抱歉久等了!!!!
终於到了动画MenuBar的最终章罗!
?
?
抱歉久等了!!!!
终於到了动画MenuBar的最终章罗! :)
?
?
由於,本篇动画设定较多,为求步骤清楚,所以文章较为冗长
而小猴子因为篇幅的关系也已经删减了一部分入门观念的解说
(小建议:若是已经对动画等相关制作与设定、Visual State等有相当的了解,再看本篇会比较好懂喔!)
?
?
想观看有关入门动画的介绍,请点选这里~
如果想了解有关Visual State的介绍,请观看Ch32以及Ch33
?
?
?
另外,如果你没看过动画MenuBar的(上)篇、(中)篇
请先回顾前两章:
零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上)
零元学Expression Blend 4 - Chapter 41 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(中)
?
若是你已经会了前两章,那就开始吧!
?
?
?
?
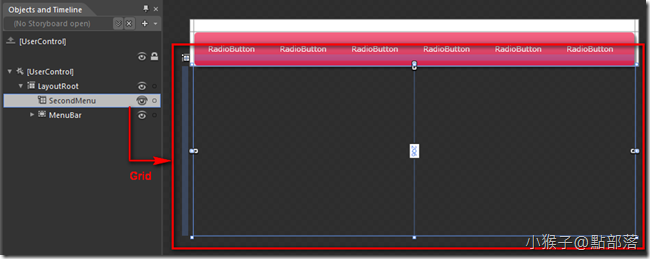
01 第二层Menu的布局容器(Grid+Border+WrapPanel)
沿用(中)篇完成的MenuBar,我们要来制作第二层Menu
请在MenuBar下方置入一个Grid,命名为SecondMenu
?
?
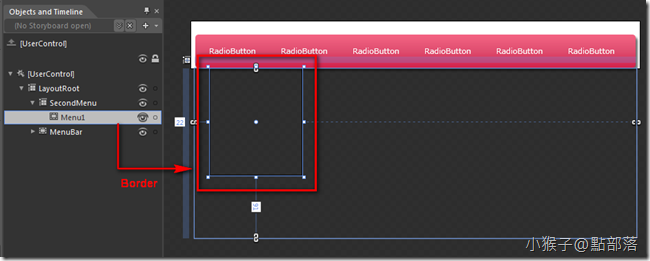
接着,在Grid置入一个Border,命名为Menu1
?
?
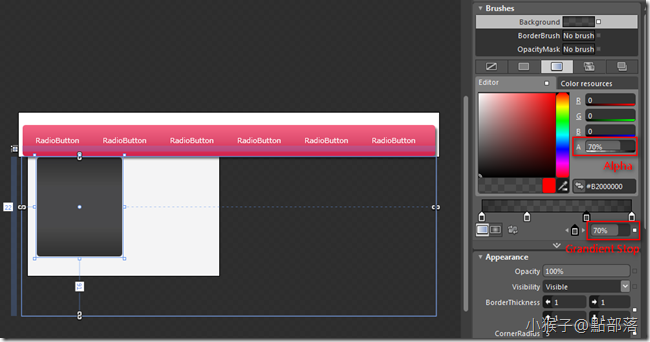
利用Properties->Brushes->Gradient brush来制作第二层选单的背景颜色
?
?
(这里为了图片能清楚的示意,所以我事先放了一个白色的Rectangle在Border底下,色彩调整完後拿掉)
颜色请都选取为黑色#FF000000:
(1)Gradient Stop?? 0%、Alpha 80%
(2)Gradient Stop 30%、 Alpha 70%
(3)Gradient Stop 70% 、Alpha 70%
(4)Gradient Stop 100%、 Alpha 80%
?
?
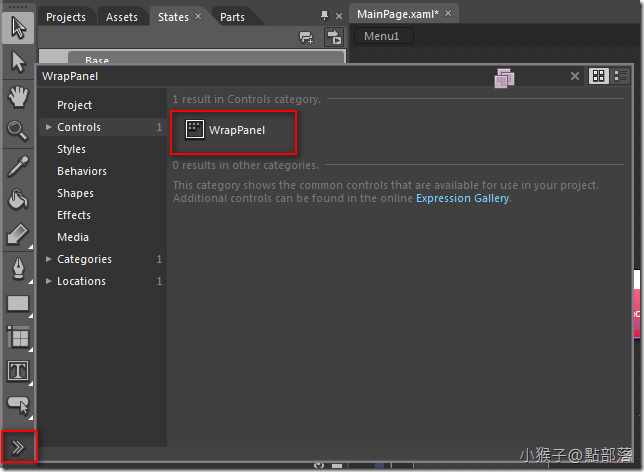
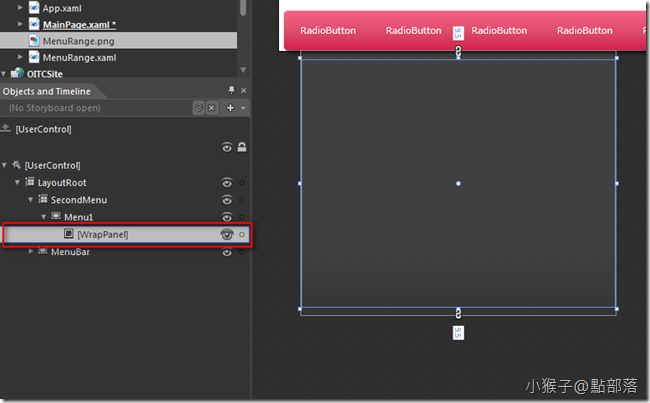
接着,在命名为Menu1的Broder内,置入一个WrapPanel
?
?
并调整适当大小
?
?
02 运用HyperlinkButton制作Menu选项<
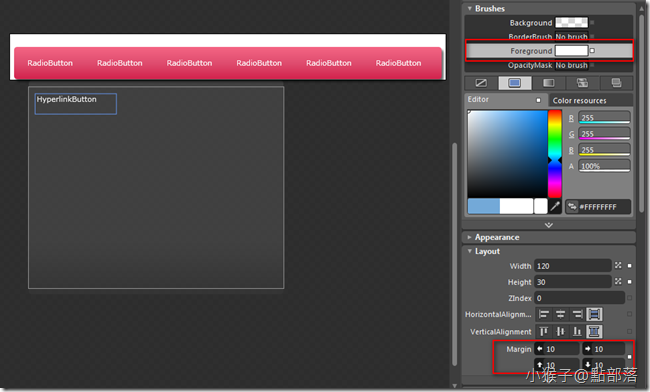
在WrapPanel放入HyperlinkButton,调整文字颜色为白色(Foreground->#FFFFFFFF)
?
?
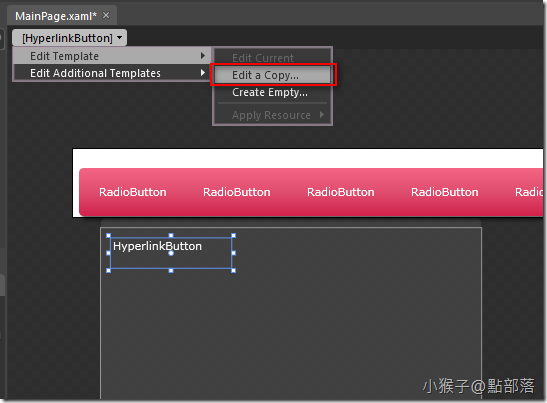
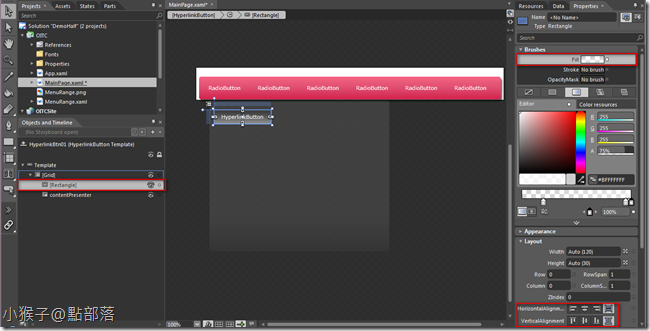
为了让HyperlinkButton的外观,更合乎我们想要的样子,我们需要编辑它的Template
?
?
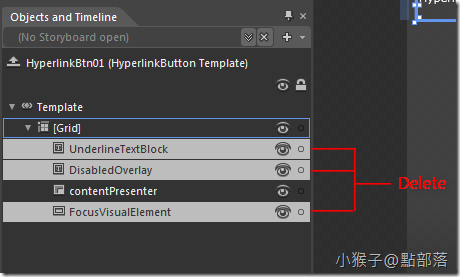
进到HyperlinkButton的Edit Template模式後
删掉我们不需要的UnderlineTextBlock、DisabledOverlay以及FocusVisualElement
?
?
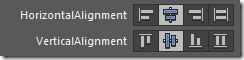
并把contentPresenter的HorizontalAlignment以及VerticalAlignmen皆设定为Center使文字置中
?
?
03 丰富Menu选项的视觉效果
为了让选项的效果更丰富,我们来加一点东西:
(如图所示,一样是在Template模式下)
?
?
请置入一个Rectangle,并把颜色请都选取为白色->#FFFFFFFF
接着渐层设定如下:
(1)Gradient Stop 20% Alpha 0%
(2)Gradient Stop 95% Alpha 40%
(3)Gradient Stop 98% Alpha 75%
(4)Gradient Stop 100% Alpha 75%
?
?
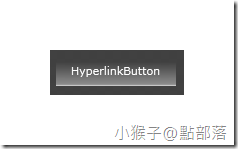
完成後,会如下图:
?
?
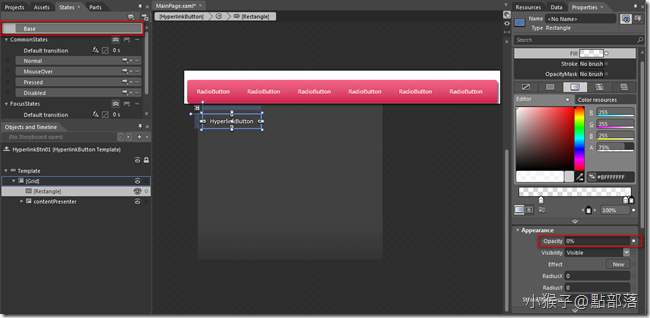
切换到State,於Base状态下,请把contentPresenter->Appearance->Opacity设为0%
?
?
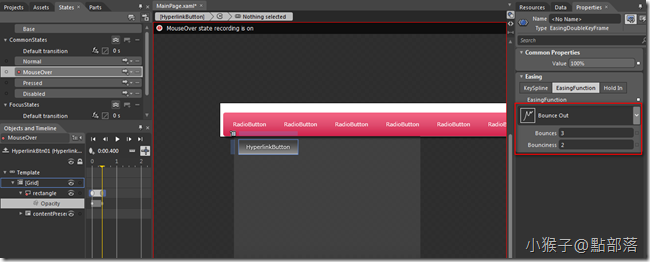
MouseOver状态下:
选取Rectangle,设定:
(1)於0.0秒时Opacity为0%
(2)於0.4秒时Opacity为100%,并且设定EasingFunction->Bounce Out (Bounces为3、Bounciness为2)
?
?
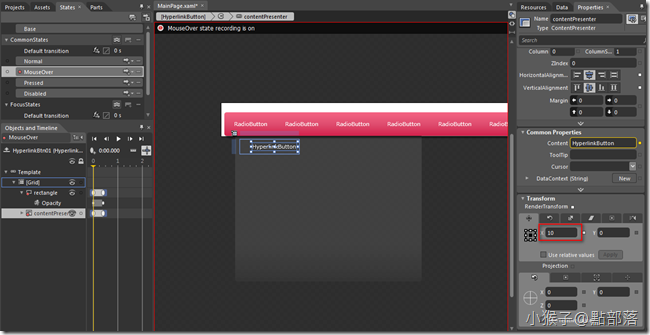
使contentPresenter:
(1)0.0秒时Properties->Transform->Translate X 设为10
?
?
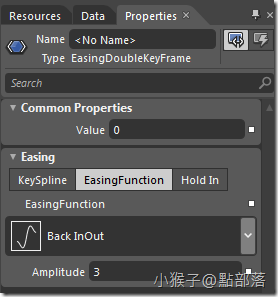
(2)0.4秒时Translate X 为0,并且设定EasingFunction->Back InOut-> Amplitude为3
?
?
完成後,离开Template编辑模式
?
?
04 善用WrapPanel做选单的排列
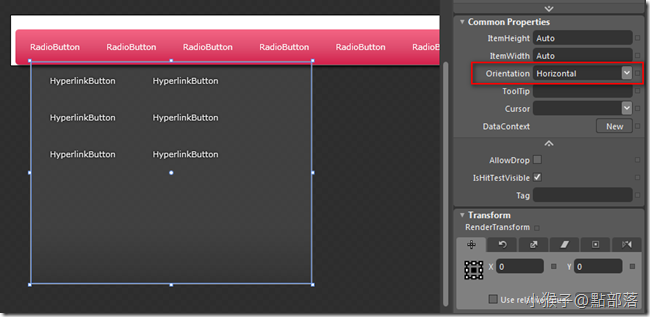
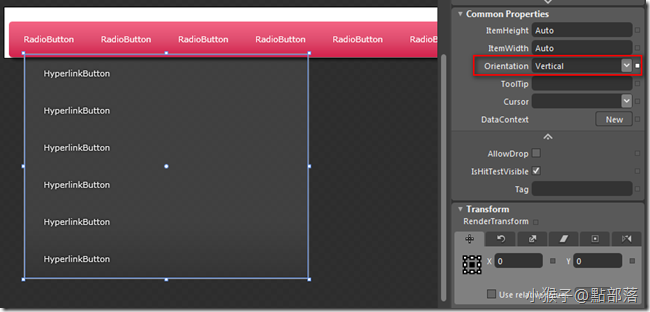
复制多个HyperlinkButton
?
?
上图为WrapPanel的Orientatiion为Horizontal(水平)排列
请调整WrapPanel的Orientatiion为Vertical(垂直)排列
对照上下两图,应该可以发现明显的差异喔!
?
?
(WrapPanel是个很好用的布局容器,若有必要,我会再针对WrapPanel专门写一篇文章做介绍~)
?
?
05 第二层选单开阖设定
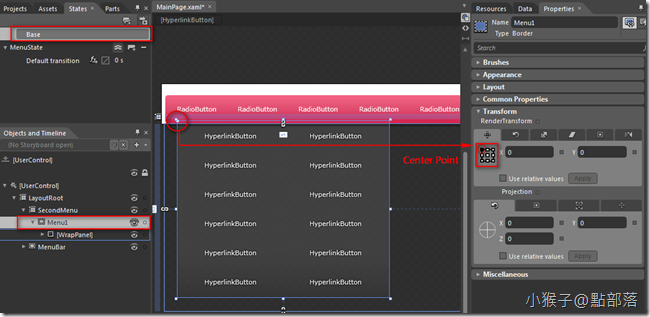
切到State,Base状态下,选取先前命名为Menu1的Border
把Center Point设定在最左上角,如下图:
?
?
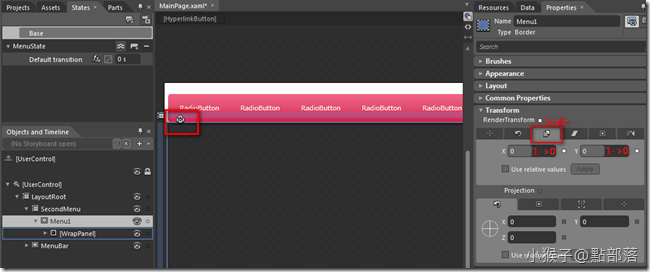
因为於一般状态下,第二层选单是收起的,所以把Menu1的Scale X与 Scale Y由1设为0
?
?
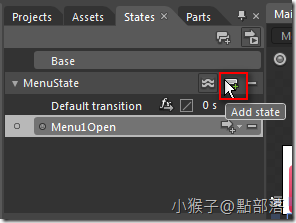
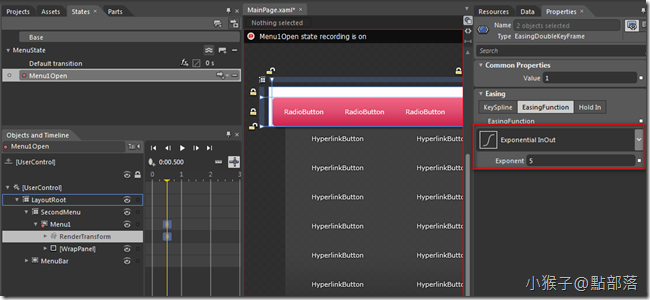
新增一个State->Add state,并且命名为Menu1Open
?
?
展开效果:
於0.5秒,把Menu1的Scale X与 Scale Y还原为0->1,并设定EasingFunction->Exponential InOut 5
?
?
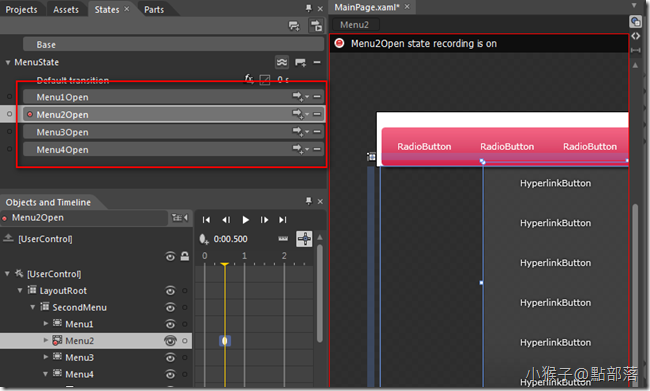
复制多个Menu1,并重新命名为Menu2、Menu3、Menu4.......
并且把Menu2、Menu3、Menu4.......移到对应MenuBar的适当位子下
别忘了State也要对应新增,并用一样的方式设定喔!
?
?
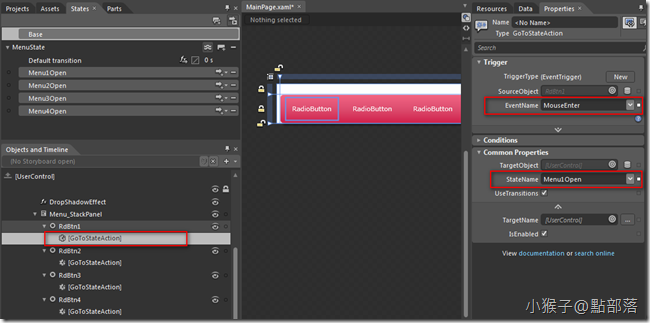
在(中)篇制作好的MenuBar->RadioButton下放入GoToStateAction:设定Menu1Open触发条件为MouseEnter
(其余的GoToStateAction也别忘了设定触发条件喔!)
?
?
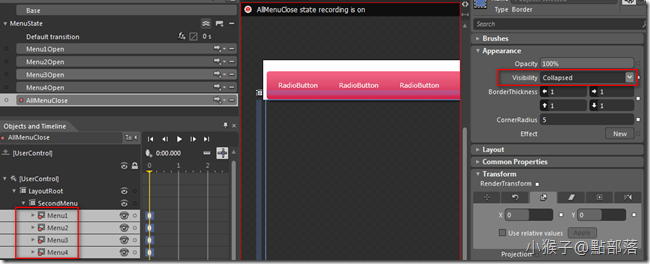
当然,有开就要有关,所以我这边Add了一个名为AllMenuClose的State
一并选取Menu1~4後,把Properties->Appearance->Visibility设定为Collapsed
?
?
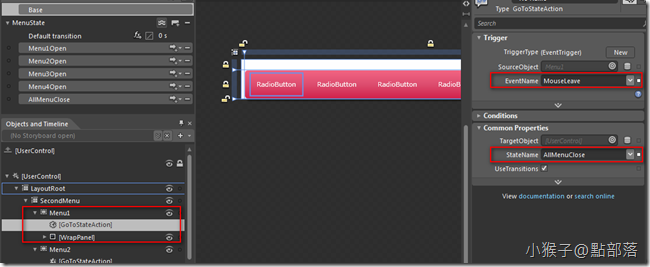
在Menu1~4下,放入GoToStateAction:设定AllMenuClose触发条件为MouseLeave
?
?
?
?
本篇最後成果:
很抱歉,阁下使用的浏览器并不支援 IFrame,不能正常浏览我的网页
?
?
附上本章范例:
?
?
?
辛苦了!!!看完一整篇,希望你已经学会如何应用了~
看似复杂的设定其实很简单,所有的效果都藏在简单的设定中呢!
善用这些小技巧,就能达到你想要的效果喔!
希望有机会,能分享更多有关Blend也可以做到的Flash动画效果!
?
?
(若有任何错误的地方,请各位前辈或同好能不吝指教,小女子都会虚心接受;若是你喜欢我的教学,请给我点鼓励,谢谢。)
?
一步一步迈向HIE之路
喜欢我文章请推我一下或给我个回应,你的鼓励会给我无限的动力喔!
若是您有其他问题或是特别需要,请在文章回应处留言,我会尽快回覆您