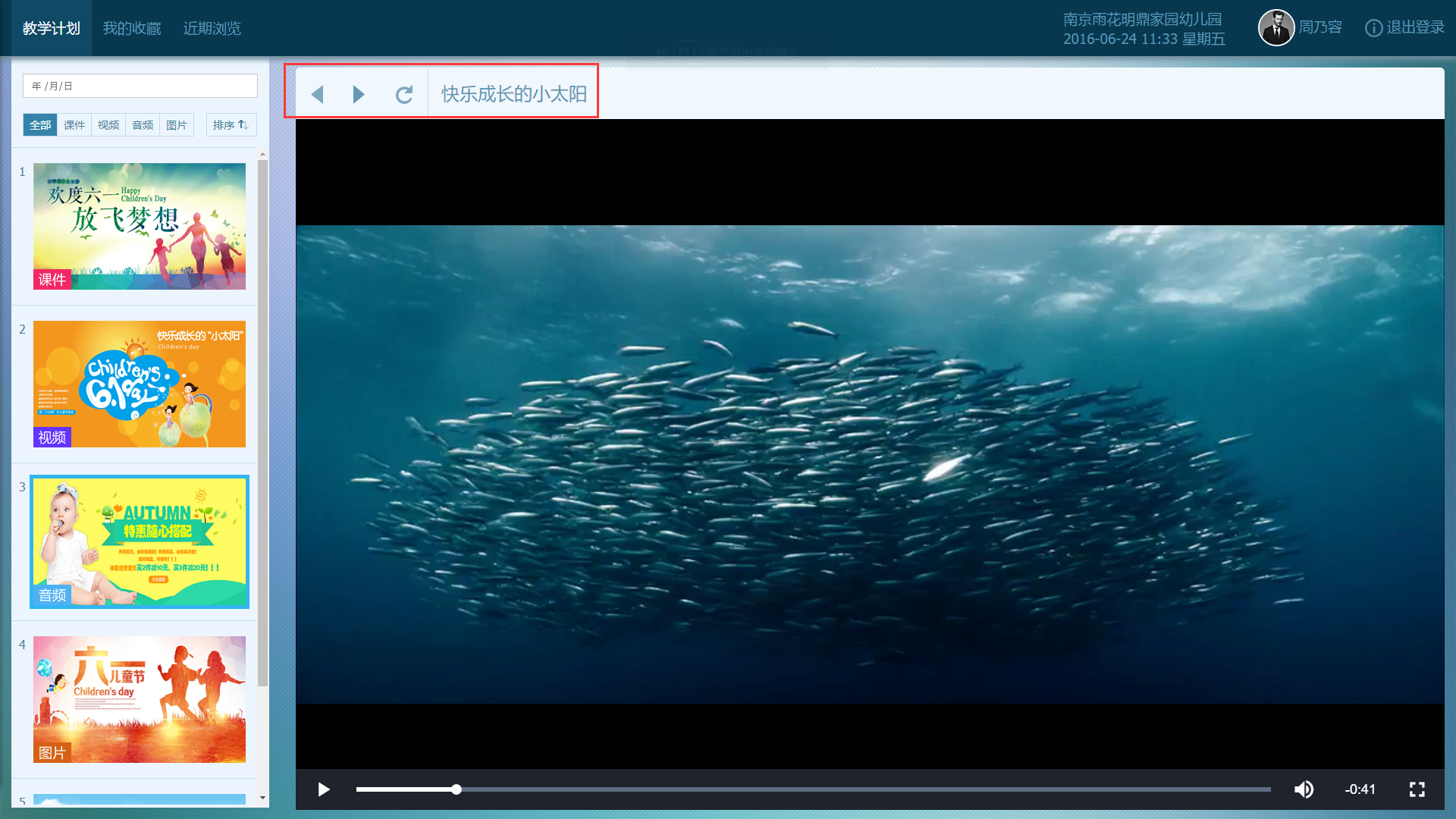
一开始都是行内元素,但是左边按钮和右边标题就是对不齐,于是,设置左边按钮float:left就可以了。
<header class="right-header"> <a href="#" class="tabCourse active"> <span class="icon-png icon-prev"></span> </a> <a href="#" class="tabCourse"> <span class="icon-png icon-next"></span> </a> <a href="#" class="refresh active"> <span class="icon-png icon-myrefresh"></span> </a> <span class="title"> 快乐成长的小太阳 </span> </header>
.right-header>a { float: left; display: inline-block; padding: 23px 20px; } .title { display: inline-block; border-left: 1px solid #CADFEA; font-size: 24px; color: #5E97B3; padding: 17px; }