作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
Step 1
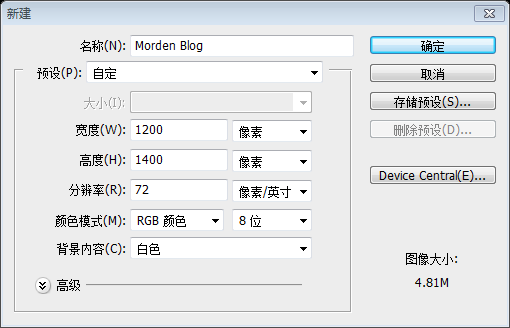
After you open the “960_grid_24_col.psd” file in Photoshop, go to Image > Canvas Size and use the settings from the following image to increase the dimensions of our document.
步骤1
在PS中打开960_grid_24_col.psd后,点击:图像 > 画布大小,按照下图调整文档的大小。
由于没有下载960_grid_24_col.psd,故本步骤就变成新建文档,大小为1200*1400
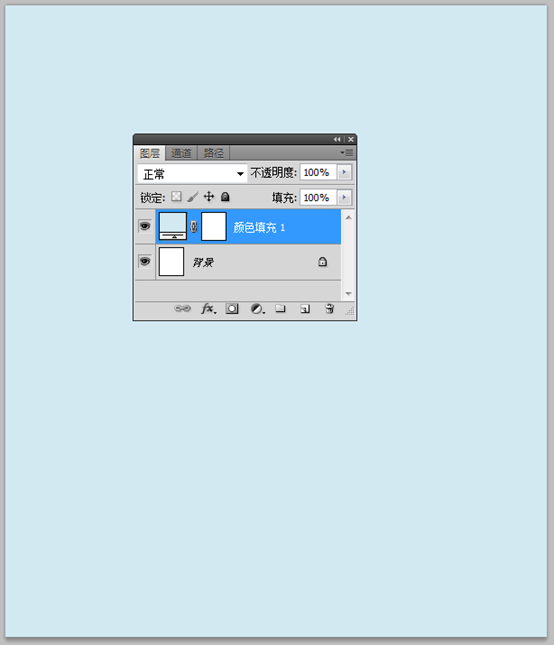
Click on the “Create new fill or adjustment layer” button from the bottom of the Layers panel (the half-white-half-black circle), select Solid Color and use the color #d2e9f2.
点击在布局面板底部的“创建新的填充或调整图层”按钮(半黑半百的圆),选择纯色,颜色: #d2e9f2。
Step 2
Create a new group (Layer > New > Group) and name it “top bar”. Then select the Rectangle Tool (U) and create a rectangle at the top of your layout with the height 10px and the color #829ea8. Name this layer “top bar”.
Select the Line Tool (U), set the weight to 1px and create a horizontal line at the bottom of the rectangle which you created earlier using the color #6b838c. Name this layer “1px line”. Hit Ctrl/Cmd + J to duplicate this layer. Change the color of the new line to #a2c2cd, select the Move Tool (V) and hit the up arrow once to move this layer one pixel up.
步骤2
创建一个新组(图层 > 新建 > 组),命名为top bar。然后用矩形工具在布局的顶部创建一个矩形,高度10px,颜色: #829ea8.命名此图层为top bar。
用直线工具,设置粗细为1px,在刚才的矩形的底部创建一条水平直线,颜色: #6b838c。命名为1px line。点击Ctrl/Cmd + J复制此图层。更改新的直线颜色为: #a2c2cd,选中移动工具并按上箭头一次,上移本图层一个像素
Step 3
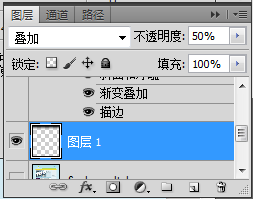
Use the Rectangular Marquee Tool (M) to create a selection underneath the top rectangle. Then create a new layer underneath the “top bar” group, select the Gradient Tool (G) and drag a black-to-transparent gradient from the top of the selection to the bottom. Hit Ctrl/Cmd + D to deselect. Name this layer “gradient” and set its blend mode to Overlay 50%.
步骤3
用矩形选择工具在矩形的下部创建一个矩形选区(0,10,1200,200)(在创建一个选区后,点击:选择 > 变换选区,手动调整选区)。在top bar组的下部创建一个新的图层,选择渐变工具,在选区从顶到底创建一个黑-透明渐变。按Ctrl/Cmd + D取消选区。命名此图层为gradient,设置混合选项为叠加,不透明度为50%。
Step 4
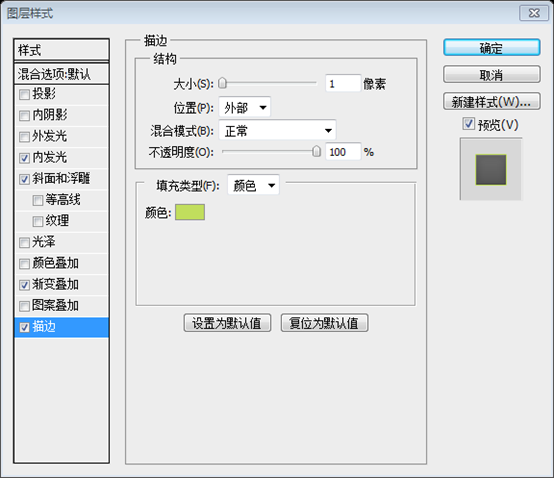
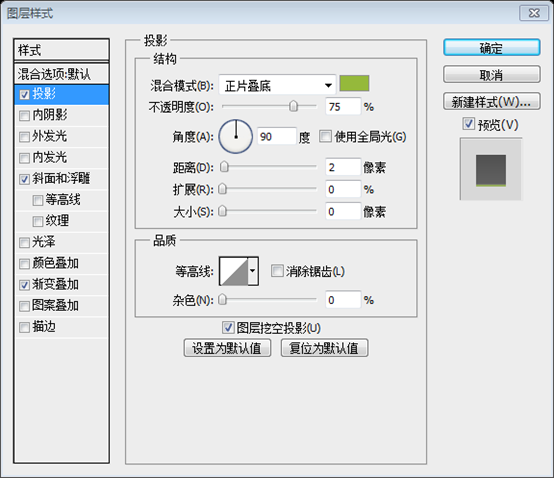
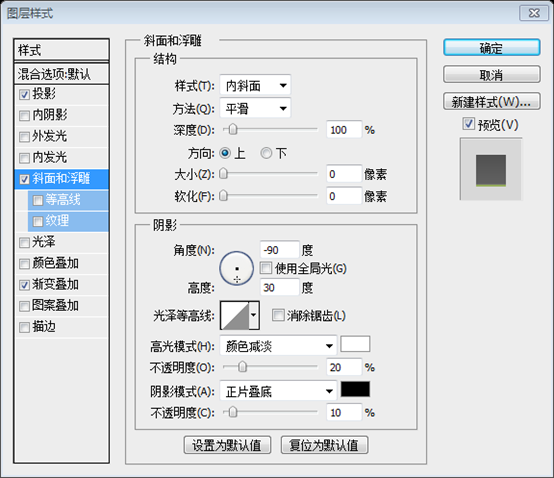
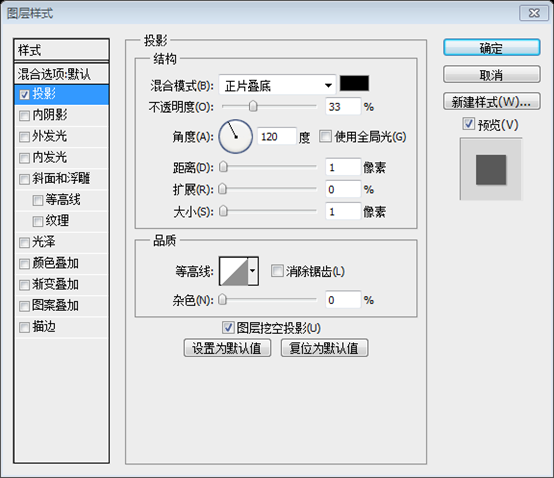
Create a new group underneath the “top bar” group and name it “logo”. Select the Type Tool (T) and write the name of your layout using a bold font (such as “Myriad Pro Black Semiextended Italic”) and the color #c1de5d. Double-click on this text layer to open the Layer Style window and use the settings from the following image.
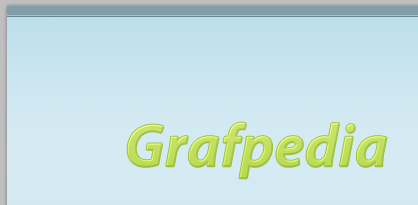
Activate the guides and put your text layer as you see in the image below.
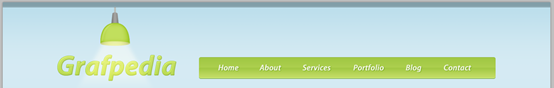
步骤4
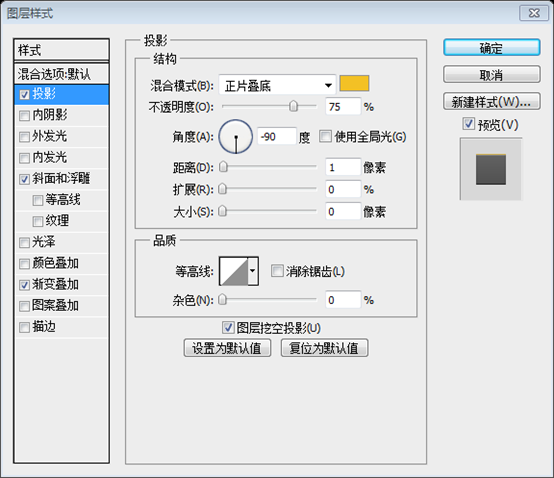
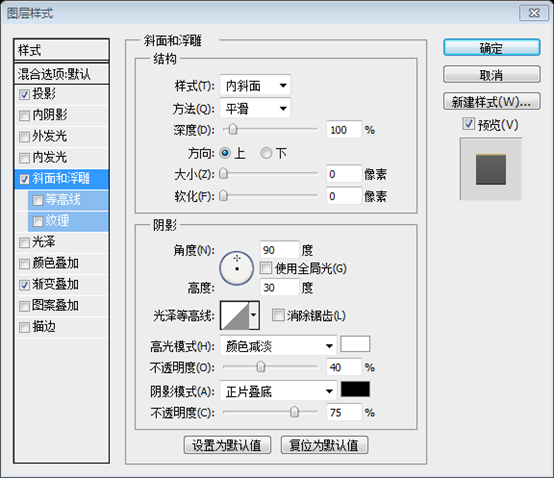
在top bar组的下方创建logo组。用文字工具书写你的布局的名字,用粗体的字体(就像Myriad Pro Black Semiextended Italic),颜色: #c1de5d。双击该图层打开图层样式窗口按照下图设置样式
激活参考线,按照下图布置你的文字图层。(由于没有参考线,故本步骤忽略)
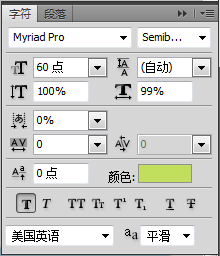
文字字体设置如下图:
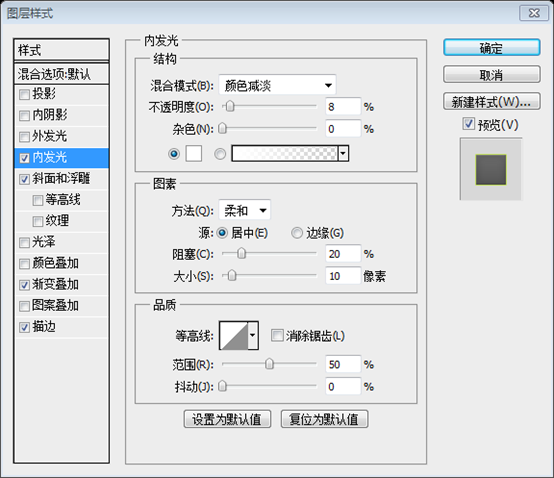
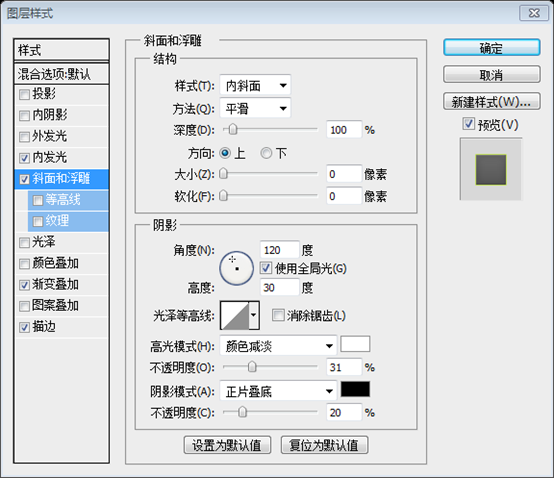
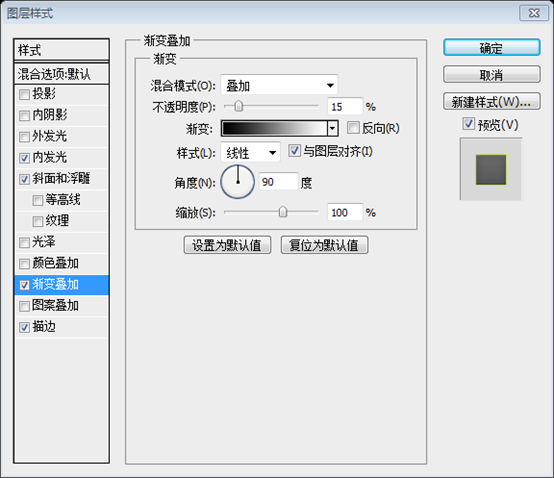
文字图层样式如下:
Step 5
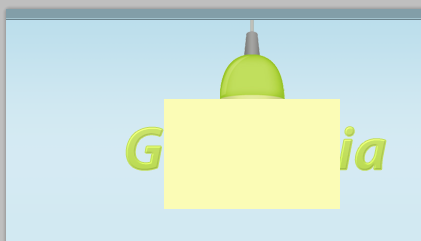
Download the Lams vector pack and open the .AI file in Adobe Illustrator. Then use the Selection Tool (V) to select the green lamp. Hit Ctrl/Cmd + C to copy it, go back to Photoshop and hit Ctrl/Cmd + V to paste it as a smart object. Name this layer “lamp” and use Free Transform (Ctrl/Cmd + T) to change its size and move it above the logo. Hit Ctrl/Cmd + G to put this layer inside a group and name it “lamp”.
步骤5
下载Lams vector pack,在Adobe Illustrator中打开.AI文件。选择绿灯,按Ctrl/Cmd + C复制,回到PS中按Ctrl/Cmd + V粘贴为智能对象。命名图层为lamp,用自由变形(Ctrl/ + T)更改它的大小并移动到logo的上方。按Ctrl/Cmd + G将这个图层归到新组,命名新组为lamp
Step 6
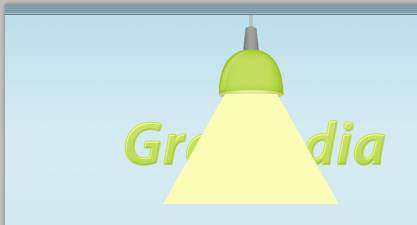
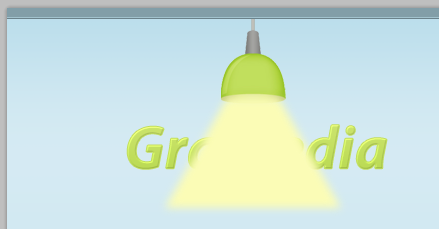
Select the Pen Tool (P) and make sure that the “Shape layers” button from the option bar above the image is active. Set the color to a bright yellow (#fbfcb6) and create a shape like the one you see in the image below. Name this layer “light”.
步骤6
选择钢笔工具,确保在选项栏上的“形状图层”按钮是激活的。设置颜色为亮黄色(#fbfcb6),创建一个像下图一样的形状。命名该图层为light。
不习惯用钢笔工具的就按照下列步骤完成
新建一个矩形(158,90,176,110),颜色:#fbfcb6。命名图层为light
按Ctrl/Cmd + T自由变换,右键选择透视,拖动左上角的控制点向右62px
Right-click on this layer and select Convert to Smart Object. Then go to Filter > Blur > Gaussian Blur and set the radius to 4px.
在图层上右键选择转换为智能对象。然后点击:滤镜 > 模糊 > 高斯模糊,设置半径为4px
Add a mask to this layer by clicking on the “Add layer mask” button from the bottom of the Layers panel. Then select the Gradient Tool (G) and drag a black-to-transparent gradient from the bottom area of the light to the middle area. Set the blend mode of this layer to Overlay 50%.
在图层面板的底部点击“添加图层蒙版”按钮给该图层添加蒙版。然后选择渐变工具,在light的底部到中部拖动一个黑-透明的渐变。设置混合选项为叠加,不透明度为50%
Step 7
Create a new group and name it “navigation bar”. Then select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 650px by 46px and the color #adcf4f. Name this layer “navbar” and put it in the right side of your layout.
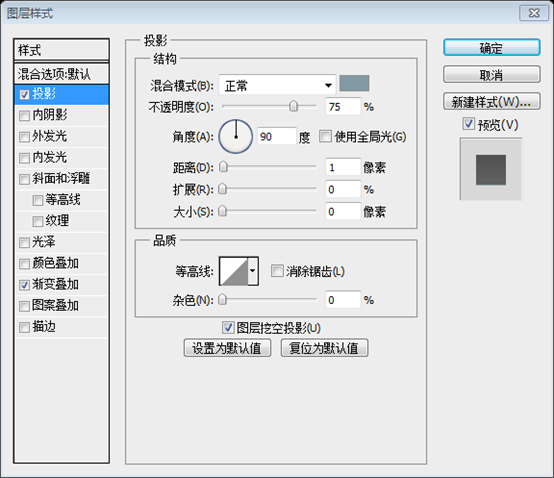
Double-click on this layer to open the Layer Style window and use the settings from the image below.
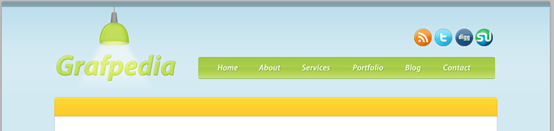
步骤7
创建新组navigation bar。选择圆角矩形工具,设置半径为4px,创建一个圆角矩形(755,144),尺寸:650px*46px,颜色: #adcf4f。命名此图层为navbar,移动该图层到布局的右侧。
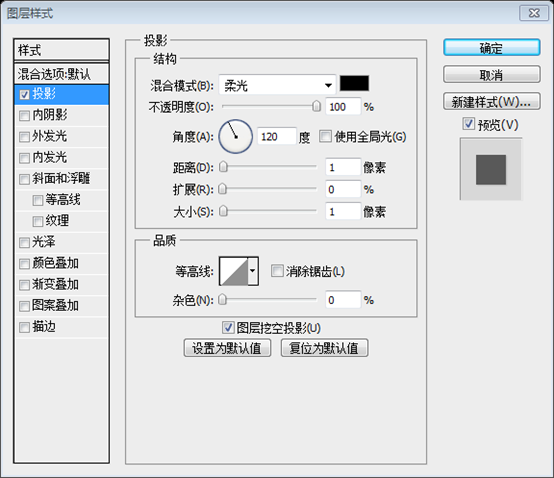
双击该图层打开图层样式窗口,按照下图设置样式
投影的颜色: #95b93b
Step 8
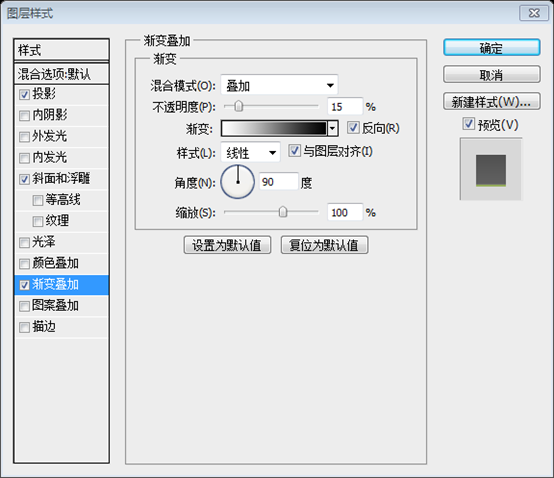
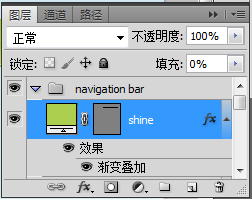
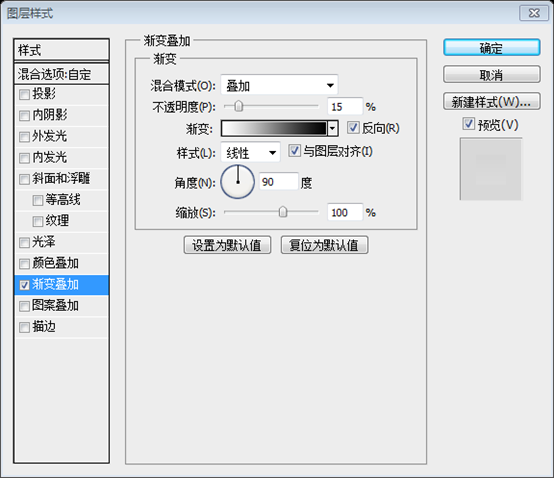
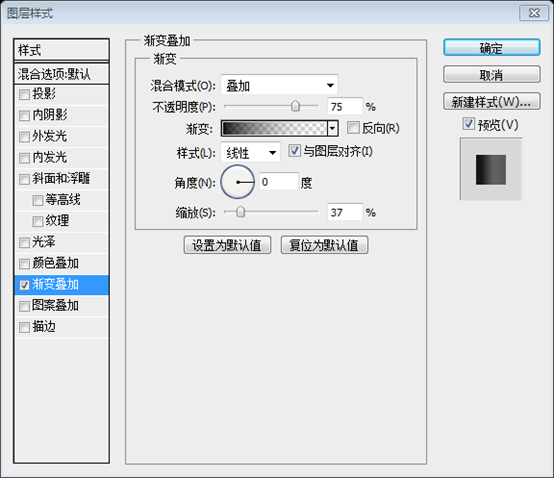
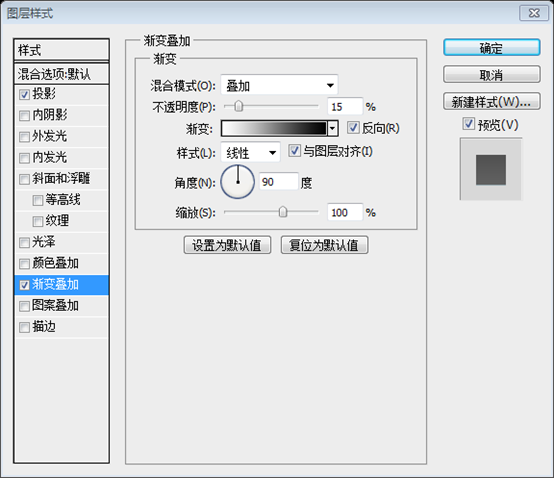
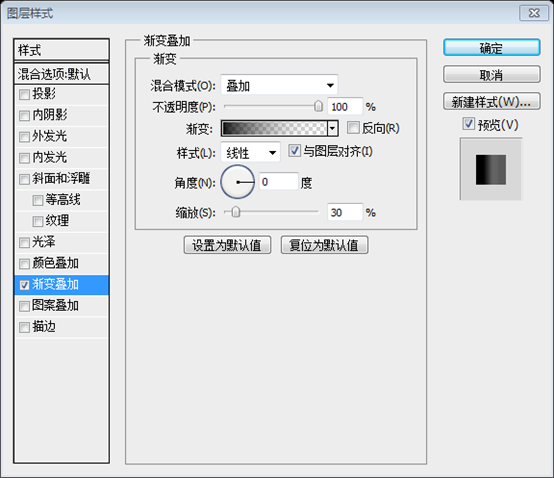
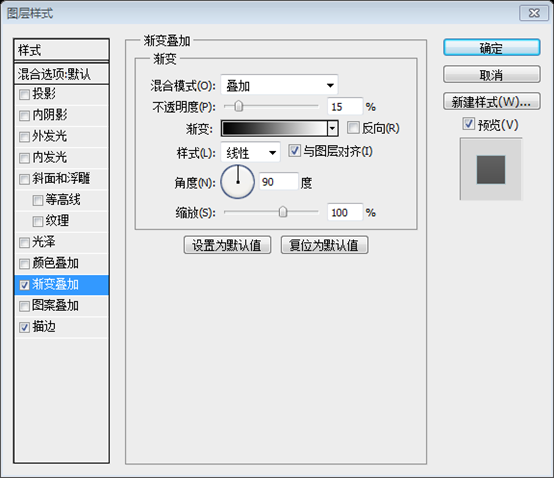
Hit Ctrl/Cmd + J to duplicate the “navbar” group. Then go to Edit > Free Transform (Ctrl/Cmd + T), click on the top edge of the transformation box and drag it to the middle of the navigation bar. Right-click on this layer and select Clear Layer Style. Then name this layer “shine”, set its fill to 0%, double-click on it and use the settings from the following image for Gradient Overlay.
步骤8
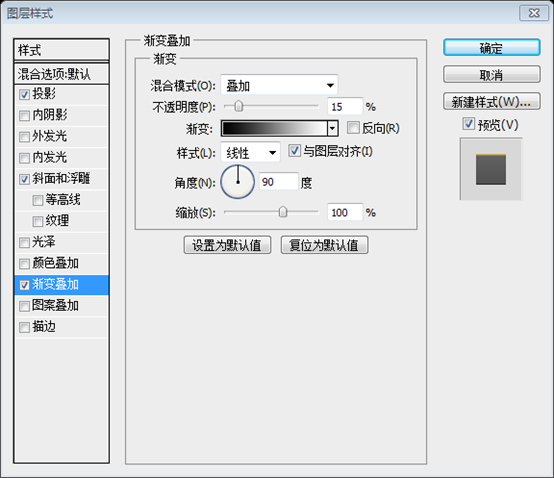
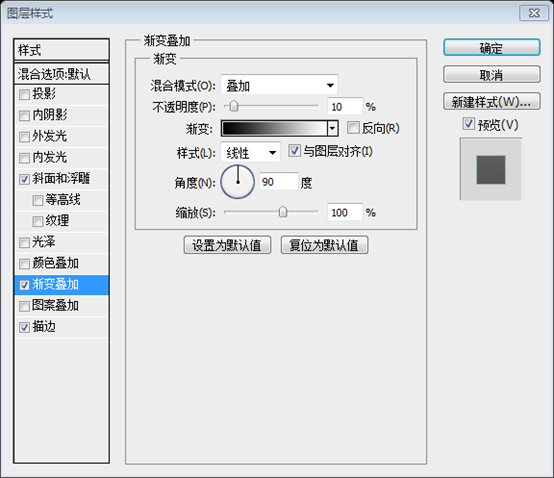
按Ctrl/Cmd + J复制navbar组(应该是图层)。然后点击:编辑 > 自由变换(Ctrl/Cmd + T),点击变形方块的顶边拖动到navgation bar的中部。右键该图层选择清除图层样式。命名此图层为shine,设置填充为0%,双击该图层按照下图设置渐变叠加的图层样式。
Step 9
Create a new group and name it “menu items”. Select the Type Tool (T) and write the name for your navigation menu items using the color #f1f5e1. Then add a shadow to these text layers using the settings from the following image.
步骤9
创建新组menu items。用文字工具添加导航菜单的文字,颜色: #f1f5e1。对这些文字图层按照下图添加图层样式
Step 10
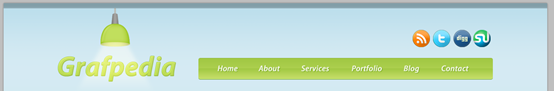
Download these social media icons. Then open some of these icons in Photoshop and move them into your document using the Move Tool (V). Change the size of these layers if necessary and put them above the navigation bar. Group these layers together (Ctrl/Cmd + G) and name the group “social icons”.
步骤10
下载social media icons。在PS中打开一些图标然后用移动工具移动到你的文档。更改这些图标到合适的大小,移动这些图标到导航栏的上方。把这些组归成一组(Ctrl/Cmd + G),命名组为social icons
Step 11
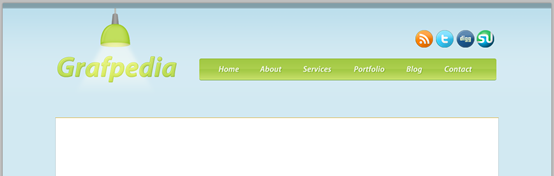
Now we will create the background for the content. Create a new group and name it “content bg”. Then select the Rectangle Tool (U) and create a white rectangle with the dimensions 970px by 1080px. Name this layer “content bg” as well.
Select the Line Tool (U) and create a 1px vertical line over the left edge of the white rectangle using the color #becdd2. Name this layer “1px line”, duplicate it (Ctrl/Cmd + J) and move the new layer in the right side of the white rectangle.
Add another horizontal line at the top of the white rectangle using the color #d5ae33.
步骤11
现在要创建内容块的背景。创建新组content bg。选择矩形工具创建一个白色的矩形(115,250),尺寸为970px*1080px。命名此图层为content bg。
选择直线工具,在白色矩形的左边画一条1px的竖直直线(115,250,1,1080),颜色: #becdd2,命名此图层为1px line。复制此图层(Ctrl/Cmd + J),移动新图层到白色矩形的右边(1084,250,1,1080)。
在白色的矩形的顶部添加一条水平直线(115,250,970,1),颜色: #d5ae33
Step 12
Create a new group underneath the “content bg” layer and name it “categories”. Then select the Rounded Rectangle Tool (U) and create a rounded rectangle as you see in the image below using the color #fecf2e. The bottom area of this rounded rectangle should go underneath the big white rectangle. Name this layer “bar”.
步骤12
在content bg图层的下方创建新组categories。然后选择圆角矩形工具如下图创建圆角矩形(115,210,970,46)并设置样式,颜色: #fecf2e。圆角矩形的底部和大白矩形相接。名名此图层为bar
Step 13
Create a new group and name it “category items”. Then select the Type Tool (T) and write the name of some blog categories using the color #735f16.
步骤13
创建新组category items。用文字工具添加一些博客类别文字,颜色: #735f16
Step 14
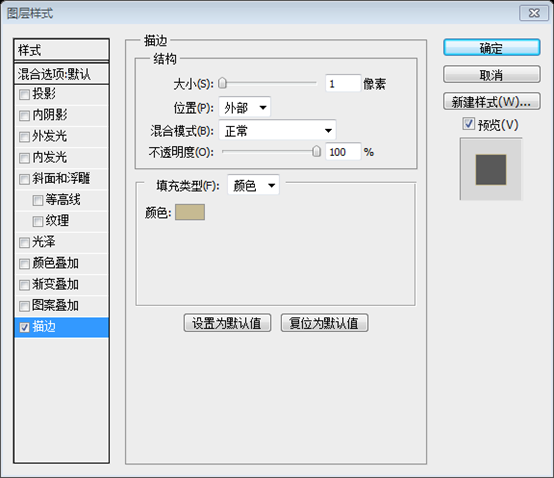
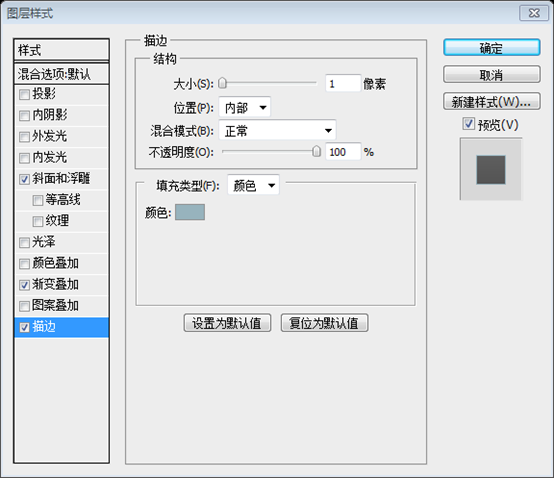
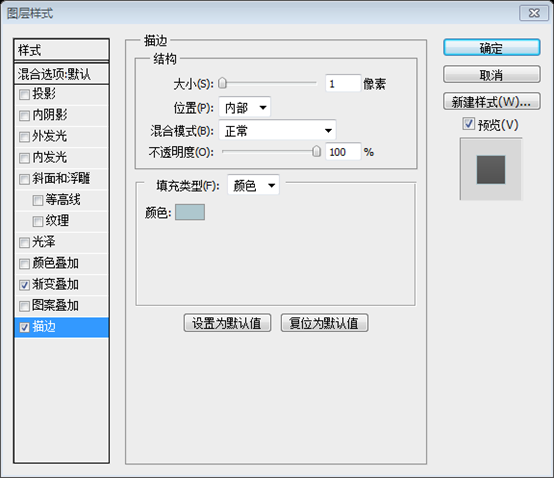
Create a new group and name it “search bar”. Select the Rectangle Tool (U) and create a rectangle in the right hand side of the yellow bar using the color #f4f0e2. Name this layer “search bar”, double-click on it and add a 1px stroke using the color #c6ba92.
Select the Type Tool (T) and write the words “Type and hit enter to search” inside the rectangle you created using the color #95916e.
步骤14
创建新组search bar。选择矩形工具在黄色矩形的右手边创建一个矩形(840,218,224,25),颜色: #f4f0e2。命名此图层为search bar,双击该图层添加1px的描边,颜色: #c6ba92。
用文字工具在矩形的内部添加文字Type and hit enter to search,颜色: #95916e
Step 15
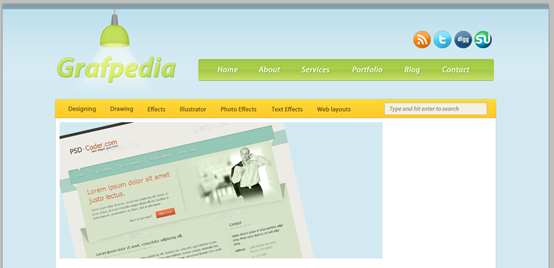
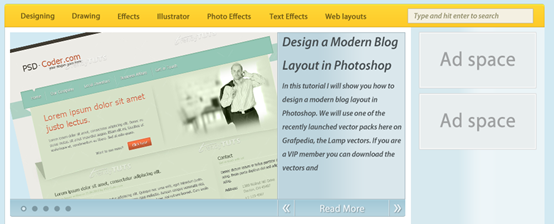
Create a new group above the “content bg” group and name it “image slider”. Activate the guides, select the Rectangle Tool (U) and create a rectangle with the dimensions 710 x 300px using any color you want. Name this layer “image holder”.
Open an image that you like in Photoshop and move it into your first document using the Move Tool (V). Make sure that the layer of the image is above the “image holder” layer, right-click on it and select Create Clipping Mask. Now your image layer is visible only inside the rectangle you created. Name this layer “image”. You can use Free Transform (Ctrl/Cmd + T) to change the size of this layer or rotate it.
步骤15
在content bg组的上方创建新组image slider。激活参考线,选择矩形工具创建一个矩形(125,260),尺寸:710px*300px,颜色随意。命名此图层为image holder
在PS中打开一张图片,用移动工具移到合适的位置。确保图片图层在image holder图层的上方,右键该图层选择创建剪贴蒙版。现在你的图片图层只有在矩形的内部才能显示。命名此图层为image。你可以用自由变换(Ctrl/Cmd + T)更改大小或旋转。
注:可以把矩形的背景颜色改为#d2e9f2,这样即使图片有空余的部分,也会在空余部分显示背景颜色
Step 16
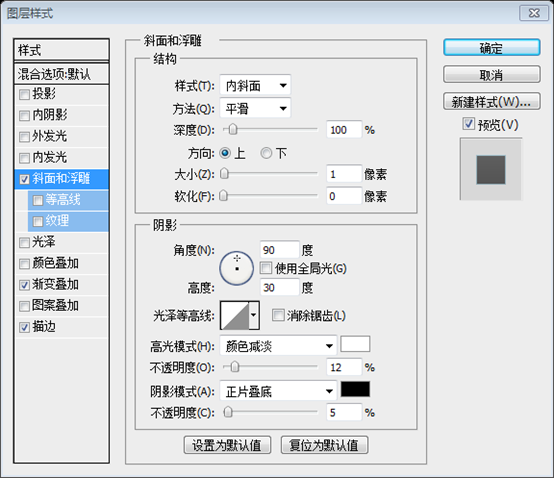
Select the Rectangle Tool (U) and create a rectangle with the dimensions 230px by 300px and the color #dae7ec. Name this layer “text bg”, double-click on it and use the settings from the following image.
步骤16
用矩形工具创建一个矩形(605,260),尺寸:230px*300px,颜色: #dae7ec。命名此图层为text bg。双击图层按照下图设置样式
Step 17
Use the Line Tool (U) to create three lines over the top, right and left edges of your “text bg” rectangle using the color #a1b3bb. Then add another vertical line next to the left edge using the color #d7e6ed.
步骤17
用直线工具在text bg矩形的顶边(605,260,230,1)、左边(605,260,1,300)、右边(834,260,1,300)画三条直线,颜色: #a1b3bb。添加另一条垂直直线在左边直线的右边(606,260,1,300),颜色:#d7e6ed
Step 18
Select the Type Tool (T) and add some text inside the blue rectangle using the color #484f52.
步骤18
用文字工具添加一些文字在刚才的矩形中,颜色: #484f52
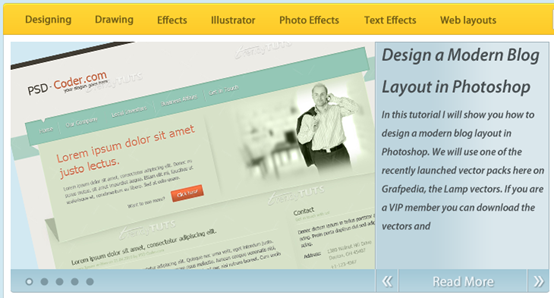
Step 19
Select the Rounded Rectangle Tool (U) and create a rounded rectangle underneath the “image holder” layer using the color #abcdda. Name this layer “bottom bar”, double-click on it and use the settings from the following image. For the Drop Shadow I used the color #819aa4.
步骤19
用圆角矩形工具在image holder图层的下方创建一个圆角矩形(125,554,710,46),颜色: #abcdda。命名此图层为bottom bar,双击该图层按照下图设置图层样式。投影的颜色: #819aa4
Step 20
Create a new group and name it “bullet points”. Then select the Ellipse Tool (U) and create some circles using the color #7d98a2 and the dimensions 10 x 10px. Put these circles in the left hand area of the bottom rounded rectangle. Then create another circle inside the first one using the color #d6e8ef.
步骤20
创建新组bullet points。选择椭圆工具,创建一些圆,颜色: #7d98a2,尺寸:10px*10px。把这些圆排在刚才的圆角矩形的左手边。在第一个圆中创建一个小圆(6px*6px),颜色: #d6e8ef
Step 21
Create a new group and name it navigation. Then use the Line Tool (U) to create some separators as you see in the image below. I used the colors #a1b3bb and #d7e6ed.
Select the Type Tool (T) and create an arrow symbol (») using the color #e9f2f6. Add a shadow to this layer using the settings from the image below. Duplicate this arrow (Ctrl/Cmd + J), go to Edit > Transform > Flip Horizontal and move it to the left.
Select the Type Tool (T) and write the words “Read More” between the two arrows. Use the same color and shadow proprieties that you used for the first arrow.
步骤21
新建组naigation。用直线工具按照下图添加一些分隔符。颜色分别为: #a1b3bb和#d7e6ed
第一个分割符的两条直线为
(605,560,1,30),颜色: #d7e6ed
(606,560,1,30),颜色: #a1b3bb
合并这两条直线到separator组
复制separator组两次,分别移动到(635,560),(805,560)
用文字工具创建箭头符号(»),颜色: #e9f2f6.给本图层按照下图添加图层样式。复制该箭头(Ctrl/Cmd + J),点击:编辑 > 变换 > 水平翻转,移动到左侧的合适位置。
用文字工具在两个箭头之间书写文字Read More。加上和箭头相同的颜色和投影。
Step 22
Select the Line Tool (U) and create two horizontal lines at the top of the blue bar using the colors #b8d9e5 and #a1b3bb. Put these layers above all the other layers from the “image slider” group.
步骤22
用直线工具创建两条水平直线在蓝色的矩形的上方,颜色分别为#b8d9e5和#a1b3bb。把这两个图层移到image slider组其他图层的上方。
两条直线分别为
(125,559,710,1),颜色: #a1b3bb
(125,560,710,1),颜色: #b8d9e5
Step 23
Now we will create some blog posts. Create a new group and name it “blog”. Activate the guides to help you arrange the layers better.
Then add an image with the dimensions 200x200px. Double-click on this layer to open the Layer Style window and use the settings from the following image. I used the color #e6f0f4 for Inner Glow and #b6c1c6 for Stroke.
Now select the Type Tool (T) and add a text next to the image using the color #484f52.
步骤23
现在要添加一些博客的列表。创建新组blog。激活参考线帮助你对齐这些图层
然后添加一个图片(125,612),尺寸:200px*200px。双击该图层打开图层样式窗口,按照下图设置样式。内发光的颜色: #e6f0f4,描边颜色: #b6c1c6
用文字工具在图片的右侧添加一些文字,颜色: #484f52
Step 24
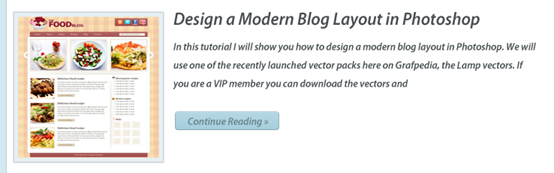
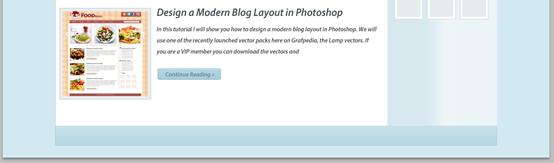
Create a new group and name it “button”. Then select the Rounded Rectangle Tool (U) and create a small rectangle using the color #add2e0. Double-click on this layer and use the settings from the following image. For the Stroke I used the color #97b3bd. Select the Type Tool (T) and write the words “Continue Reading »” inside the blue button using the color #68858f.
Select the layers that are inside the “blog” group and hit Ctrl/Cmd + G to put them inside another group. Name the new group “post 1″.
步骤24
创建新组button。用圆角矩形工具创建一个小的圆角矩形(340,744,139,25),颜色: #add2e0。双击图层按照下图设置样式。描边的颜色为#97b3bd。用文字工具在蓝色按钮中间书写Continue Reading »,颜色: #68858f
选择blog组中的所有图层,按Ctrl/Cmd + G把他们归为一组,组名为post 1
Step 25
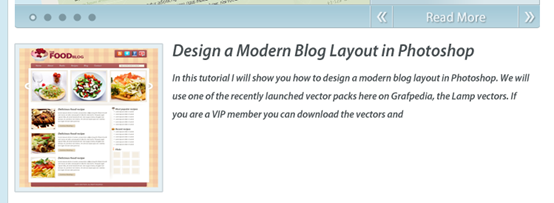
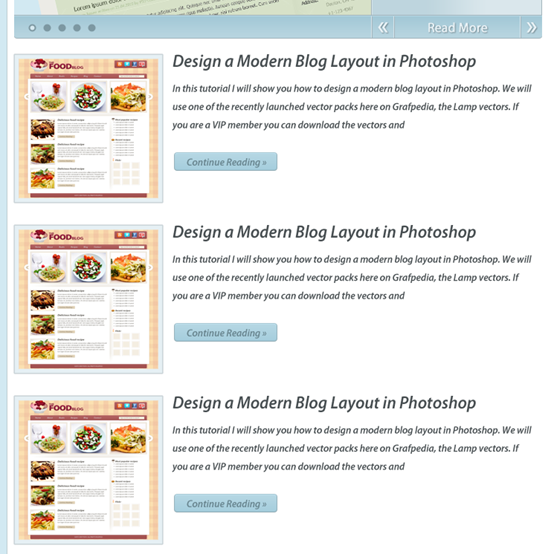
Duplicate the “post 1″ group two times and arrange your blog posts using the Move Tool (V). Take a look at the image below for reference.
步骤25
复制post 1组两次,用移动工具对齐你的博客列表。就像下图所示
后面两个位置分别为(125,842)和(125,1072)
Step 26
Create a new group and name it “sidebar”. Select the Rectangle Tool (U) and create a rectangle like the one you see in the image below using the color #ebf4f7. Name this layer “sidebar bg”, double-click on it and use the settings from the following image for Gradient Overlay.
步骤26
创建新组sidebar。用矩形工具按照下图创建一个矩形(845,251,240,1079),颜色: #ebf4f7。命名为sidebar bg,双击图层按照下图设置渐变叠加
Step 27
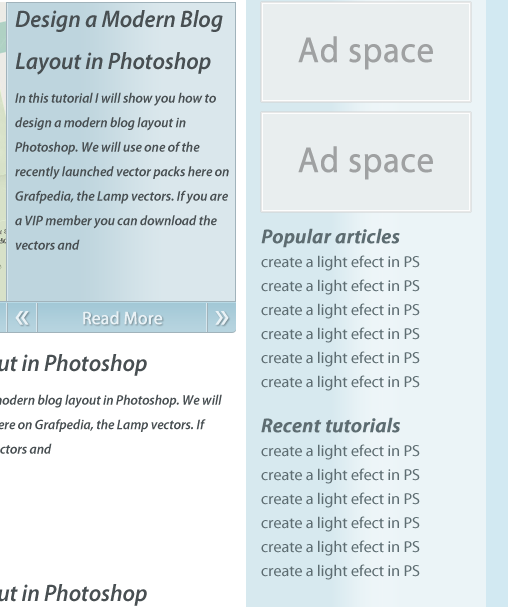
Create a new group and name it “banners”. Then select the Rectangle Tool (U) and create a rectangle with the dimensions 210 x 100px and the color #e9eeef. Double-click on this layer and use the settings from the following image. For Inner Glow I used the color #fdfdfd and for the Stroke I used #d2d2d2. Select the Type Tool (T) and write the words “Ad space” in the middle of your rectangle. You can create as many banners like this one as you want.
步骤27
创建新组banners。用矩形工具创建一个矩形(860,260),尺寸:210px*100px,颜色: #e9eeef。双击该图层按照下图设置图层样式。内发光的颜色: #fdfdfd,描边的颜色: #d2d2d2。用文字工具在矩形的中部添加文字Ad space。你可以按照你想设置banners
另一个矩形的位置为(860,370)
Step 28
Select the Type Tool (T) and add some content inside your sidebar using the color #626c70.
步骤28
用文字工具添加一些文字在sidebar中,颜色: #626c70
Step 29
I also created an area for Flickr images. To create the squares I used the Rectangle Tool (U) and I added a double-stroke effect like I did with the banners (with the size of the Inner Glow set to 5px).
步骤29
我也要创建Flick图片区域。用矩形工具创建正方形,然后添加双描边效果就像前面的广告一样(内发光的尺寸为5px)
第一个矩形(860,890,62,62),颜色: #e4ecee。复制步骤27中的图层样式,将内发光的尺寸改为5px
复制这些矩形8次,并依次排好,矩形的彼此间隔10px
Step 30
Select the Line Tool (U) and create two vertical lines over the left edge of the sidebar. Use the color #becdd2 for the first line and #f0f6f8 for the second one.
步骤30
用直线工具创建两条竖直直线在sidebar的左边。第一条直线(845,251,1,1079)颜色: #becdd2,第二条直线(846,251,1,1079)颜色: #f0f6f8
Step 31
Create a new group, name it “footer” and put it underneath the “content bg” group. Then select the Rounded Rectangle Tool (U) and create a rounded rectangle at the bottom of your layout with the height 50px and the color #c0dde6. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke I used the color #aec7ce. Name this layer “footer”.
步骤31
在content bg组的下方创建新组footer。用圆角矩形工具在布局的底部创建一个圆角矩形(115,1224,970,56),高度50px,颜色: #c0dde6。双击打开图层样式窗口,按照下图设置图层样式。描边的颜色为#aec7ce。命名此图层为footer
Step 32
Select the Type Tool (T) and add a copyright statement in your footer using the color #8fa1a6.
步骤32
用文字工具在页脚添加版权信息,颜色: #8fa1a6
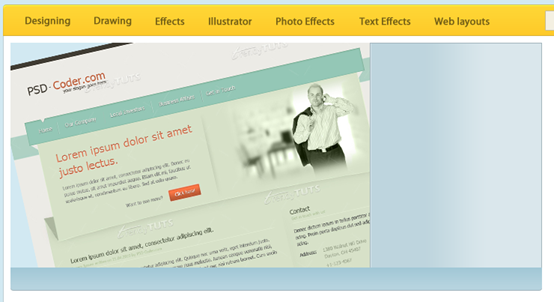
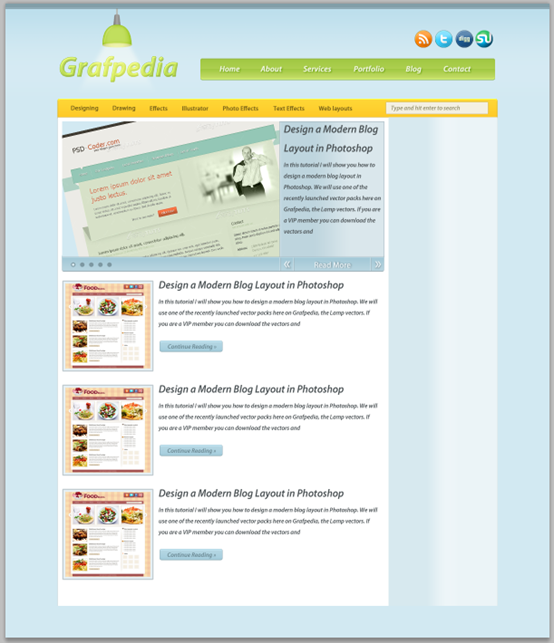
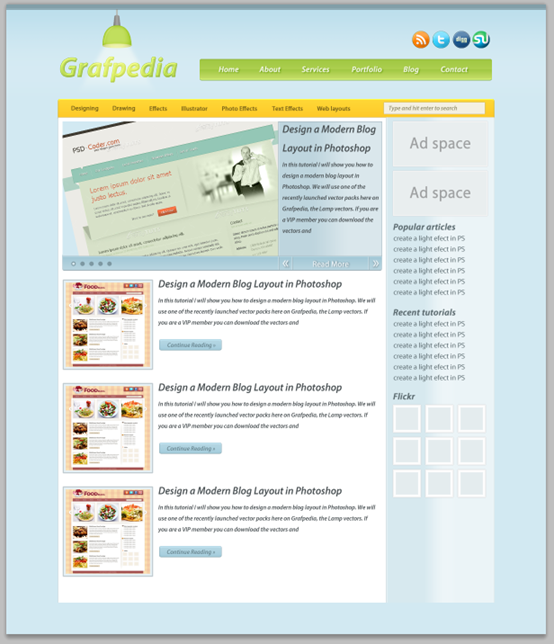
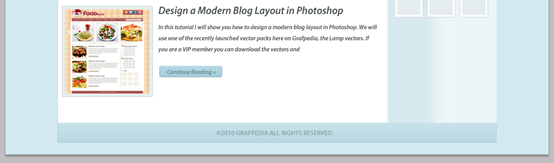
最终结果如下:
后记:
本教程和“PS网页设计教程IV——如何在Photoshop中创建一个专业博客网站布局”、“PS网页设计教程VI——在Photoshop中创建一个食物博客布局”两篇的教程风格一致,似乎是同一人的作品,仔细观察还可以发现甚至在教程中某些句子都一模一样。不过,在细节上,这几篇教程却各有千秋,还是作了一些调整。这也印证一句话,同样的效果,完成的思路可以各不相同。