本文收集了2011年最热门的50个CSS3教程,读者可根据这些教程轻松实现网页的设计。
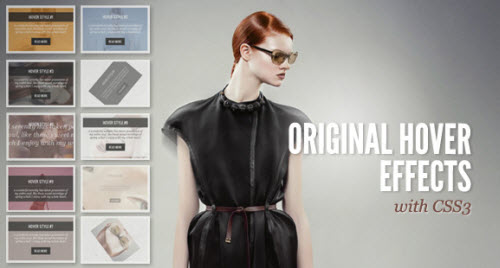
1. Original Hover Effects with CSS3
本教程讲述应用CSS3实现风格迥异的鼠标悬停效果。

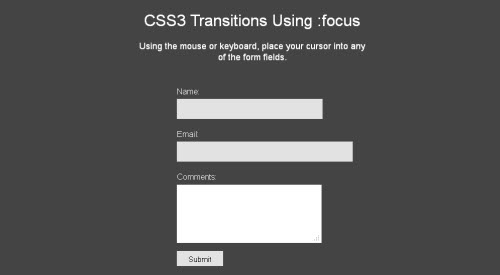
2. CSS3 Transitions Without Using :hover
本教程讲述应用CSS3实现动态变换效果。

3. How to Create a Beautiful Icon with CSS3
本教程讲述应用CSS3创建文档图标。

4. Creative CSS3 Animation Menus
本教程讲述应用CSS3巧妙地将图标、主标题和二级标题整合成动态导航菜单。

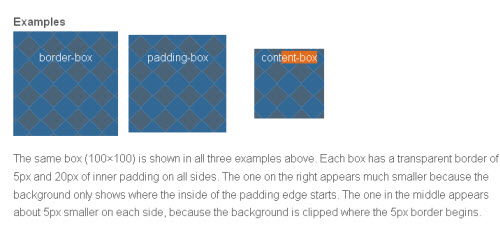
5. Background-Clip in CSS3
本教程讲述应用CSS3的变形(transforms)、动态变换(transitions)和关键帧动画实现背景设计。

6. HTML5 logo using CSS3
本教程讲述应用CSS3设计HTML 5的logo。

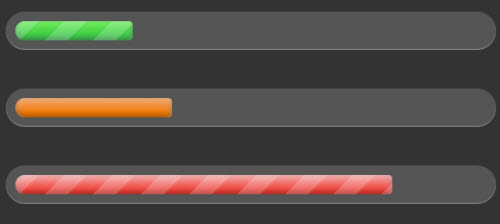
7. CSS3 Progress Bars
本教程讲述应用CSS3设计进度条。

8. Pure CSS(3) accordion
本教程讲述应用CSS3设计水平和垂直两种版本的折叠效果。

9. Awesome: 10 CSS3 box shadow experiments
本教程讲述应用CSS3创建方框阴影。

10. An Option to Mimic CSS3 Text Shadow in Internet Explorer
本教程讲述应用CSS3实现MLB.com网站中的圆角、文字阴影等效果。

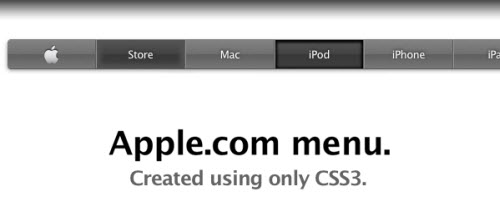
11. The Apple.com navigation menu created using only CSS3
本教程讲述应用CSS3实现Apple.com网站顶部的灰色系导航菜单。

12. Blur Menu with CSS3 Transitions
本教程讲述应用CSS3设计模糊菜单效果。

13. Rotating billboard using only CSS3
本教程讲述应用CSS3实现广告牌的动态变换(transitions)效果。

14. CSS3 Linear Gradient Syntax Breakdown
本教程主要解析CSS3的线性渐变语法。

15. Animated CSS3 helix using 3d transforms
本教程讲述应用CSS3实现3D变形效果。

16. Circle Navigation Effect with CSS3
本教程讲述应用CSS3给导航添加鼠标悬停效果。

17. How to Build a Fully Functional CSS3-Only Content Slider
本教程讲述应用CSS3实现幻灯片切换效果。

18. Fullscreen Image 3D Effect with CSS3 and jQuery
本教程讲述应用CSS3和jQuery实现图片的3D旋转效果。

19. Create a 404 page with CSS3 animations
本教程讲述应用CSS3创建动画效果的404页面,作者是Paravel的创始人Trent Walton。

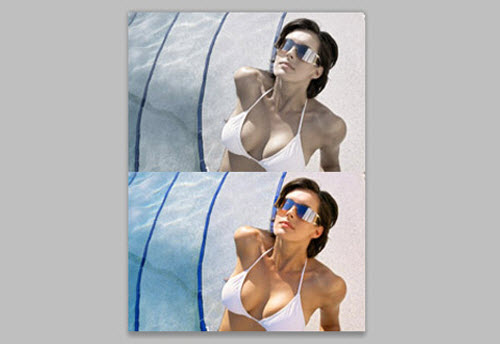
20. Discover the power of CSS3 selectors
本教程讲述应用CSS3选择器细化图像。

21. Style Twitter posts on your site with CSS3
本教程讲述应用CSS3创建不同的Twitter帖子样式。

22. CSS3 Image Styles
本教程讲述应用CSS3给图片添加边框、阴影等效果。

23. The CSS3 Flexible Box model explained
本教程讲述应用CSS3的Flexible Box设计简单的网页。

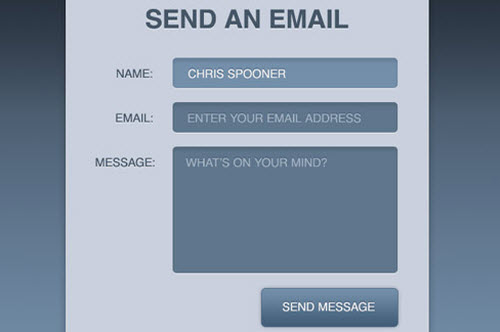
24. Create a Stylish Contact Form with HTML5 & CSS3
本教程讲述应用HTML5和CSS3的新特性创建时尚的联系表单。

25. CSS3 @font-face Design Guide
本教程讲述应用CSS3设计Web字体。

26. Create a Grid Based Web Design in HTML5 & CSS3
本教程逐步为你讲述应用HTML5和CSS3设计知名品牌眼镜官网。

27. How To Create a Stylish Button Entirely with CSS3
本教程讲述应用CSS3为网站创建一个简单的图形按钮,并实现渐变、阴影、边框和动态变换效果。

28. Tutorial: Case Study with Html5 + CSS3
关于一个使用HTML5和CSS3的优秀个例的研究。

29. CSS3 Transforms, Transitions, and Animations in Action
本教程讲述应用CSS3实现变形、过渡和动画切换效果。

30. Designing with CSS3 Support & Alternative Fallbacks
本教程讲述应用CSS3创建鼠标悬停动态文字效果。

31. CSS3 Buttons Tutorial
本教程讲述应用CSS3设计按钮。

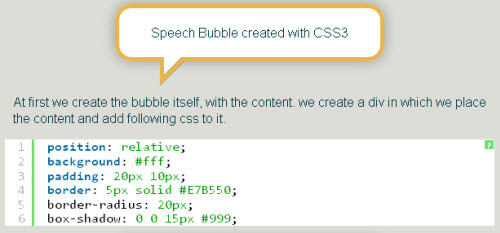
32. Pure CSS3 Speech Bubbles
本教程讲述应用CSS3创建提示框。

33. CSS3 Flexible Box Layout Explained
本教程讲述应用CSS3实现灵活布局。

34. Using CSS3 Transform
本教程讲述应用CSS3的变形、动态变换等实现动画效果。

35. CSS3 Text Shadow Tutorial (simple)
本教程讲述应用CSS3的text-shadow轻松实现阴影效果。

36. CSS3 Typography Tutorial
本教程讲述应用CSS3实现特殊的文字排版效果,使网页更加个性化。

37. Drop Shadows in CSS3
本教程讲述应用CSS3为图片添加阴影。

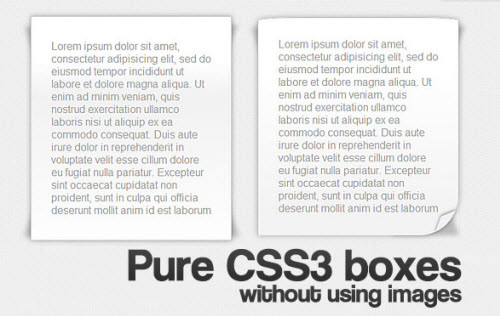
38. Tutorial – CSS3 Buttons with no images
本教程讲述应用CSS3无需图像设计按钮。

39. Having Fun With CSS3: Spinning Newspapers
本教程讲述应用CSS3实现旋转报纸效果。

40.CSS3 Transitions Tutorial
本教程讲述应用CSS3和HTML实现转换效果,无需使用JavaScript。

41. Creating a PHP and CSS3 Powered About Page
本教程讲述应用PHP、HTML5和CSS3创建简单的网页。

42. Making a CSS3 Animated Menu
本教程讲述应用CSS3设计动画导航菜单。

43. Photobooth with PHP, jQuery and CSS3
本教程讲述应用PHP、jQuery和CSS3创建照片集。

44. postcard from Paris – css3 keyframes animations in use
本教程讲述CSS3关键帧动画的使用。

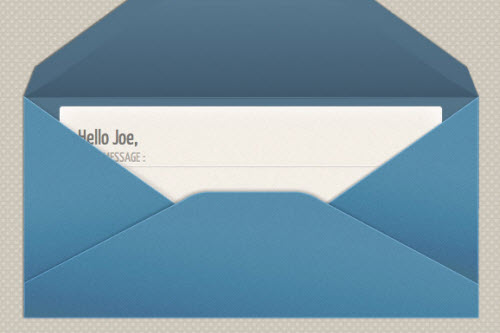
45. create a unique contact form with css3 transitions
本教程讲述应用CSS3实现动态信封效果。

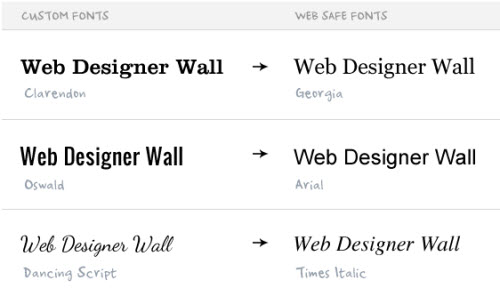
46. CSS Custom Fonts Tutorial
本教程讲述应用CSS3创建自定义字体。

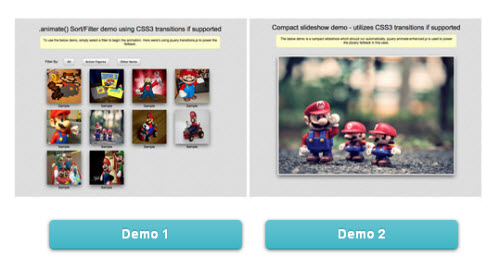
47. CSS3 Transition Animations With jQuery Fallbacks
本教程讲述应用CSS3和jQuery实现动画效果。

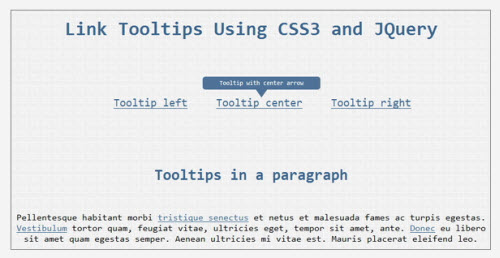
48. How to Create Link Tooltips Using CSS3 and JQuery
本教程讲述应用CSS3和jQuery设计超链接提示框。

49. Google Plus Style Animations with Jquery and CSS3
本教程讲述应用jQuery和CSS3实现旋转动画效果。

50. Creating a css3 and jQuery photoflip
本教程讲述应用CSS3创建一个翻看照片效果。

Via webdesign14