如果要在互联网编年史上描述2011年的话,那么无需任何插件即可在浏览器中直接嵌入支持硬件加速的3D图形一定会被记上重重的一笔。
随着大部分现代浏览器都增加了对WebGL的支持(微软IE除外),以及最近发布的Flash 11,开发者终于可以开始把构建高性能互动3D体验放上议事日程。
产品推广类
广告工业永远都在积极探索新颖刺激的方式去推广各种产品,实时3D图形网页拥有强大的潜能,可以将与消费者的互动提升到一个全新的境界。
1. Rome: 3 Dreams of Black
随着音乐的响起,《Rome: 3 Dreams of Black》将我们带入一个神奇的3D世界,奔跑着的小动物、随风摇曳的绿色植物……这一切一切仿佛来自于美丽的梦境之中。
这是由Chris Milk和Aaron Koblin监督指导的互动电影,在Three.js的开发者Mr.doob的领导下,由North Kindom、Skellftae、Mirada以及Google Data Arts团队联合开发。
虽然本文所列举的作品没有先后排名,但是如果让我选择一个最好的,那么毫无疑问应该是这一个。称其为一个划时代的作品也无可厚非,它充分展现了WebGL在浏览器中的表现力。
2. Nissan: The Planet Zero
这是由ROXIK使用自主开发的Sharikura引擎制作的3D交互作品,用于推广尼桑的新一代绿色环保汽车。
我们可以在The Planet Zero这个星球上探寻新的可再生能源,这里是一个未来的零排放的世界。
这个作品是基于Flash 10开发的,这也是本文列举的所有3D网站里唯一一个不支持硬件加速的作品,但视觉效果和交互体验却丝毫不逊于其他作品。
3. Adidas: AdiZero f50
由Stopp为Adidas新足球鞋AdiZero f50开发的这个站点,是产品视觉化的一个伟大范例,我们仿佛可以从中看到网页3D产品展示更加美好的未来。
在WebGL的渲染下,我们可以改变产品角度,仔细观察球鞋的每个部分,固定或扩展视角,查看新球鞋的种种特性。
4. Nissan: StageJUK3D
这一作品是在Flash 11发布时一同推出的,它允许我们在全3D环境中操控尼桑Juke。这是第一个使用Stage3D技术的商业项目。
它是由Adobe、Nissan Europe和Digitas France共同开发的,使用了Away3D引擎。
自我营销类
慢慢的许多工作室也开始将创新特性带入它们自己的网站,为客户展示新的互联网可能。
5. Nouvelle Vague
这是由法国工作室Ultranoir开发的一个基于Twitter的WebGL体验。
我们可以设置一个标签,然后所有带有此标签的微博都会被飞艇、热气球等等带来,降落在围绕着女神像的缎带上。
6. Les Chinois
这是由法国工作室Les Chinois基于Flash 11开发的作品,使用了Away3D引擎。
沁人的音响效果和创新的相机视角组合在一起,在Stage3D的渲染下,为我们带来了一个由飞龙住在的未来场景。
在线工具类
7. 3DTin
3DTin是一个使用WebGL技术开发的3D建模工具,你可以在浏览器中创建自己的3D模型。
模型可以保存在云端或者导出为标准的3D文件格式,例如.obj文件或Collada。
8. My Robot Nation
My Robot Nation结合了WebGL、机器人和3D打印。用户可以在线制作一个机器人模型,然后通过3D打印制作出来,然后邮寄到家。
用户可以自定义机器人的不同的身体部位、印记和颜色。所有的这些操作都是实时的,你可以拖拽、旋转、放置这些装饰印记。
这一作品将3D打印带入了普罗大众的生活,3D打印第一次变得这么简单。和其开发者说的一样,这还只是个开始!
数据可视化类
3D图形的一个重要应用就是数据可视化,其中存在着无限可能,让我们来看看如下的范例。
9. BioDigital Human
BioDigital Human是一个让人耳目一新的3D人体浏览器,在多种交互方式下让你更好的了解身体的构造。
我们可是在其中探索、解剖,分享自定义视角,将3D图像与具体的医学描述结合起来,提供给病人、学生和医生作为参考。
10. WebGL Bookcase
WebGL Bookcase是由Google Data Arts团队开发的体验界面,旨在将传统媒体转换到3D空间之中。
开发者设计了一个螺旋上升的3D书柜,其中放置有超过10000本图书。用户可以浏览图书的封面或者根据标题搜索,打开单本书籍之后会显示每本书的3D模型;同时还会显示一个二维码,方便你下载到手机上阅读。
11. CNN Ecosphere
CNN Ecosphere是一个实时的Twitter视觉化作品,可以显示出有多少条和气候变化相关的微博。
作品的主体部分是一个3D的球体,上面生长着若干颗由一条条微博组成的茁壮的树木。这个作品是由Heimat-Berlin构思的,由Minivegas和Stinkdigital工作室开发。
12. TwitterGraph
Twitter Graph是一个交互的3D标签云,视觉化的展现了Twitter用户之间共同关注的朋友。
开发者Daniel Pettersson在另外一个称为ArtistGraph的作品中使用了来自last.fm的数据,来显示音乐团体和艺术家之前的相似度。
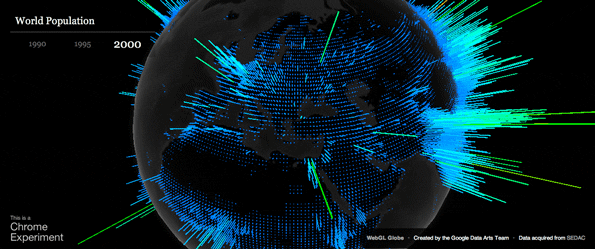
13. WebGL Globe
WebGL Globe可以用3D的方式表现出我们这个星球上的数据,例如世界人口、地震分布和某个关键词的搜索量。
这个作品也是由Google Data Arts团队开发的,这个项目同时也是开源的,任何人都可以基于这个数据视觉化平台导入自己的数据制作出应用。
基于其开发的其他应用也越来越有趣,例如世界航班分布、天气和互联网流量。
在线地图类
未来的地图工业无疑应当是属于3D的。目前我们已经可以开始看到地图应用在硬件加速图形系统的强大支持下,创立具有更加丰富细节的体验。
14. Nokia Maps 3D
目前Nokia Maps 3D仅仅支持一些主要城市的3D化。正如其名,它使用了WebGL技术来渲染地形和建筑物,你可以像在真实生活中一样置身其中,随意的移动和浏览。
比起来Google Maps,它更像是Google Earth,拥有360度全景浏览功能,点击城市的名字可以前往该城市。
15. Google MapsGL
这是Google将整个世界镜像到你的浏览器中的伟大梦想的第一步,新的MapsGL选项将WebGL的强大威力带入到Google Maps中。
它增强了3D建筑物的浏览体验,建筑物的阴影也是根据当地时间实时计算出来的,可以平滑转换到45度角的观察模式,还可以进入街景模式。
你可以点击Google Maps左侧的“邀您体验MapsGL”来进入Google MapsGL。
16. Blocky Earth
作者Jaume Sanchez称这个作品为“化整个星球为一个区块”,它可以把一个地区根据图片或者高度数据用垂直像素的形式表现出来。
距离较近的视角中你只能看到你所在的地方,当你缩小时图之后你可以看到震撼的山高水深。
在线编程类
因为JavaScript是运行于浏览器中的,所以很多在线实时编程的站点涌现出来。下面的这两个范例非常有趣,作为学习工具非常有潜力可挖。
17. GLSL Sandbox
GLSL Sandebox是一个让开发者可以直接在浏览器内编写片元着色器代码的应用。GLSL是着色器使用的语言,在这个应用里你可以编写片元着色器代码并且能收实时看到效果反馈。
它的界面很简单,效果作为背景显示在浏览器中,上面是代码。你编写的代码可以自动保存到服务器端。
最初这个项目是有Mr.doob建立的,目的是吸引更多的开发者创造出炫目的视觉效果、测试渲染甚至制作简单的游戏。其中越来越多还在不断增加的代码示例迅速成为了绝佳的学习研究WebGL的工具。
18. WebGL Playground
和时下流行的编程工具一样,WebGL Playground允许开发者可以直接在浏览器中调试代码。实时的编辑器支持JavaScript和GLSL着色器语言,可以让代码编写更加轻松。
这个工具的目的在于缩短开发周期,让开发者可以将更多精力和时间放在创意上。所有需要的东西都会自动在后台载入,代码也会自动整理、格式化,包括语法高亮。
目前这个应用还处于早期的测试阶段,不过很有潜力能够成为另一个优秀的学习工具。
Demo类
这一年里我们看到了很多Demo,在这里我们列出其中两个技术含量高并且超级吸引眼球的例子。
19. Chrysaora
Chrysaora是一个实时的水母箱的模拟应用,使用了逼真的渲染和模拟技术,由Aleksandar Rodic开发,在表现出作者极具天赋的创意的同时,也展示了高超的技术性。
20. WebGL Water
由Evan Wallace开发的WebGL Water是一个将诸如反射、折射、焦散、环境光遮蔽等高端渲染技术完美结合在一起,模拟一个水池的应用。
BONUS & ENCORE
21. Lights by Ellie Goulding
一个为英国歌手Ellie Goulding的歌曲《Lights》制作的互动音乐电视,使用了WebGL技术。详情可以参考我们之前的文章《时下 WebGL 的轰动作品 ——“Lights”的幕后故事》。
22. HelloRacer
一个高端的F1赛车模拟作品,同时有WebGL、Flash 11和Unity的三种版本。
23. Helloflower Online
这是一个可以设计花朵的3D编辑器。最初是为了用于iPad应用,在线的版本需要安装Unity插件。
结语
回顾这一年中的3D网站,我们可以看到一个有趣的趋势正在慢慢浮现。致力于广告、娱乐、产品展示和数据视觉化领域的开发者已经开始利用支持硬件加速的3D图形特性,为受众带来更丰富更有沉浸感的交互体验。此外,游戏和demo的开发者也制作出了让人赞叹不已的作品,不断推进着浏览器能力的技术前沿。
好事还不仅如此。另一方面,一些专业的3D开发工具,例如Unity和Unreal UDK都将支持Flash 11;而WebGL也获得了巨大的动力,无数的开发社区在不断增长,而且很快也将到达移动平台。
不同的技术给予创新型团队足够的选择去完成他们的工作和需求。这是一个令人激动的时代,我们期待着明年更好的未来!

![rome[1]](https://yqfile.alicdn.com/img_267747ccfa07e603872e7861a8754973.jpg?x-oss-process=image/resize,w_1400/format,webp)