给编辑器赋值的代码:
var ue = UE.getEditor('content');
ue.ready(function (){
ue.setContent(data.data.content);
});

当我第二次去打开编辑器的时候,编辑器里就有数据了。
大神们帮我看看嘛!
这是怎么回事呢??????????
找了一天终于解决了,太感谢这位朋友了。

原文地址:
https://my.oschina.net/u/2247058/blog/371420
结果发现我第二次打开编辑器的时候,数据还是原来的数据。数据都没变,调试发现,当我第二次打开编辑器的时候,根本就没有执行这条语句。
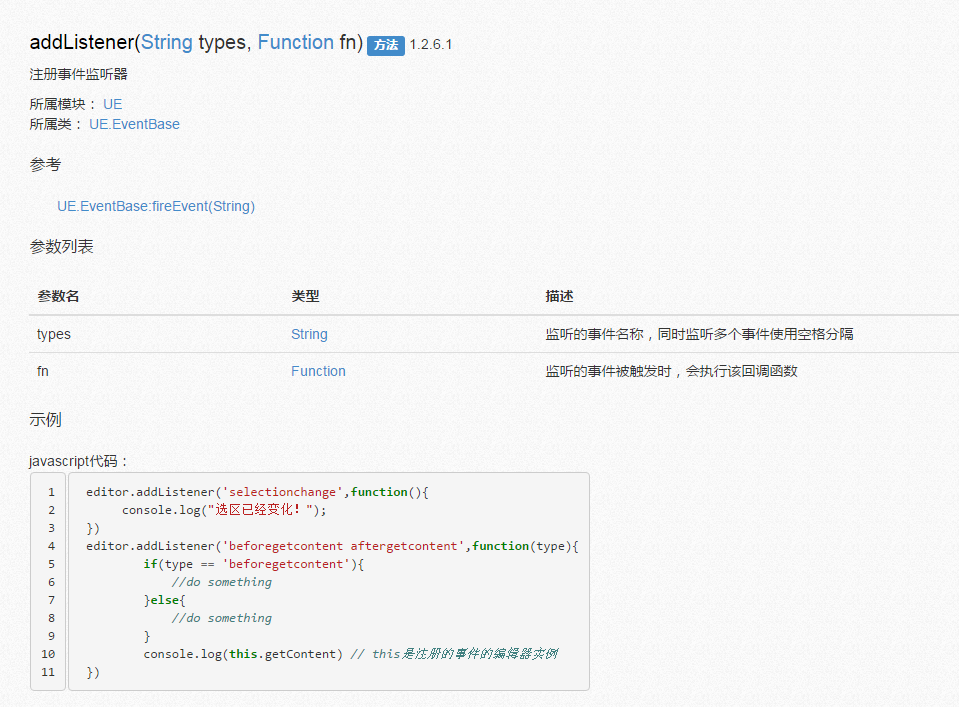
ue.addListener("ready", function () {
// editor准备好之后才可以使用
ue.setContent(data.data.content);
});
继续查找原因
结合两次的代码:
一:
ue.addListener("ready",function(){
ue.setContent(data.data.content);
return ;
});
ue.setContent(data.data.content);
这样有点取巧的感觉: 当我第一次打开编辑器的时候,会执行
ue.addListener("ready",function(){
ue.setContent(data.data.content);
return ;
});
这时编辑器里有数据了,当然ue.setContent(data.data.content);这句也会执行,但是编辑器不会显示数据的。
当我第二次打开数据的时候,当然 ue.addListener("ready",function(){
ue.setContent(data.data.content);
return ;
});这段代码是不会执行的,现在就执行ue.setContent(data.data.content)这段代码,编辑器啊里就有数据了,而且数据也是不同的。
二:
其实使用了监听事件,我们也可以移除事件监听的。我使用了一下,但是我的不行,可能是代码哪里的问题吧!
我觉得这个是可以解决我这个问题的。


暂时就这样了!
