一、背景
最近由于开发需要,需要在网站上自定义一个立即交谈的按钮,现将解决方式分享给大家。
二、解决方案
1.首先访问:http://shang.qq.com/widget/consult.php,适用需要作为目的QQ的号码进行登陆,然后点击弹出窗口中的"立即免费开通"按钮,进入到如下页面:

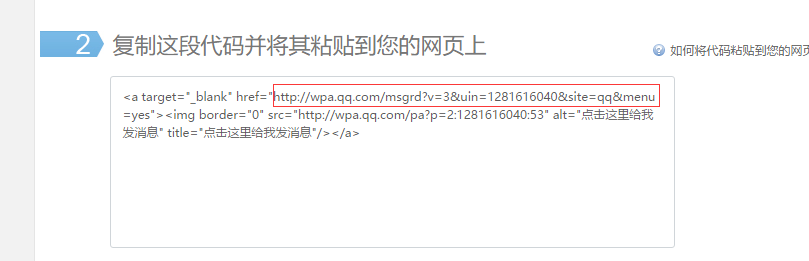
2.选择好你想要的组件样式以及提示语,然后copy以下界面中文本框中的代码到你网站的指定位置。或者你选择该段代码中的圈出的url(http://wpa.qq.com/msgrd?v=3&uin=1281616040&site=qq&menu=yes).然后自定义按钮样式,把按钮点击的事件做成新打开一个标签并把地址设置为该url。

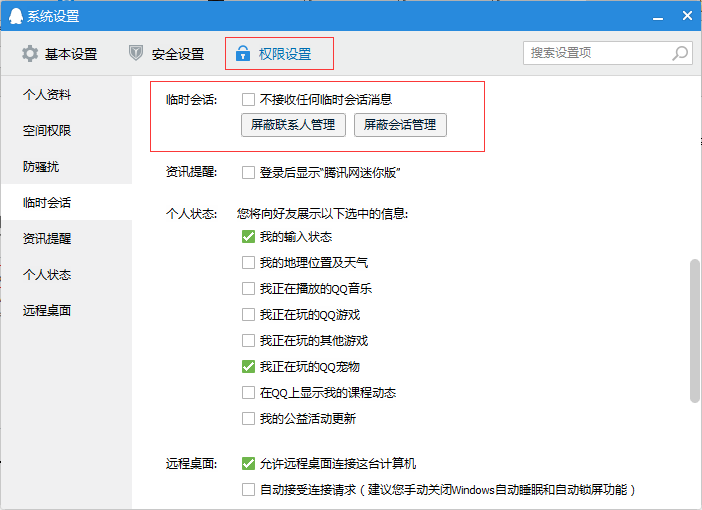
3.设置目的QQ的权限:QQ->权限设置->"不接受任何临时会话"钩去掉

三、总结
通过这样几个步骤以后,就实现了点击网站中的自定义按钮弹出和指定QQ号码聊天的功能了,很简单也很实用!