Ext JS 4的倒数:动态加载和新的类机制 Count down to Ext JS 4: Dynamic Loading and New Class System (下)
January 19, 2011 by Ed Spencer 翻译 Ext中文网(ajaxjs.com) Frank
http://www.sencha.com/blog/2011/01/19/countdown-to-ext-js-4-dynamic-loading-and-new-class-system
动态加载 Dynamic Loading
在我们初步了解完“类机制”的内容后,我们接着要揭开的将是于Ext JS 4中同样也是完全崭新的一项功能:动态加载(Dynamic Loading)。长久以来,包括前期ExtJS的各个版本中,尽管允许裁剪,不过通常使用之前它一定要加载整个框架。好像创建一个普通的Ext.Window,得必须下载整份的ext-all.js源文件,否则不能工作。Ext JS 4的动态加载便是围绕这个技术难点而考虑推出的。普通的一个例子如下:
Ext.require('Ext.Window', function() { new Ext.Window({ title : 'Loaded Dynamically!', width : 200, height: 100 }).show(); });
此处我们说明一下上述过程,就是要求Ext JS加载Ext.Window类,加载完之后调用函数,创建Window实例。Ext.require函数可支持数组的参数,传入多个要加载的类。用起来十分方便,当然背后隐藏了相当多的细节。Ext JS 4的动态加载这种方式不需要服务端的安装什么,纯客户端的。值得一提的是,它能自动计算依赖关系,下载所需的类。比如一个Ext.Window的类像是这样的:
Ext.define('Ext.Window', { extend: 'Ext.Panel', requires: ['Ext.util.MixedCollection'], mixins: { draggable: 'Ext.util.Draggable' } });
动态加载其用途实质为“按需加载”。
只要Ext JS加载Ext.Windows类,便会分析其中的依赖关系,需要什么什么的extend、什么的requires、什么的mixin……在创建Window实例之前必须确定所需的包已经在页面资源中,否则不能创建成功。总之凡是需要的就不能错过。实际上,加载器(Loader)通过字符串的名称便会清楚每一个类所在包,个中的原理正是基于语言的“反射”。在这里例子中,依赖的结果将会是下面所示的文件:
- src/Window.js
- src/Panel.js
- src/util/MixedCollection.js
- src/util/Draggable.js
加载器加载的过程是递归的,因此无论嵌套多少个层次都会保证把所需的包文件加载回来。但这里我们仍要强调一点,在产品上线阶段,却应该避免逐个逐个下载js文件,因为比下载单个文件费时多了。于是这样的话,相比较动态加载的分散js文件,便浮现了一个问题出来,那就是,你得晓得,哪些文件是要经过全体打包;哪些文件适宜分散来动态加载;什么阶段采取什么的策略。例如只需要一个对话框的部件,显然ext-all-debug.js加载太大了,下载太久了,卸下不需要的包自然好些,就应采用更加“智能”的动态加载。
对于调试阶段而言,若面对一份ext-all-debug.js文件就超过六万行的代码则十分困难。打点、跟踪告诉你ext-all-debug.js文件第47657行好像作用不太大,仍然犯难……如果经过动态加载器,便会定位在src/data/JsonReader.js文件的第56行,报告每份源文件的准确行数。
这可以说是巨大的进步以有利于您调试您的程序。不过在本地开发阶段还是适宜加载全部源文件,而加载器因此提供了检测死锁(DeadLock Dection),能够同步或异步地加载文件。
如果新系统新内容所做的一切不能迎合您,没有关系,建议用户采用旧方式,因为新的类系统这一边也是做到了彻底的向后兼容(completely backwards compatible),所以用户大可使用旧的方式方法。Ext.extend保留旧的方式创建任意类,而且依然提供包含整个框架内容的ext-all.js。
讲解例子
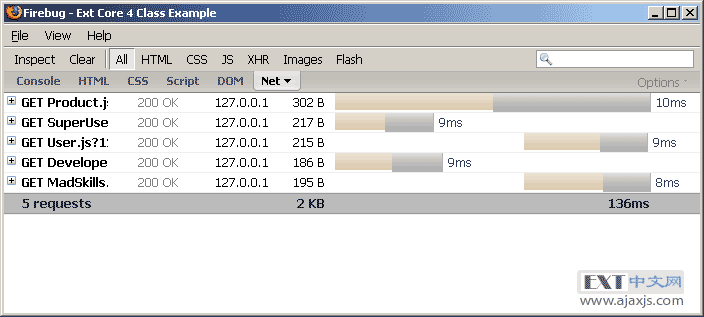
官方提供四个围绕于Ext JS类加载机制的例子供大家演示、下载(例子已汉化),起初页面加载的只是基本调用的代码,而实际的代码必须经过动态请求从服务端获取回来。运行这些例子都需要事前部署在服务器之上才可以,不用动态的服务器亦可,并且建议读者在测试例子的同时打开您的Firebug一边运行程序,一边留意AJAX是如何从服务端哪里加载文件的,从第一个例子的一份文件到第四例子的六分文件的情形都有。注意观察“Net”网络面板的结果即可,如下图所示。

只要是下载过的了类便不会再下载的了。也就是说,如果前面的例子下载过同一份的js文件,那么后面的例子再遇到需要这份js文件的话,便自动认出,不会多一次地去下载。我们可以刷新多次页面,每次点击不同例子观察调试的结果试试看。所用的示例程序都是简单的类,直接点链接就可以看到代码。
一、异步加载单个文件 Loading a single file
本例子只加载一份文件。源文件src/Product.js加载后立刻创建product实例弹出对话框。
Ext.require('Product', function() { var product = new Product(); product.setName('Ext JS 4'); alert("产品名称是:" + product.getName()); });
例子运行结果如下图所示:

异步加载的类如下:
// 这是最简单的类,在例子一所使用。这个类不依赖其他类所以一加载例子后即刻运行。 Ext.define('Product', { config: { name: 'Product Name' } });
二、按依赖关系加载 Loading a file with dependencies
当前我们需要Ext加载SuperUser这个类(参见src/SuperUser.js),可是SuperUser继承于User(参见 src/User.js),并没有加载,因此加载器会先加载User,然后SuperUser,再执行回调函数。
Ext.require('SuperUser', function() { var superUser = new SuperUser(); superUser.setEmail('ed@sencha.com'); alert("是否超级用户?" + superUser.isSuper()); });
例子运行结果如下图所示:

三、混合 Mixins
如何在一个类的基础上“混合”别的类?答案是定义“mixins”的配置项。我们在User类之上创建Developer类,Developer类拥有来自MadSkills mixin的hackAway方法:
Ext.require('Developer', function() { var dev = new Developer(); dev.setEmail('frank@ajaxjs.com'); dev.hackAway(); });
例子运行结果如下图所示:

四、综合范例 Bringing it all together
最后我们一石三鸟演示全部的特性。该类继承于Developer类,Developer又继承于User。父类User混入了MadSkills之外,特别地该类还混入了LeetSkills。除MadSkills和LeetSkills外,该类的运行还依赖于CommitRevertr,需要其中的revertCommits()。最后一个例子也是最复杂的例子,共需要拉回六份文件。现实世界中可以画依赖图来确定任意层次的关系然后让Ext JS计算依赖的关系(怎么画图?貌似论坛有讨论耶~:http://www.sencha.com/forum/showthread.php?121660-Create-dependency-graph-hierarchy)。
Ext.require('Architect', function() { var ed = new Architect(); // 来自MadSkills的混入 ed.hackAway(); // 来自LeetSkills的混入 ed.makeItBetter(); // 来自RevertChanges的依赖 ed.revertCommits(2); });