1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>这是我的第三个html代码</title> 6 <body> 7 <b>粗体标签</b><br/> 8 <i>斜体标签</i><br/> 9 <u>下划线标签</u><br/> 10 <s>删除线标签</s><br/> 11 p<sup>2</sup><br/> 12 p<sub>2</sub><br/> 13 </body> 14 </head> 15 </html>
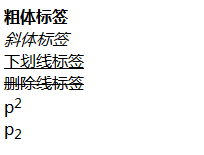
运行效果如下: