前面几篇介绍了Web API的基础信息,以及如何基于混合框架的方式在WInform界面里面整合了Web API的接入方式,虽然我们看似调用过程比较复杂,但是基于整个框架的支持和考虑,我们提供了代码生成工具的整合,使得开发整套应用是非常方便和高效的。本文主要介绍如何利用代码生成工具Database2Sharp,如何迅速生成基于Web API的Winform应用。
1、代码生成工具的功能介绍
代码生成工具Database2Sharp,是我为整个开发过程开发的一款核心软件,已经走过了10个年头,随着开发项目的多样化,这个工具也逐渐整合更多的功能,以期提高我们的开发效率。
Database2Sharp能够支持Winform开发框架、WCF开发框架、混合式Winfrom开发框架、Entity Framework实体框架、基于MVC4+EasyUI的Web开发框架、基于Metronic的Bootstrap的Web项目等开发框架的代码生成和整合工作;可以生成各种架构代码、生成Web界面代码、Winform界面代码,导出数据库文档等功能。软件生成的框架代码具有统一的架构风格和统一调用规则,并在多年的软件开发应用中得到实践验证,具有非常高的生产效率。
该软件的目的在整合、简化各种框架的开发流程,并统一整个开发的继承和结构关系,提高开发效率。

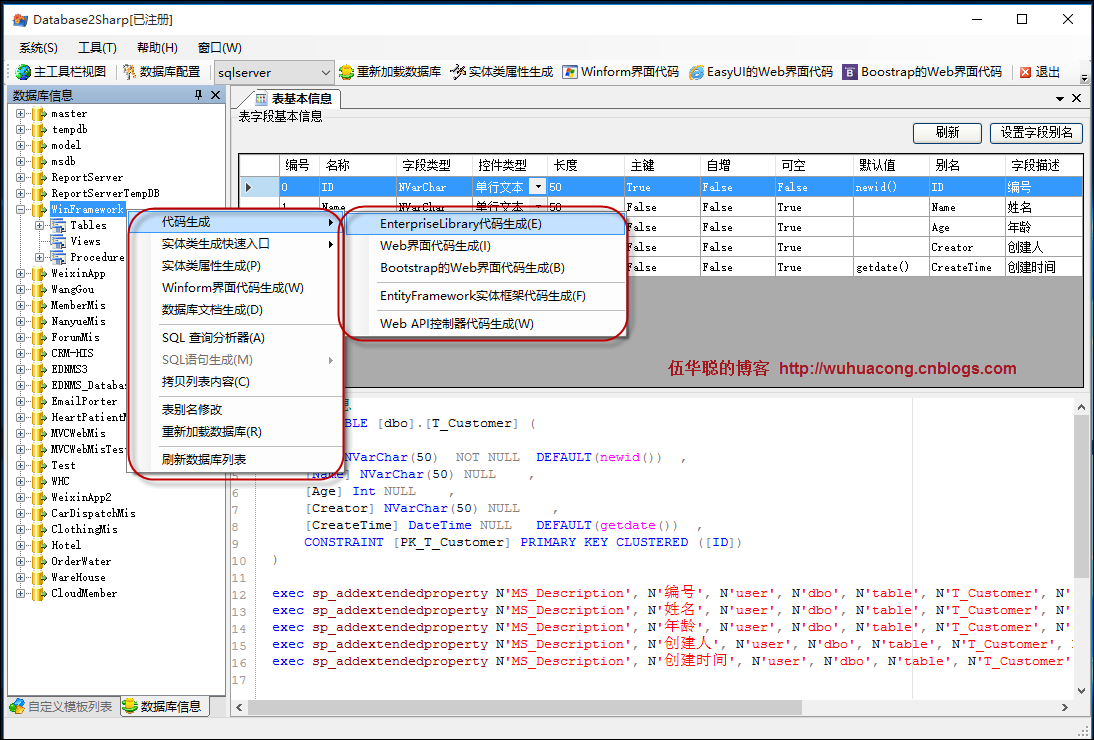
为了生成整个基于Web API的Winform应用,我们选择Enterprise Library的框架生成混合式框架项目进行简单的介绍,希望大家对代码生成有一个初步的了解。
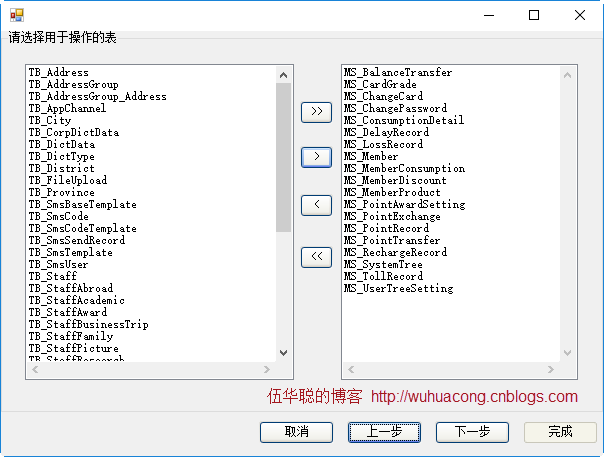
首先选择数据库需要生成代码的表,操作如下所示。

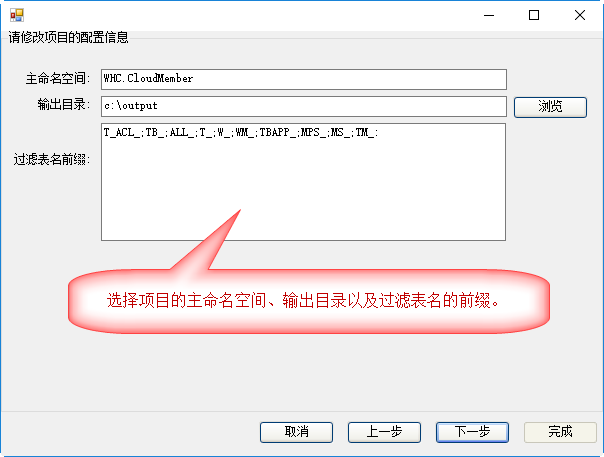
接着我们选择框架的主命名空间,如我们实体类的整个命名空间为WHC.CloudMember.Entity,那么主命名空间就是前面部分WHC.CloudMember了。

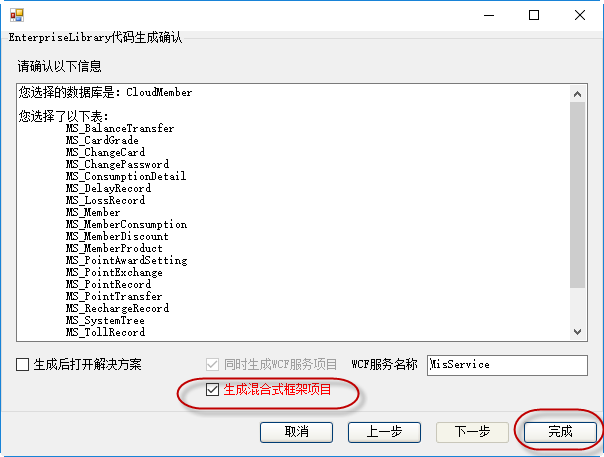
最后会让我们确认整个生成过程的,如下所示。

这样单击【完成】按钮后,我们就可以顺利生成我们所需的项目代码了。为了快速开发一个完善的项目,我们一般基于各种不同的框架基础上,增量开发一些不同的业务模块,这样就可以快速整合到我们的项目里面进行使用了。
2、基于WebAPI接入的Winform项目结构
1)框架总体介绍
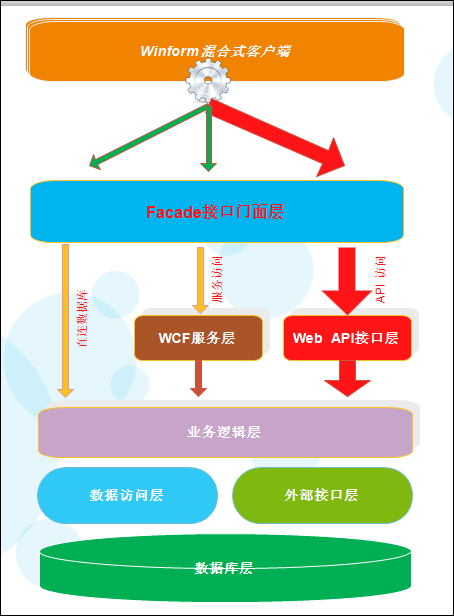
前面随笔,我介绍了整个混合框架中基于Web API 的Winform界面的整合过程,其中大的方面设计图如下所示。

而对应的从Winform界面调用Web API的过程则如下所示。

但是这两个可能没有项目结构查看的话,对整体的了解可能还是有所欠缺,本文继续以实际项目的结构,也就是我以Web API方式改造的会员管理系统项目结构进行展示,以实践的项目开发过程来阐述整个开发过程,希望读者对这些有更好的了解和更直观的认识。
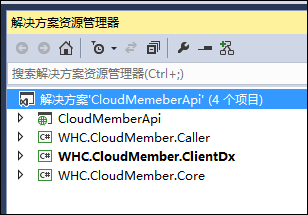
整个会员管理系统项目结构如下所示。

项目结构的总体说明如下所示。
| 项目名称 | 项目说明 |
| WHC.CloudMember.ClientDx | 基于Web API的WInform界面项目 |
| WHC.CloudMember.Caller | 接口调用封装类模块 |
| CloudMemberApi | Web API的服务发布项目 |
| WHC.CloudMember.Core | 业务逻辑模块的项目,包含数据访问层、接口、实体类等 |
2)Web API服务项目介绍
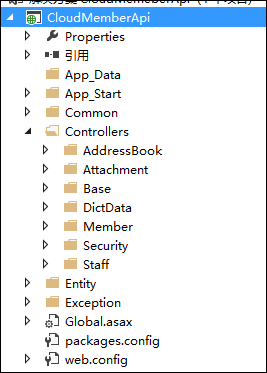
我们在Winform界面里面调用的最终服务就是Web API服务,那么我们需要围绕这个内容进行介绍,首先介绍其中的Web API项目CloudMemberApi,它的详细内容就是包含前面几篇关于Web API随笔介绍的内容,包括服务接口的定义、异常的处理、令牌权限认证及识别、Web API客户端的调用的知识点。

在控制器里面,通过不同的文件来区分不同的业务应用,当然如在必要的时候,也可以考虑引入Area的概念,对不同业务进行归类处理。
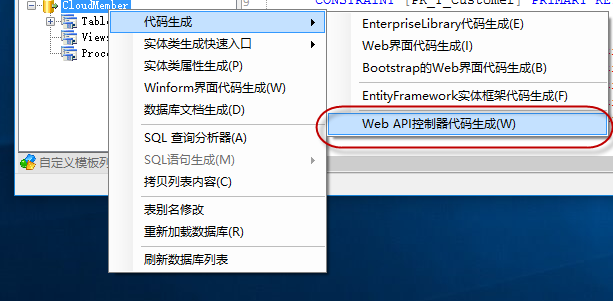
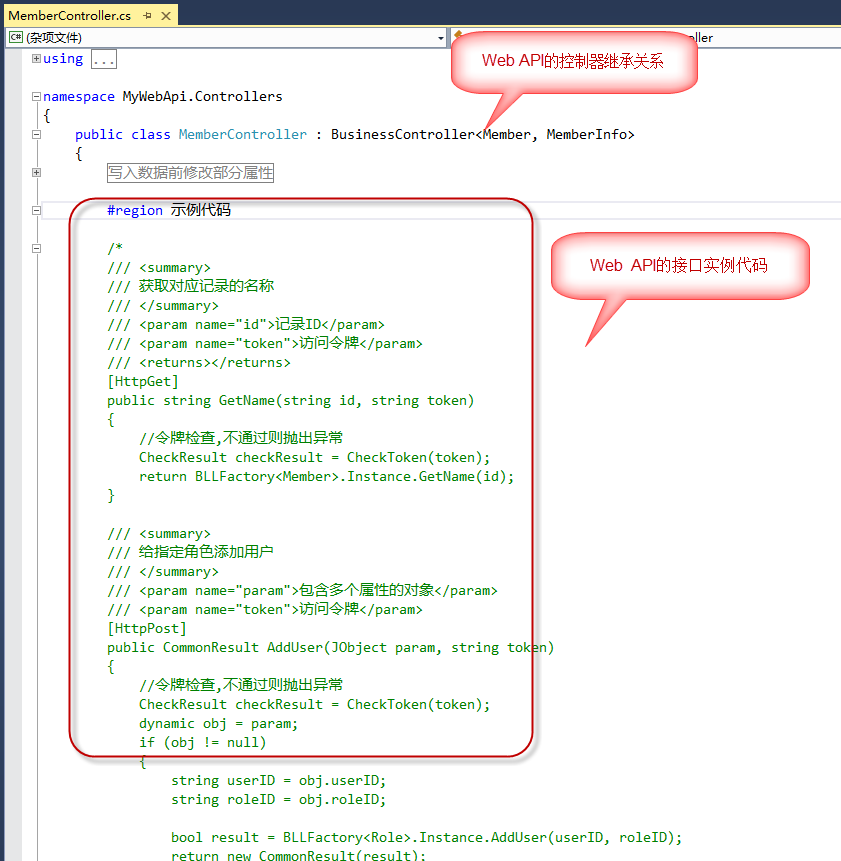
在上面的API项目里面,主要的内容就是控制器的生成了,利用代码生成工具的Web API控制器的生成功能,可以快速生成相关的代码。

代码生成后,会生成对应类的继承关系,以及部分接口的实例代码,方便我们进行使用。

3)服务调用包装项目Caller项目
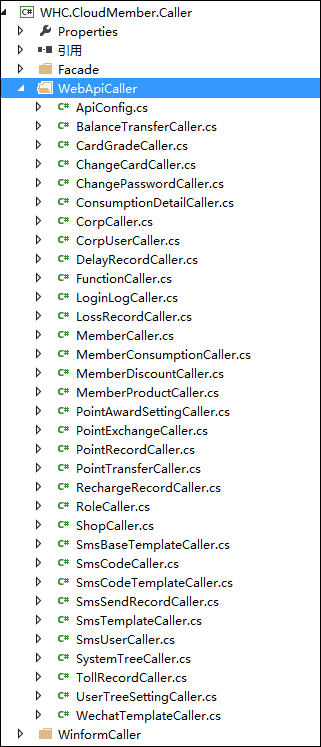
在Caller项目里面,就是为客户端提供一致的调用方式,不管是WCF方式、直接访问数据库方式,还是目前介绍的Web API方式,我们通过Caller项目类的封装处理,就能屏蔽他们之间的差异,使得我们的界面调用实现统一性,并且也方便在各个方式的调用中进行切换。利用在这个项目里面,Web API的Caller层项目结构如下所示。

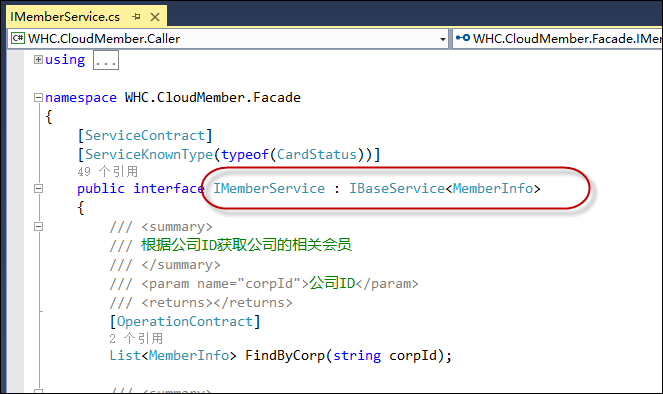
这个项目里面包含了门面层的接口定义层Facade接口层,由于我们考虑了WCF的接入方式,因此需要增加一些WCF的接口标识,如果仅仅是考虑Web API的接入,则可以不用[ServiceContract]和[OperationContract]的声明内容。

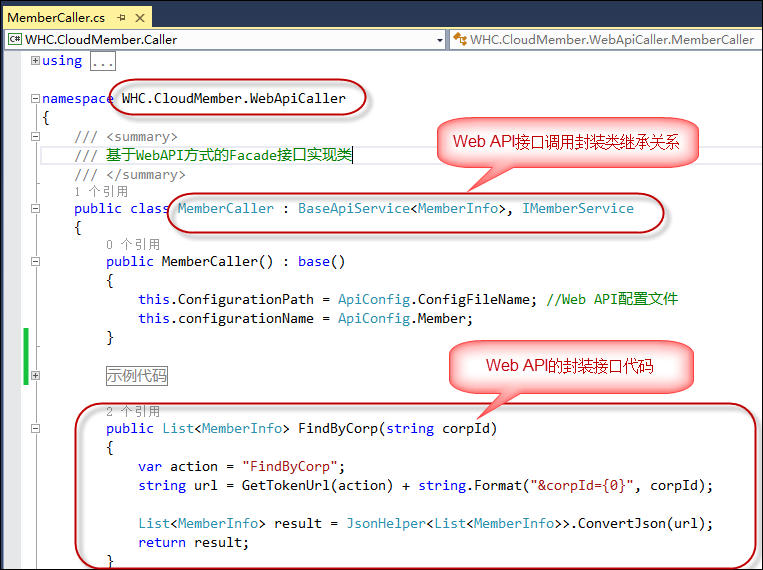
对于Web API的调用,我们一般通过继承基类的方式,可以直接使用基类定义的增删改接口的封装处理,这样可以极大简化我们所需的代码,同时降低代码编写的复杂度,常规的功能我们也不用重复编写了。

同时,我们一般都保留直接调用数据库的包装类项目代码【WinformCaller】,这样我们可以在开发的时候,先着重调试好直接访问数据库的模式,然后在调试基于Web API的方式,这样可以避免很多低层次的错误,同时也可以快速调试跟踪代码,为我们后面的Web API接入排除更多的错误,提高开发效率和代码质量。
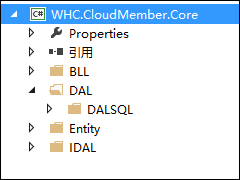
4)业务模块核心项目Core项目
在各个框架以及Web API的服务里面,数据库访问的核心逻辑都在Core项目里面的,这个项目其实包含了BLL层、DAL层、IDAL层、Entity层的模块内容,封装了多种数据库的访问方式,默认框架支持SQLServer、Oracle、MySql、SQLite、Access、达梦等数据库的支持,我们在DAL层进行相应的扩展处理即可,一般情况下,我们为了方便,也可以仅仅设置我们所需要的数据访问层即可。如会员管理模块的Core项目截图如下所示。

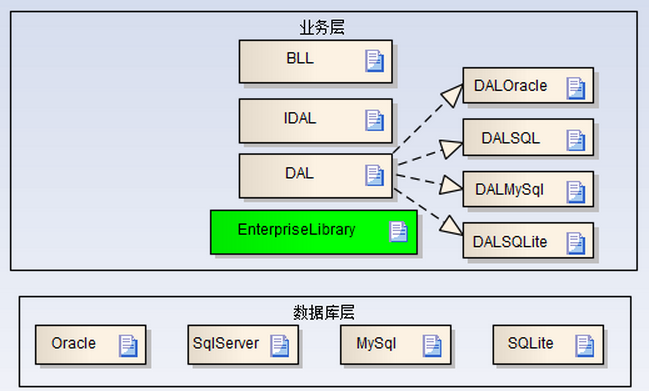
如之前的架构设计图,介绍如下所示。

4)基于Web API接口的云会员管理系统
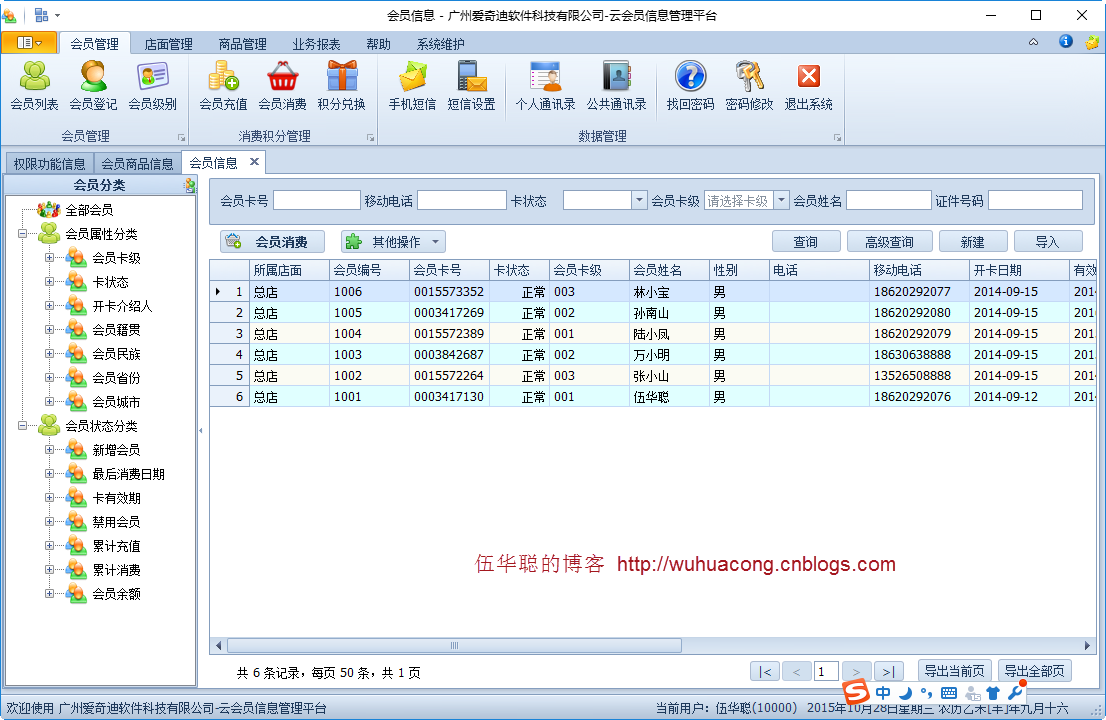
我们先来了解下基于Web API接口的云会员管理系统的总体界面效果。整个系统采用的是混合式的Winform结构,但是数据的来源采用基于Web API的提供方式,也就是我们目前常用到的一种数据提供方式。所有的模块都是基于混合式架构的基础上,对各种接口进行了基类封装,结合代码生成工具,可以生成整体的框架代码:包括Core层业务代码;Web API层控制器代码;以及对Web API调用进行封装的Caller层代码;还有就是最为重要的,Winform界面的动态生成,界面的生成可以省却大量的低效率工作,并且可以绑定一致的访问代码,使得我们开发效率有了质的提高,并且能够和整个框架有更好的整合和一致性。
基于这个基础上我们开发了很多业务系统,并且也为客户向相同领域扩展了很多信息管理系统,拥有了丰富的Winform项目建设经验。下面是云会员管理系统的界面截图。

系列文章如下所示:
Web API应用架构在Winform混合框架中的应用(1)
Web API应用架构在Winform混合框架中的应用(2)--自定义异常结果的处理
Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用
Web API应用架构在Winform混合框架中的应用(5)--系统级别字典和公司级别字典并存的处理方式
本文转自博客园伍华聪的博客,原文链接:Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用,如需转载请自行联系原博主。
