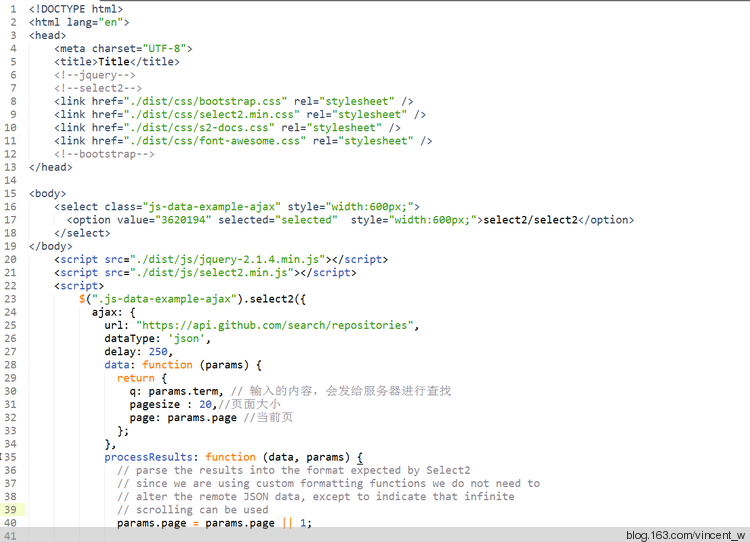
select2 api参数的文档
| 具体参数可以参考一下: 参数 |
类型 |
描述 |
| Width |
字符串 |
控制 宽度 样式属性的Select2容器div |
|
maximumInputLength |
int |
用于设置用户需要输入的最大字母数,大于该字母数时Select2不会触发AJAX请求 |
| minimumInputLength |
int |
用于设置用户需要输入的最小字母数,小于该字母数时Select2不会触发AJAX请求 |
| minimumResultsForSearch |
Int |
禁止搜索的方式:minimumResultsForSearch=-1或者minimumResultsForSearch=Infinity |
| maximumSelectionLength |
int |
限制多选的最大条目数量 |
| placeholder |
字符串 |
选择初始值 |
| separator |
字符串 |
分隔符字符或字符串用来划定id |
| allowClear |
布尔 |
此选项只指定占位符 |
| multiple |
布尔 |
Select2是否允许选择多个值 |
| openOnEnter |
|
打开下拉如果设置为true,当用户按下回车键,Select2关闭。 默认情况下启用这个选项。 |
| id |
函数 |
函数用于获取id从选择对象或字符串id存储代表的关键 |
| matcher |
函数 |
用于确定是否搜索词匹配一个选项时使用一个内置的查询功能 |
| sortResults |
函数 |
用于排序列表搜索之前显示的结果。 |
| formatSelection |
函数 |
函数用于呈现当前的选择 |
| formatResult |
函数 |
函数用来渲染结果, |
| formatResultCssClass |
函数 |
函数用于添加css类结果元素 |
| formatNoMatches |
字符串/函数 |
字符串包含“不匹配”消息,或 |
| formatSearching |
字符串/函数 |
字符串包含“搜索… “消息,或 |
| formatAjaxError |
字符串/函数 |
字符串包含消息“加载失败”,或 |
| formatInputTooShort |
字符串/函数 |
包含“搜索”输入太短消息的字符串,或 |
| formatInputTooLong |
字符串/函数 |
包含“搜索”输入太短消息的字符串,或 |
| formatInputTooLong |
字符串/函数 |
包含“搜索输入字符串太长”消息,或 |
| formatSelectionTooBig |
字符串/函数 |
字符串包含“你不能选择任何更多的选择”消息,或 |
| formatLoadMore |
字符串/函数 |
字符串/函数 |
| createSearchChoice |
函数 |
创建一个新的可选选择从用户的搜索词。 允许创建通过查询选择不可用 功能。 有用的用户可以创建动态的选择时,如“标签”usecase。 |
| createSearchChoicePosition |
函数/字符串 |
定义的位置插入元素 |
| initSelection |
函数 |
调用Select2创建允许用户初始化选择的值 select2附加到元素 |
| tokenizer |
函数 |
记号赋予器函数可以处理后输入搜索框的输入每一个按键和提取 并选择选择。 |
| tokenSeparators |
函数 |
一个字符串数组定义标记为默认的分隔符 分词器 功能。 默认情况下,此选项设置为一个空数组标记这意味着使用默认 编译器是禁用的。 通常是明智的,设置该选项值相似 [',',' '] 。 |
| query |
函数 |
函数用于搜索词的查询结果。 |
| ajax |
对象 |
选择内置的ajax查询功能。 这个对象作为快捷方式有手动编写一个函数,执行ajax请求。 内置函数支持更高级的特性,比如节流和无序的反应。 |
| data |
数组/对象 |
择建在查询功能,使用数组。 |
| tags |
数组/函数 |
将Select2放入“标签'mode,用户可以添加新的选择和预先存在的标签是通过提供 这个选项的属性是一个 数组 或者一个 函数 返回一个 数组的 对象 或 字符串 。 如果 字符串 而不是使用 对象 他们将有一个被转换成一个对象 id 和 文本 属性相等 的值 字符串 。 |
| containerCss |
函数/对象 |
内联css将被添加到select2的容器。 一个对象包含css属性/值密钥对或一个函数,这个函数返回一个对象。 |
| containerCssClass |
函数/字符串 |
Css类将被添加到select2容器的标签。 |
| dropdownCss |
函数/对象 |
内联css将被添加到select2下拉的容器。 一个对象包含css属性/值密钥对或一个函数,这个函数返回一个对象。 |
| dropdownCssClass |
函数/字符串 |
Css类将被添加到select2下拉的容器。 |
| dropdownAutoWidth |
布尔 |
当设置为 真正的 尝试自动尺寸下拉基于内容的宽度。 |
| adaptContainerCssClass |
函数 |
过滤器/重命名的css类,因为他们被复制从源标签select2容器标签 |
| adaptDropdownCssClass |
函数 |
滤器/重命名的css类,因为他们被复制从源标签select2拉标签 |
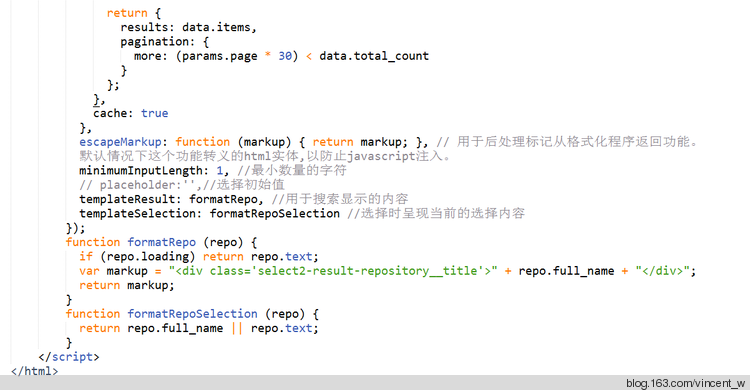
| escapeMarkup |
函数 |
函数用于后处理标记从格式化程序返回功能。 默认情况下这个功能转义的html实体,以防止javascript注入。 |
| selectOnBlur |
布尔 |
设置为 真正的 如果你想要Select2选择当前高亮选项时模糊。 |
| loadMorePadding |
整数 |
定义了多少像素需要加载下一页前折以下。 默认值是 0 这意味着结果列表需要滚动到下一个页面的底部加载的结果。 这个选项可以用来触发加载更快,可能导致更流畅的用户体验。 |
| nextSearchTerm |
函数 |
函数用于确定下一个搜索词应该是什么 |
- $("#e1").select2();
- $("#e1").click(function () { alert("Selected value is: "+$("#e1").select2("val"));}); // 获取选中的ID值
- $("#e1").click(function () { $("#e2").select2("val", "CA"); }); // id="CA" 选中(好像单个还不行,以数组形式才行)
- $("#el").click(function() { $("#e2").select2("val", ""); }); // 不选中任何值
- $("#e1").click(function () { var data = $("#e2").select2("data"); }); // 获取选中对象
- $("#e1").click(function () { $("#e2").select2("data", {id: "CA", text: "California"}); });
- $("#e1").click(function () { $("#e2").select2("open"); }); // 打开下拉框
- $("#e1").click(function () { $("#e2").select2("close"); }); // 关闭下拉框
- $("#e1").select2({placeholder: "Select a state"}); // 下拉框 提示
- $("#e1").click(function () { alert("Selected value is: "+$("#e2").select2("val"));}); // 获取选中的ID值
- $("#e1").click(function () { $("#e8_2").select2("val", ["CA","MA"]); }); // id="CA",id="MA" 选中
- $("#e12").click(function () { alert("Selected value is: "+JSON.stringify($("#e2").select2("data")));});// 获取选中JSON对象
- $("#e1").click(function () { $("#e2").select2("data", [{id: "CA", text: "California"},{id:"MA", text: "Massachusetts"}]); });
-
placeholder: "Select report type",allowClear: true,data: [{id: 0, text: 'story'},{id: 1, text: 'bug'},{id: 2, text: 'task'}]
createSearchChoice:function(term, data) { if ($(data).filter(function() { return this.text.localeCompare(term)===0; }).length===0) {return {id:term, text:term};} },multiple: true,data: [{id: 0, text: 'story'},{id: 1, text: 'bug'},{id: 2, text: 'task'}]
function log(e) {
var e=$("<li>"+e+"</li>");$("#events_11").append(e);e.animate({opacity:1}, 10000, 'linear', function() { e.animate({opacity:0}, 2000, 'linear', function() {e.remove(); }); });
.on("change", function(e) { log("change "+JSON.stringify({val:e.val, added:e.added, removed:e.removed})); }) // 改变事件
.on("select2-opening", function() { log("opening"); }) // select2 打开中事件
.on("select2-open", function() { log("open"); }) // select2 打开事件
.on("select2-close", function() { log("close"); }) // select2 关闭事件
.on("select2-highlight", function(e) { log ("highlighted val="+ e.val+" choice="+ JSON.stringify(e.choice));}) // 高亮
.on("select2-selecting", function(e) { log ("selecting val="+ e.val+" choice="+ JSON.stringify(e.choice));}) // 选中事件
.on("select2-removing", function(e) { log ("removing val="+ e.val+" choice="+ JSON.stringify(e.choice));}) // 移除中事件
.on("select2-removed", function(e) { log ("removed val="+ e.val+" choice="+ JSON.stringify(e.choice));}) // 移除完毕事件
.on("select2-loaded", function(e) { log ("loaded (data property omitted for brevity)");}) // 加载中事件
.on("select2-focus", function(e) { log ("focus");}) // 获得焦点事件
.on("select2-blur", function(e) { log ("blur");}); // 失去焦点事件
$("#e11").click(function() { $("#e11").val(["AK","CO"]).trigger("change"); });