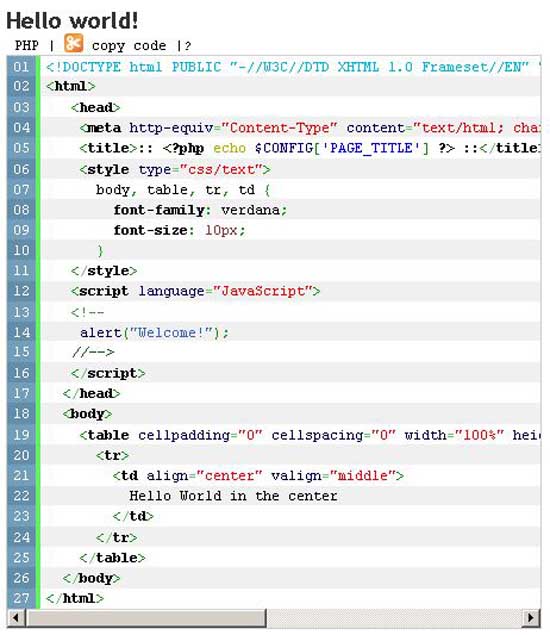
1. Developer Formatter

该插件使用 GeSHi 高亮引擎,支持超过110种语言,包括 PHP, ASP, Html, JavaScript, CSS, Java, Python, Delphi, C++, C, Visual Basic 等
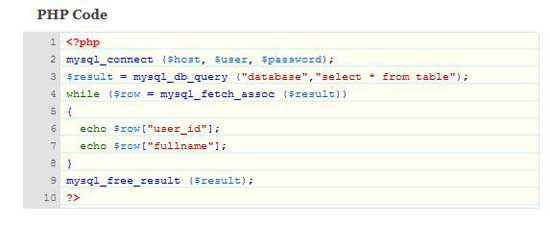
2. WordPress Plugin – FV Code Highlighter

FV Code Highlighter 可高亮显示 PHP, HTML, CSS and XML 代码
3. File Inliner

4. CodeColorer

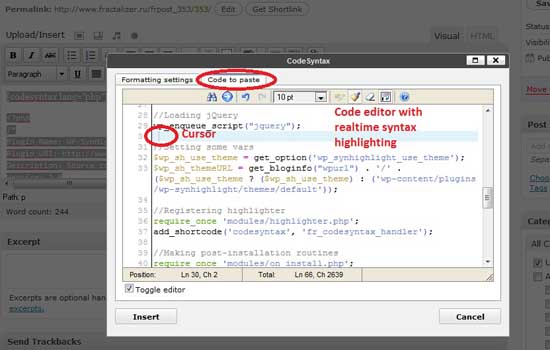
5. WP-SynHighlight

6. Code Snippet 2.0
该插件同样适用 GeSHi 语法高亮引擎,支持语音最多。
7. Code Markup
8. WP Chili

WP Chili 2.2 对文章中的 <code class=”lang”></code> 标签进行自动语法着色
9. Google Syntax Highlighter for WordPress

Google Syntax Highlighter 支持多种编程语言,包括:C++, CSS, Java Script , PHP, Python, Ruby, XML/HTML 等等
10. Highlight Source Pro

Highlight Source Pro 是一个强大而且非常灵活的代码高亮插件,支持跨浏览器。