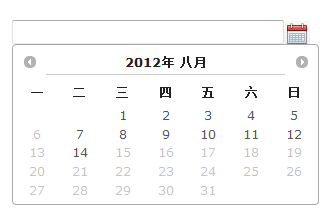
datepicker介绍:
参考:http://jqueryui.com/demos/datepicker/

css:
.ui-datepicker { width: 300px; padding: .2em .2em 0;}
.ui-widget-header{background: none;border:none;}
.ui-datepicker-title{ border-bottom:1px solid #CCCCCC;}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default
{border:none;background: none; text-align: center;}
.ui-state-highlight, .ui-widget-content .ui-state-highlight, .ui-widget-header .ui-state-highlight {color:#FFFFFF;}
.ui-widget-content .ui-state-active, .ui-widget-header .ui-state-activ{color:#FF0000;}
jquery:
var getCurrDate=""; $( "#datepicker" ).datepicker({ regional:"zh-CN", //设置中文 duration:"", //效果无 showAnim:"", //效果无 firstDay: 1, //从星期一开始 minDate: +1, //设置可用最小值 +1 表示从今天加上一天 maxDate:+14, //设置可用最大值 +14 表示从今天加上十四天 showOn: "both", //设置input和img都可用 buttonImage:"/calendar_icon.jpg", //设置自定义图片按钮 buttonImageOnly: true, //设置将图片作为按钮触发
buttonText:'选择日期' //设置img显示提示
beforeShowDay:function(date){ //屏蔽星期一的使用 var weeks = date.getDay(); if(weeks == 1){ return [false]; } return [true]; }, onSelect:function(dateText, inst){ //选择时触发 getCurrDate=dateText; }, onClose:function(dateText, inst){ //关闭时触发 } });