
for (
var i=1 ; i < arguments.length ; ++i )
 {
{
 args.push(arguments[i]);
args.push(arguments[i]);
 }
}
 return thatBase.base[key].apply(that, args);
return thatBase.base[key].apply(that, args);
 }
}
 }
}
 }
}
 }
}
 while ( thatBase = thatBase.base )
while ( thatBase = thatBase.base )
 };
谢谢您保留版权信息,同时它也是一个授权。
};
谢谢您保留版权信息,同时它也是一个授权。
把"重载"一文中的那三个类中的call全改为Call(调用参数不变),运行如下示例代码:
 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 var
g
=
new
grandpa('Michael', 'William');
var
g
=
new
grandpa('Michael', 'William');
 alert(g.getName());
alert(g.getName());
 var
f
=
new
father('John', 'William');
var
f
=
new
father('John', 'William');
 alert(f.getName());
alert(f.getName());
 var
s
=
new
son('Tom', 'William');
var
s
=
new
son('Tom', 'William');
 alert(s.getName());
alert(s.getName());
 //
alert(s.getFamilyName());
//
alert(s.getFamilyName());
 </
script
>
</
script
>
运行结果为:
No.1 alert:
 grandpa's name: Michael
No.2 alert:
grandpa's name: Michael
No.2 alert:
 grandpa's name: John
grandpa's name: John
 father's name: John
No.3 alert:
father's name: John
No.3 alert:
 grandpa's name: Tom
grandpa's name: Tom
 father's name: Tom
father's name: Tom
 son's name: Tom
son's name: Tom
后来仔细研究了一下call函数的执行过程和原理,发现要实现" 重载"一文中的任意级别类调用其直接基类方法是可以实现的。还记得上次那个示例吗?三个类:grandpa、father & son。father继承于grandpa,son继承与father,它们都有一个叫getName()的方法。father中的getName()中使用 this.base.getName.call( this);没有问题,而不能再在son的getName()中使用 this.base.getName.call( this),因为son的基类father的getName()方法中已经有了基类调用。
在上次的示例中,son如果执意要调用getName()。执行的结果我说过的,将会是无限递归,最后IE脚本解析器的函数堆栈overflow,甚至IE也一块儿crash掉。问题出在调用son中的getName()方法中的 this.base.getName.call( this)后, this(call的参数)被置换到father对象的实例中去了,这时执行getName()时,除了函数是由father类提供的外,此时的 this就是son的那个实例。在这个时候再调用father中getName(),getName中的 this.base.getName.call( this)其实是 this(son的实例).base.getName.call( this(son的实例)),看出问题了吧?无限递归就在这里开始了,因为永远都只能在father(这时的实例 this其实是son的)的getName()方法中调用" this(son的实例).base.getName.call( this(son的实例))"。
现在问题清楚地摆在眼前了,并且也知道是怎么产生的了,接下来的任务就是解决掉它!
解决问题的关键就点是: 因为永远都只能在father(这时的实例this其实是son的)的getName()方法中调用"this(son的实例).base.getName.call(this(son的实例))"。如果我们知道这时我们其实不是在son的实例中,而是在father的实例中,执行的是: this(father的实例).base.getName.call( this(son的实例))"。这就对了。
那么我们有办法知道这第一个 this不是son的而应该是father的吗?好像很难,因为 this确确实实就是son的嘛。不能再从 this本身去打主意了,那么我们怎么办?不是还有一个getName()方法吗?它可是来自father的实例的噢!因为call( this)只是置换了该方法中本身的 this(father的实例),所以我们可以通过查找函数的方式来确定当前方法的本身实例(被call方法替换之前的)是谁。
为此我重写了call函数,名叫Call。调用界面和call相同,功能也相同(内部就是用的call,毕竟我这里不是在模拟call)。还差点忘了,除非我特殊说明,我在JavaScript面向对象编程中的继承,默认都是使用的" 附加继承法"。Call函数源代码如下:
 /*
**********************************************************
/*
********************************************************** CommonLab JScript Code Library
CommonLab JScript Code Library
 Author: lizhi[at]hit.edu.cn[http://www.cnblogs.com/birdshome/]
Author: lizhi[at]hit.edu.cn[http://www.cnblogs.com/birdshome/] Company: http://www.u-soft.com.cn/
Company: http://www.u-soft.com.cn/ Copyright: U-Soft Co., Ltd. © All rights reserved.
Copyright: U-Soft Co., Ltd. © All rights reserved.
 Version: 1.0
Version: 1.0 Created: 2004.11.30 22:27
Created: 2004.11.30 22:27 Updated: 2005.02.28 18:00
Updated: 2005.02.28 18:00
 History:
History: 8. Attach 'Call' method to Function. [2005.02.23]
8. Attach 'Call' method to Function. [2005.02.23]
 Announce: You may use the code freely if this comment reserved.
Announce: You may use the code freely if this comment reserved.
 *********************************************************
*/
*********************************************************
*/

 Function.prototype.Call =
function(that)
Function.prototype.Call =
function(that)
 {
{
 if ( arguments.length < 1 )
if ( arguments.length < 1 )
 {
{
 throw
new Error('The first parameter must be swapped object.');
throw
new Error('The first parameter must be swapped object.');
 }
}
 var thatBase = that;
var thatBase = that;
 do
do
 {
{
 for (
var key
in thatBase )
for (
var key
in thatBase )
 {
{
 if ( thatBase[key] == arguments.callee.caller )
if ( thatBase[key] == arguments.callee.caller )
 {
{
 if ( arguments.length == 1 )
if ( arguments.length == 1 )
 {
{
 return thatBase.base[key].call(that);
return thatBase.base[key].call(that);
 }
}
 else
else
 {
{
 var args = [];
var args = [];
 for (
var i=1 ; i < arguments.length ; ++i )
for (
var i=1 ; i < arguments.length ; ++i )
 {
{
 args.push(arguments[i]);
args.push(arguments[i]);
 }
}
 return thatBase.base[key].apply(that, args);
return thatBase.base[key].apply(that, args);
 }
}
 }
}
 }
}
 }
}
 while ( thatBase = thatBase.base )
while ( thatBase = thatBase.base )
 };
};
把"重载"一文中的那三个类中的call全改为Call(调用参数不变),运行如下示例代码:
 <
script
language
="javascript"
>
<
script
language
="javascript"
>
 var
g
=
new
grandpa('Michael', 'William');
var
g
=
new
grandpa('Michael', 'William'); alert(g.getName());
alert(g.getName());  var
f
=
new
father('John', 'William');
var
f
=
new
father('John', 'William'); alert(f.getName());
alert(f.getName()); var
s
=
new
son('Tom', 'William');
var
s
=
new
son('Tom', 'William'); alert(s.getName());
alert(s.getName()); //
alert(s.getFamilyName());
//
alert(s.getFamilyName());
 </
script
>
</
script
>
运行结果为:
No.1 alert:
 grandpa's name: Michael
grandpa's name: Michael
 grandpa's name: John
grandpa's name: John
 father's name: John
father's name: John
 grandpa's name: Tom
grandpa's name: Tom
 father's name: Tom
father's name: Tom
 son's name: Tom
son's name: Tom
例子不甚恰当,不过更多是为了表明清楚它们之间的继承层次关系。
本文转自博客园鸟食轩的博客,原文链接:http://www.cnblogs.com/birdshome/,如需转载请自行联系原博主。