
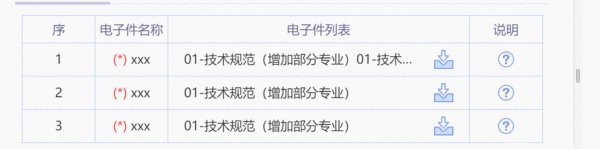
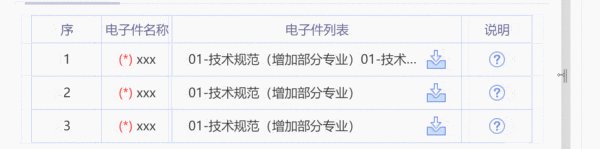
大家都知道在HTML中当border="1" cellpadding="0" cellspacing="0" 的时候,表格样式很丑,有点“立体”的感觉,当改变边框颜色的时候,border看起来又会很粗,这是因为两个边重叠所造成的,那么如何做出上面的效果呢?跟着我的操作来吧。

 代码
代码
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head >
< meta http - equiv = " Content-Type " content = " text/html; charset=utf-8 " />
< title > 表格样式 </ title >
</ head >
< body >
< table border = " 0 " cellpadding = " 5 " cellspacing = " 1 " width = " 100% " align = " center " style = " background-color: #b9d8f3; " >
< tr style = " text-align: center; COLOR: #0076C8; BACKGROUND-COLOR: #F4FAFF; font-weight: bold " >
< td >< font size = " 2 " > 新闻标题 </ font ></ td >
< td >< font size = " 2 " > 链接地址 </ font ></ td >
< td >< font size = " 2 " > 发布时间 </ font ></ td >
</ tr >
< tr align = " center " bgcolor = ' #F4FAFF ' >
< td nowrap = " nowrap " > 百度首页 </ td >
< td >< font size = " 2 " > http: // www.baidu.com</font></td>
< td >< font size = " 2 " > 2010年3月22日 13 : 23 : 28 </ font ></ td >
</ tr >
</ table >
</ body >
</ html >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head >
< meta http - equiv = " Content-Type " content = " text/html; charset=utf-8 " />
< title > 表格样式 </ title >
</ head >
< body >
< table border = " 0 " cellpadding = " 5 " cellspacing = " 1 " width = " 100% " align = " center " style = " background-color: #b9d8f3; " >
< tr style = " text-align: center; COLOR: #0076C8; BACKGROUND-COLOR: #F4FAFF; font-weight: bold " >
< td >< font size = " 2 " > 新闻标题 </ font ></ td >
< td >< font size = " 2 " > 链接地址 </ font ></ td >
< td >< font size = " 2 " > 发布时间 </ font ></ td >
</ tr >
< tr align = " center " bgcolor = ' #F4FAFF ' >
< td nowrap = " nowrap " > 百度首页 </ td >
< td >< font size = " 2 " > http: // www.baidu.com</font></td>
< td >< font size = " 2 " > 2010年3月22日 13 : 23 : 28 </ font ></ td >
</ tr >
</ table >
</ body >
</ html >
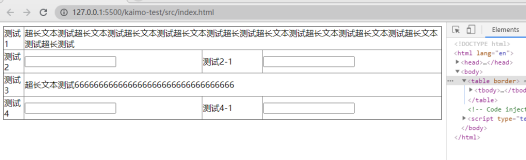
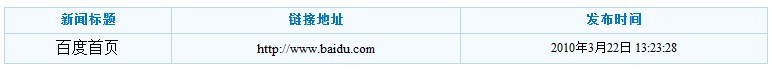
从上面可以看出,我们真正用到的并不是border,而是背景颜色(BACKGROUND-COLOR)和外边距(cellspacing) 这两个属性(代码中高光部份),思路上有些像Photoshop里“层”,用上面的“层”减掉“背景层”得到的就是现在大家看到的效果。背影颜色(主)就是我们最后的边框的颜色,我们看到的边框实际上是通过cellspacing的缝隙看到的背景色,因为我们设置了边距是1px,所以看上去像是border。
说的有点乱,希望大家能看明白。