Cookie cookie = newCookie("write","cookie_write");
cookie.setComment("这是一个Cookie写入测试!");
cookie.setVersion(100);
cookie.setMaxAge(3600);
cookie.setDomain(".iisp.com");
response.addCookie(cookie);
%>
Cookie cookies[]=request.getCookies();
out.println(" cookie的数量为:"+ cookies.length);
out.println("<br>"+"<br>");
for(inti = 0;i<cookies.length;i++){
out.println("getName="+cookies[i].getName()+"<br>");
out.println("getValue="+cookies[i].getValue()+"<br>");
out.println("getComment="+cookies[i].getComment()+"<br>");
out.println("getDomain="+cookies[i].getDomain()+"<br>");
out.println("getPath="+cookies[i].getPath()+"<br>");
out.println("getMaxAge="+cookies[i].getMaxAge()+"<br>");
out.println("getVersion="+cookies[i].getVersion()+"<br>");
out.println("getSecure="+cookies[i].getSecure()+"<br>");
out.println("<br>"+"<br>");
}
%>
2.javax.servlet.http.Cookie有两个比较重要的方法:setDomain()、setPath()
正常的cookie只能在一个应用中共享,即一个cookie只能由创建它的应用获得。
1.可在同一应用服务器内共享方法:设置cookie.setPath("/");
本机tomcat/webapp下面有两个应用:webapp_a和webapp_b,
1)原来在webapp_a下面设置的cookie,在webapp_b下面获取不到,path默认是产生cookie的应用的路径。
2)若在webapp_a下面设置cookie的时候,增加一条cookie.setPath("/");或者cookie.setPath("/webapp_b/");
就可以在webapp_b下面获取到cas设置的cookie了。
3)此处的参数,是相对于应用服务器存放应用的文件夹的根目录而言的(比如tomcat下面的webapp),因此cookie.setPath("/");之后,可以在webapp文件夹下的所有应用共享cookie,而cookie.setPath("/webapp_b/");
是指cas应用设置的cookie只能在webapp_b应用下的获得,即便是产生这个cookie的webapp_a应用也不可以。
4)设置cookie.setPath("/webapp_b/jsp")或者cookie.setPath("/webapp_b/jsp/")的时候,只有在webapp_b/jsp下面可以获得cookie,在webapp_b下面但是在jsp文件夹外的都不能获得cookie。
5)设置cookie.setPath("/webapp_b");,是指在webapp_b下面才可以使用cookie,这样就不可以在产生cookie的应用webapp_a下面获取cookie了
6)有多条cookie.setPath("XXX");语句的时候,起作用的以最后一条为准。
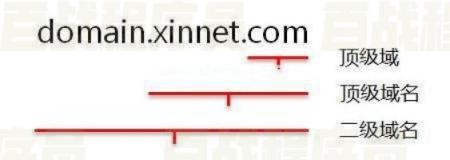
3.跨域共享cookie的方法:设置cookie.setDomain(".xxx.com");
例如在www.a.com下面写了一个Cookie["www.a.com"],在域名www.b.cn中如何访问Cookie["www.a.com"]呢?
通常,cookie却不能跨越域传递,只有那些创建它的域才能访问,同一根域名下的二级域名,三级域名可以直接共享。但你可以利用重定向来间接的获取cookies。