这其实很简单,项目中使用插件即可生成,主要有两种方式:
一种是在项目中使用java生成,把图片生成到某个目录,然后在用tomcat或者nginx虚拟一下路径即可访问,这种方式我们不用,因为会在目录中生成图片,没有必
第二张方式是使用js来生成,用jquery.qrcode.js即可
https://github.com/jeromeetienne/jquery-qrcode
这是github地址下载后引入jquery.min.js以及jquery.qrcode.min.js到工程中
页面上配置如下
<div id="code"></div>
然后在js中生成即可
$('#code').qrcode($("#qrCodeUrl").val());
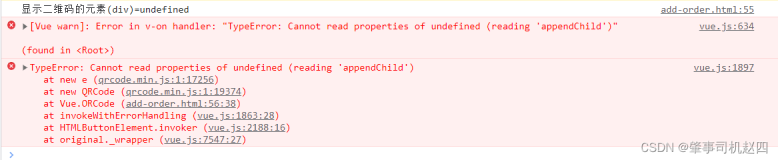
最终效果: