自从
alimama
推出了方便的按时段展示付费的banner广告位后,我发现博客园中有不少的blog都放上了这种广告位。不过有些广告位放的位置虽然是首页的顶部,但是看起来却十分的不美观。dudu同学为了大家能方便定制自己的blog,开放了一个页首和页尾html嵌入区段,所以我们可以将首页的banner放置的更加美观些。
原来只有公告那个位置能插入html和脚本的时候,要定制页面确实比较困难,需要 搞一堆的脚本 ,而且还需要页面加载完毕才能执行(这样才安全)。现在有了首页的html插入设置后,很多事情就方便了。博客园的大多数blog主题都是博客名称在左边,然后右边空出一大块,有的是图片,有的就是一个色块。所以把banner放在这个空出来的区域里面的话,一来利用空间,二来美化了页面,三来到了年底还能有顿大餐的钱,哈哈。
但是不过直接放入banner的代码,该banner就会直接的出现在页面的最上面,这样的效果似乎就破坏了整个页面的美观。比如:最远距离和无意的.net之旅,等等,就不一一列出了。所以我们需要使用一点css对html页面布局的小trick,当然我也不想用javascript,这个东西虽然能搞,但是有点杀鸡用牛刀的感觉。以鸟食轩blog为例,我放的banner代码是:
 <iframe frameborder="0" marginheight="0" marginwidth="0" border="0" id="alimamaifrm" name="alimamaifrm" scrolling="no" height="60px" width="468px" style="width:468px;height:60px; float: right; src="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"></iframe>
<iframe frameborder="0" marginheight="0" marginwidth="0" border="0" id="alimamaifrm" name="alimamaifrm" scrolling="no" height="60px" width="468px" style="width:468px;height:60px; float: right; src="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"></iframe>
首先我们需要一个和博客园首页一样宽的容器,为的是让我们的广告能右对齐,而且和浏览器右边是相对的位置关系。加一个div元素,设置其position样式为absolute,宽度为100%,这就相当于套在了博客的header上方:<div style="position:absolute; width: 100%;"> </div>。
然后修改一下iframe的float和margin样式,把iframe放在div元素里面,在放入“首页html代码”中:
 <
div
style
="position:absolute; border: solid 0px red; width: 100%;"
><
iframe
frameborder
="0"
marginheight
="0"
marginwidth
="0"
border
="0"
id
="alimamaifrm"
name
="alimamaifrm"
scrolling
="no"
height
="60px"
width
="468px"
style
="width:468px;height:60px; float: right; margin: 8px;"
src
="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"
></
iframe
></
div
>
<
div
style
="position:absolute; border: solid 0px red; width: 100%;"
><
iframe
frameborder
="0"
marginheight
="0"
marginwidth
="0"
border
="0"
id
="alimamaifrm"
name
="alimamaifrm"
scrolling
="no"
height
="60px"
width
="468px"
style
="width:468px;height:60px; float: right; margin: 8px;"
src
="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"
></
iframe
></
div
>
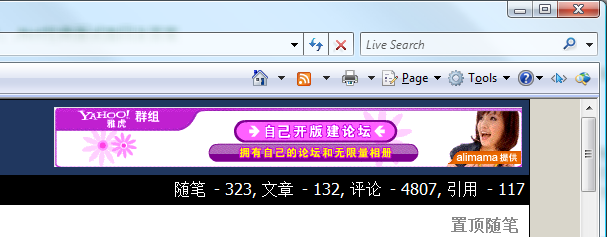
这时再打开你的blog,banner就美观的出现在了自己blog首页的右端:

原来只有公告那个位置能插入html和脚本的时候,要定制页面确实比较困难,需要 搞一堆的脚本 ,而且还需要页面加载完毕才能执行(这样才安全)。现在有了首页的html插入设置后,很多事情就方便了。博客园的大多数blog主题都是博客名称在左边,然后右边空出一大块,有的是图片,有的就是一个色块。所以把banner放在这个空出来的区域里面的话,一来利用空间,二来美化了页面,三来到了年底还能有顿大餐的钱,哈哈。
但是不过直接放入banner的代码,该banner就会直接的出现在页面的最上面,这样的效果似乎就破坏了整个页面的美观。比如:最远距离和无意的.net之旅,等等,就不一一列出了。所以我们需要使用一点css对html页面布局的小trick,当然我也不想用javascript,这个东西虽然能搞,但是有点杀鸡用牛刀的感觉。以鸟食轩blog为例,我放的banner代码是:
 <iframe frameborder="0" marginheight="0" marginwidth="0" border="0" id="alimamaifrm" name="alimamaifrm" scrolling="no" height="60px" width="468px" style="width:468px;height:60px; float: right; src="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"></iframe>
<iframe frameborder="0" marginheight="0" marginwidth="0" border="0" id="alimamaifrm" name="alimamaifrm" scrolling="no" height="60px" width="468px" style="width:468px;height:60px; float: right; src="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"></iframe>
首先我们需要一个和博客园首页一样宽的容器,为的是让我们的广告能右对齐,而且和浏览器右边是相对的位置关系。加一个div元素,设置其position样式为absolute,宽度为100%,这就相当于套在了博客的header上方:<div style="position:absolute; width: 100%;"> </div>。
然后修改一下iframe的float和margin样式,把iframe放在div元素里面,在放入“首页html代码”中:
 <
div
style
="position:absolute; border: solid 0px red; width: 100%;"
><
iframe
frameborder
="0"
marginheight
="0"
marginwidth
="0"
border
="0"
id
="alimamaifrm"
name
="alimamaifrm"
scrolling
="no"
height
="60px"
width
="468px"
style
="width:468px;height:60px; float: right; margin: 8px;"
src
="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"
></
iframe
></
div
>
<
div
style
="position:absolute; border: solid 0px red; width: 100%;"
><
iframe
frameborder
="0"
marginheight
="0"
marginwidth
="0"
border
="0"
id
="alimamaifrm"
name
="alimamaifrm"
scrolling
="no"
height
="60px"
width
="468px"
style
="width:468px;height:60px; float: right; margin: 8px;"
src
="http://p.alimama.com/code.php?t=2&i=mm_10055081_148045_158408&w=468&h=60&sz=12&bgc=FFFFFF&bdc=E6E6E6&tc=0000FF&lc=008000&dc=000000"
></
iframe
></
div
>
这时再打开你的blog,banner就美观的出现在了自己blog首页的右端:

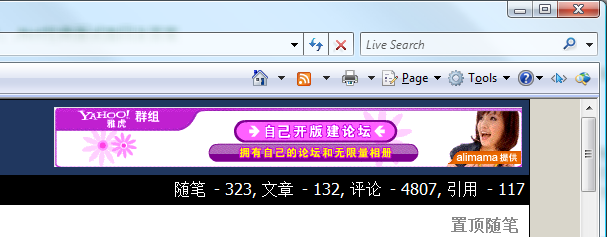
而且resize浏览器,也是一直保持右对齐。由于firefox处理box模型和IE有差别,在IE中显示位置perfect的banner,在firefox中会从右边撑出去一点。不过总的来说也还不算太凌乱吧。
本文转自博客园鸟食轩的博客,原文链接:http://www.cnblogs.com/birdshome/,如需转载请自行联系原博主。