今天试着用VS 2017去开发一个.net core项目,想着看看.net core的开发和MVC5开发有什么区别,然后从中发现了一个VS2017的Bug。
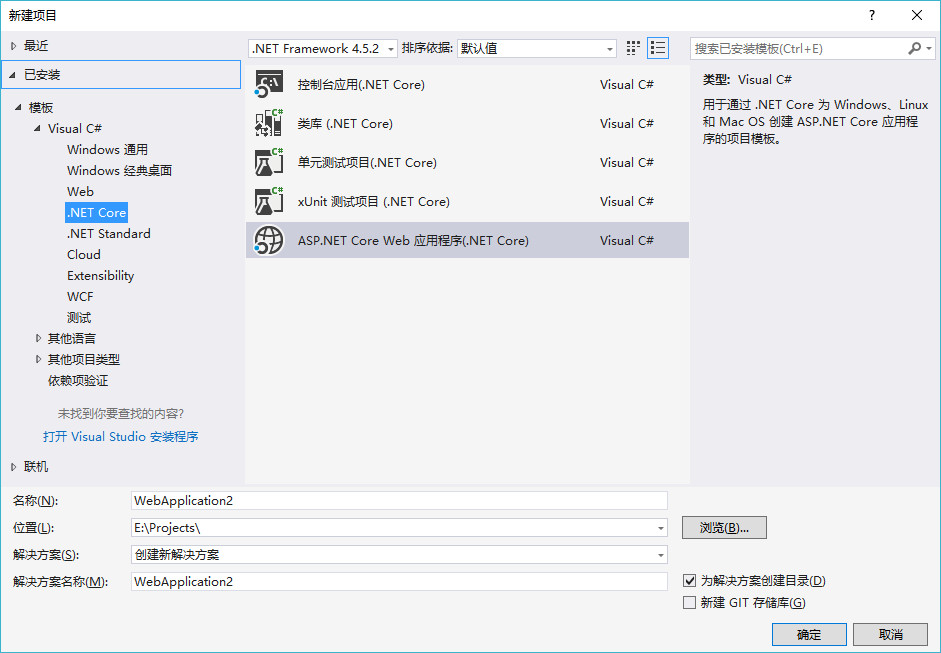
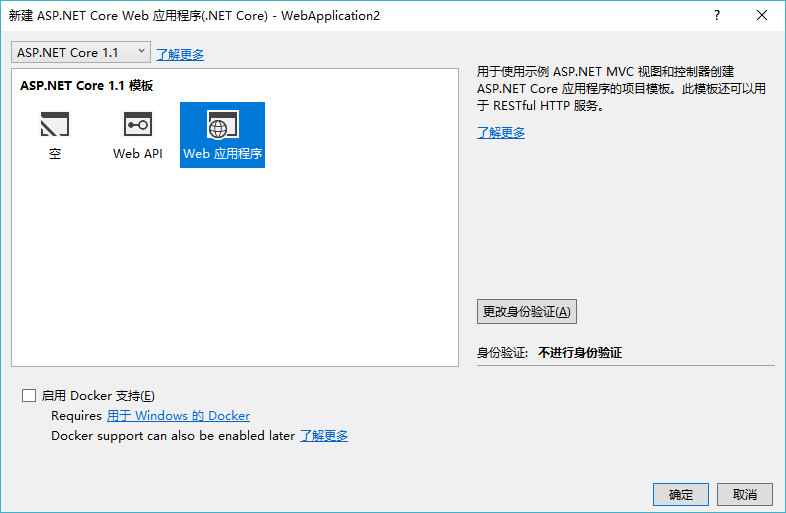
首先,我们新建项目,ASP.NET Core Web应用程序,如图:


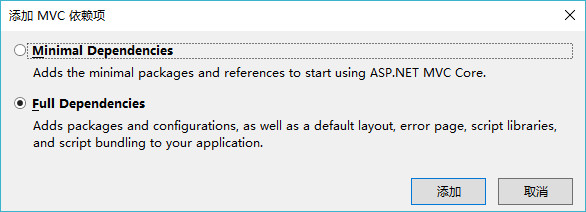
新建好后,我们按照习惯,在controller文件夹上面,点击鼠标右键,添加控制器...,出现了如下界面:

这个对话框什么意思呢?怎么会提示添加依赖项呢?按理来说,我们直接调试运行,项目就跑起来了!!!
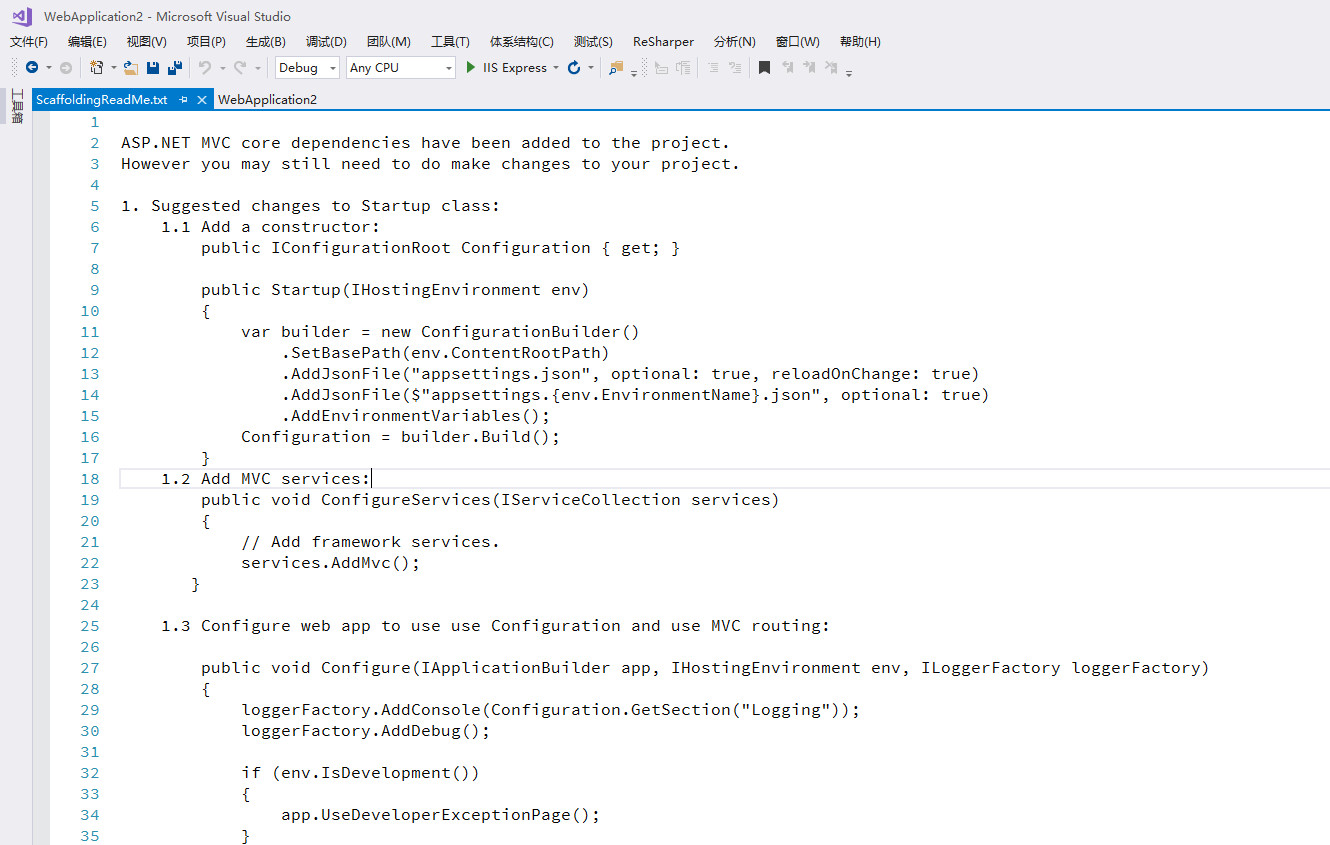
先不管他,我们直接点击添加,然后稍等一会儿,等他添加依赖。完成后,出现下面这个页面:

大概看了一下,项目中实际上 都已经配置好了,不管他我们继续。
然后,我们再次右键 -> 添加控制器...,如图:

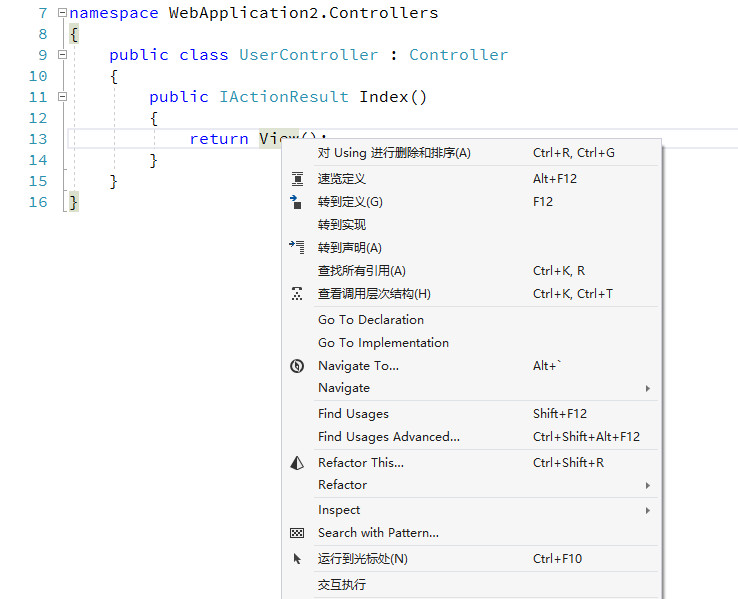
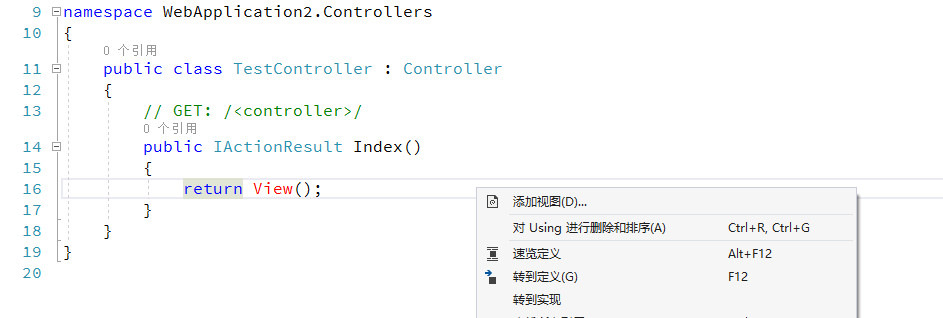
我们输入UserController,这次成功的添加了控制器,我们在View()上面,点击鼠标右键,看到如下菜单:

这个时候,我们发现,并没有我们想要的“添加视图...“菜单,我看过一些其他人的教程,他们都是自己手动到Views目录添加的。
好吧,那就添加吧,添加完运行了一下,结果是正确的。
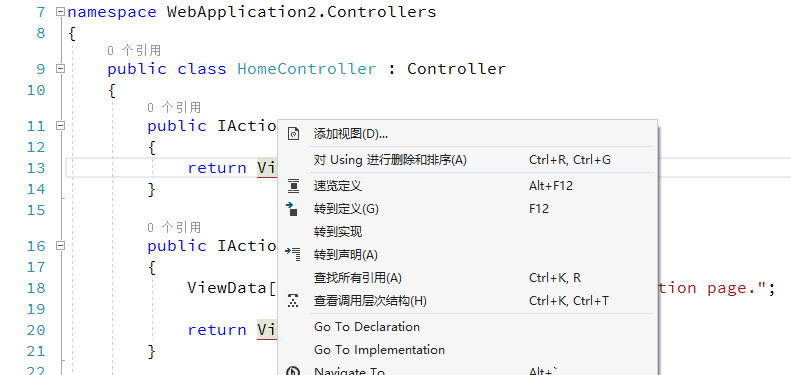
这个时候,我看了一下项目默认生成的HomeContorller,发现一个问题,这里面的View()上面点击右键菜单,竟然有“添加视图...”这个菜单,如图:

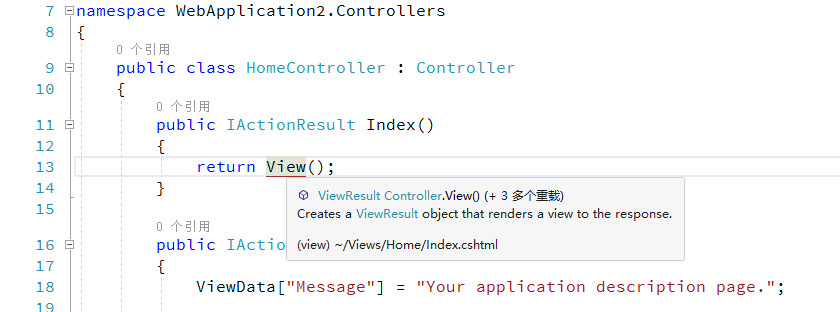
而且,鼠标放到View()上面,还会显示视图的路径,如图:

但是,到我们新建的UserController里面,什么都没有,这是不合理的,肯定是我们哪里操作的不对,才会造成这样的情况。
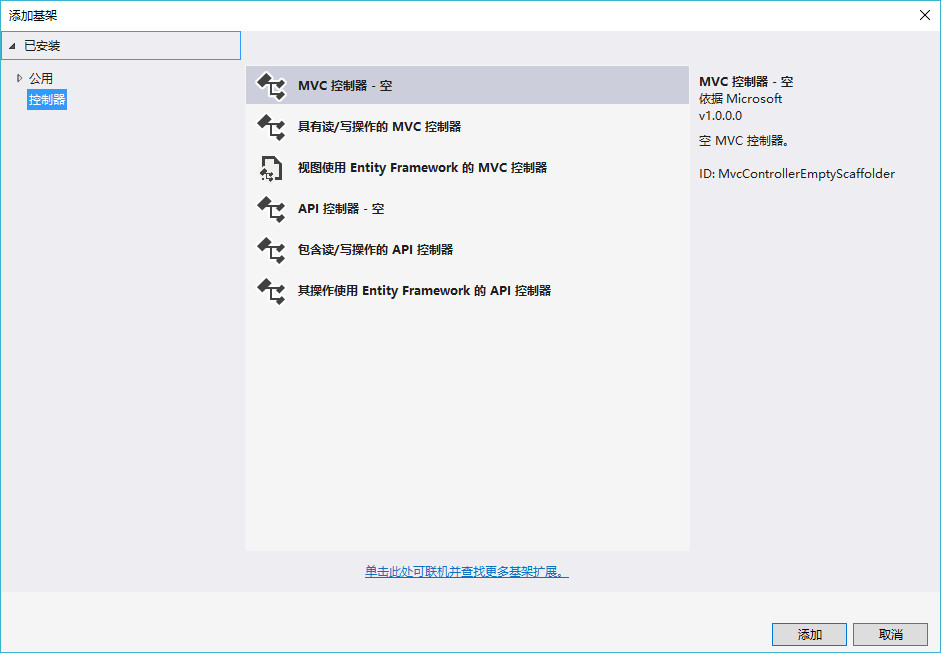
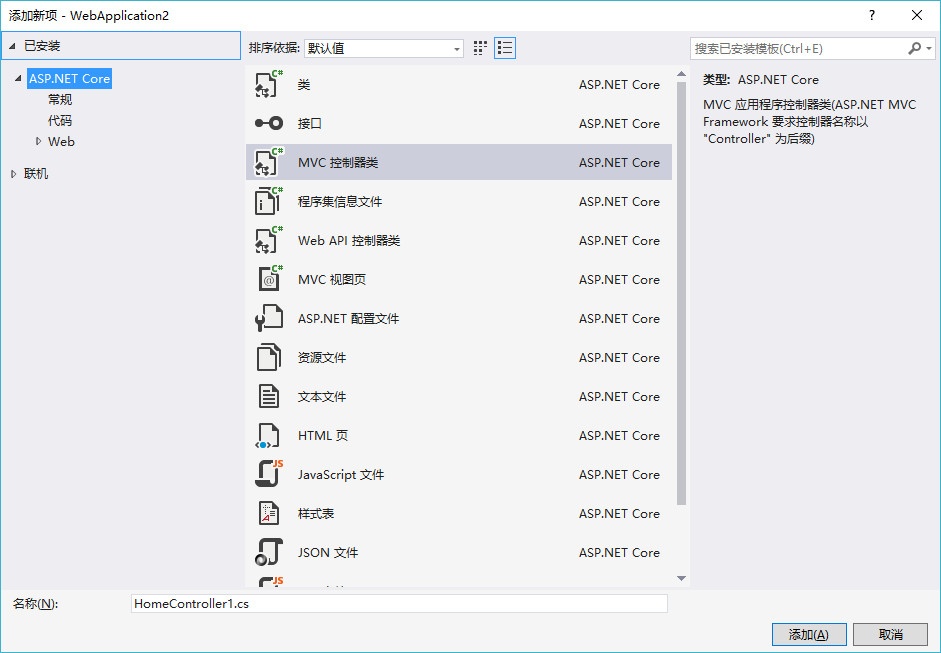
所以,经过一番研究,我发现一个问题,我们通过右键 -> 添加新项...,对话框中选择如下的控制器(ASP.NET Core),创建的出来的控制器,右键菜单会出现”添加视图...“,如图:


于是,我愉快的点击右键 ->添加视图...,完成了操作,结果也正如我们所料,VS2017自动新建了目录和cshtml文件。

但是,我们回来看,控制器里面的View()还是显示红色,并不像HomeController中那样;这说明,VS2017并没有识别我们新建的视图。
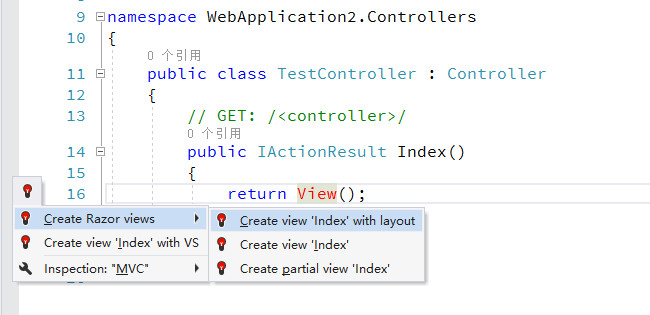
刚好我的电脑安装的有Resharper,我鼠标放过去出现下面提示,如图:

于是,我选择了第一个,添加了视图,发现,这次才是完全对了,和HomeController中一模一样了。
没有安装Resharper的,大家可以通过以下方法添加视图,
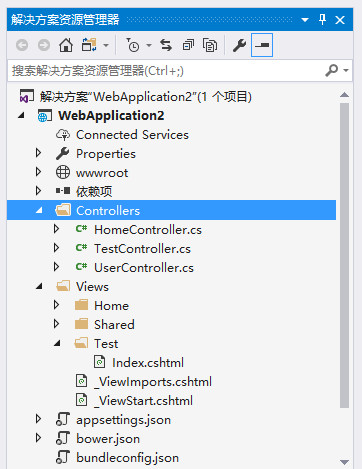
1.按照控制器添加好文件夹,这里是Test.
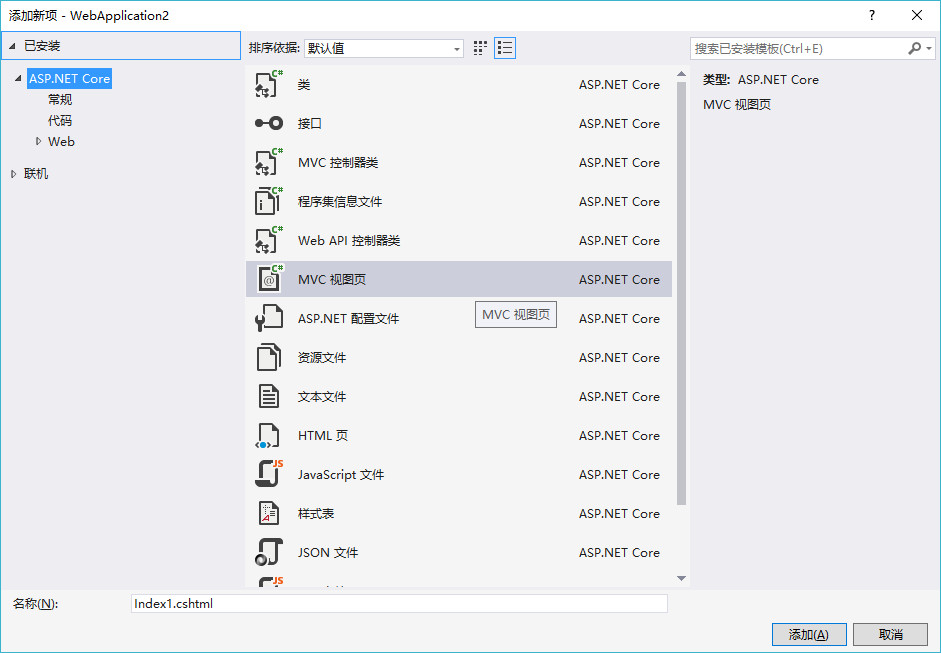
2.在新建的文件夹上面,鼠标右键 -> 添加新建项...,出现如下对话框:

输入对应的方法名即可。
总结:
从上面的操作种种迹象发现,VS2017这里的右键菜单是错误的,默认添加的都是MVC5的控制器和视图,所以才会出现添加MVC依赖项那个对话框。于是我又重新新建了一个项目测试了一下,发现那个“添加MVC依赖项”的对话框没有出现。
后面大家开发时,要记得用正确的方式添加控制器,至于视图,还是要手动添加的,如果有Resharper则按下Alt +Enter键,回车即可。希望微软早日修复这个Bug。
作者:雲霏霏
.NET QQ交流群:243633526 安卓QQ交流群:227526925 更多类型交流群敬请期待!
博客地址:http://www.cnblogs.com/yunfeifei/
Github地址:https://github.com/yunfeifei
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
如果大家感觉我的博文对大家有帮助,请推荐支持一把,给我写作的动力。