在ASP.NET中,GridView控件本身就带有分页的功能,只要把当前页面的索引值赋给GridView的PageIndex就可以实现了分页,至于数据怎么分页,全都由GridView封装起来了。
在ASP.NET MVC中分页的实现就只能靠自己来设计了。首先来说一下分页的原理。现在有一个张news表,中间有很多信息,我们假设一页显示5条记录,这样,页面数量=总记录数/5;这里,如果出现小数,得进位取整。如比总记录和数为51,那么分的页面数量是11,最后一页只有一条记录。好,有这样一个思路后,现在就来做ASP.NET MVC中的分页了。
1、 数据库和表
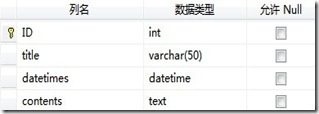
创建一个Data_Company的数据库,建一张news表,表结构如下图:
ID是主键,并助是自动增长列。
2、 现在,我们用O/R Designer来创建news表的LINQ To SQL的实体类。
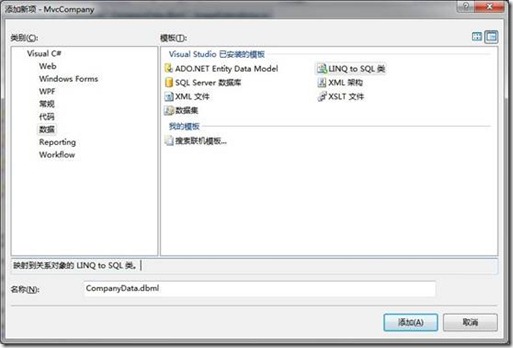
创建一个名为MvcCompany的ASP.NET MVC Web Application项目,然后选中Models,右键,“添加”,“新建项”,选中C#中的“数据”,如下图:
选择“LINQ to SQL类”,名称设为“CompanyData.dbml”,然后“添加”。
打开“服务器资源管理器”,创建连接,展开表,找到news表,拖到CompanyData.dbml的左边表视图区(注:.dbml视图左边是SQL表和SQL视图区,右边是SQL存储过程和SQL函数区),效果如下图:
在“解决方案资源管理器”下的,“Models”多了三个文件,CompanyData.dbml,展开它,会有CompanyData.dbml.layout和CompanyData.designer.cs,前者是CompanyData.dbml视图的一些信息(比如news表在的坐标等信息),后者是news实体类及Data_Company数据库的类,在数据库类中聚合了news实体类。
3、 添加news列表类。因为一个news实体类,一次只能表示一条记录,如果呈现一个news表中的数据,最好定义一个集合类来存临时来存放news记录的集合。
类的实现如下:
这里,我们实现了一个泛型的集合列表NewList(当然,这里的本质上可以当其他实体类的集合列表),在这个类中间,有四个字段,访问修饰符都是public的,分另为:
PageIndex:当前页面的索引值
PageSize:每个页面的记录的条数
AllCount:记录的总条数
AllPages:共有的页面总数
在NewList 构造函数中,有如下代码:
构造函的参数有三个,一个是list,就是实体类的一个集合,还有就是页面索引值和每个页面的记录条数。
第1、2代码很容易理角,第3行代码是得到列表的总记录条数,第4行代码,就完成了我们在开始时分析的分页实现的公式:页面数量=总记录数/每页记录数,其中Math.Ceiling就是把小数部分进到整数的函数。
最关键的是第5行代码,首先看Skip(PageIndex*PageSize),页面索引值乘上每页记录数,得到是当前页面以前的所有记录数,Skip是跳过这些记录,而得到后面的所有记录,Take(PageSize)是得到PageSize条数的记录,比如,我们想要第三页的记录,这个页面的索引值为2(因为索引值从0开始)PageIndex=2,每页显示5条记录,PageSize=5,就是要跳过list中的前10条记录,然后再取前5条记录,即取list中的第11条到第15条记录,也就是第3页的记录了。
在这里,微软提供了Skip和Tabke函数,让我们做起分页来,得心应手。
接下来是this.AddRange()函数,可以把批量的数据放到当前集合中(因为NewList本身就是一个集合)。
代码的后半部分是两个属性:
public bool HasPreviousPage
{
get { return (PageIndex > 0); }
}
public bool HasNextPage
{
get { return (PageIndex + 1 < AllPages); }
}
这两个属性是为页面显示“上一页”和“下一页”,因为当我们显示第一页的时候,“上一页”是不需要显示的,如果最后一页,是没有“下一页“的,所以在这里定义了两个属性,来判断是否有上一页和下一页。
先看HasPreviousPage属性,如果PageIndex是大于0的,说明不是在第一页,所以就反回true,如果小于等于0(在这里小于0是没有意思义的,因为页面的索引值最小是0),说明是第一页,所以返回是false。
再看HasNextPage属性,因为页面索引值的最大数,与页面的最大数差1(索引从0开始的原因),所以当PageIndex+1小于AllPages时,说没有没到最后一页,返回值是true,如果PageIndex+1大于等于AllPages时(大于也没有意义),说明是最后一页,返回值为false。
4、 添加NewsController。选中Controller,右键添加一个NewsController 的Controller。
代码如下:
关于两个Index重载,我们在设计完Views再讨论。
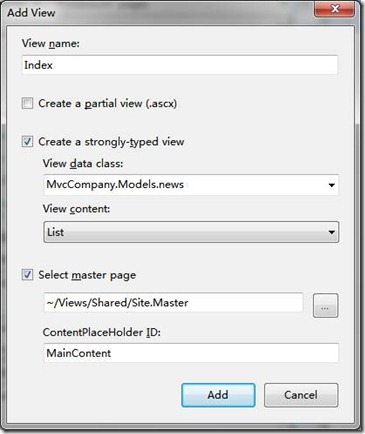
5、 添加View。选中NewsController,右键,添加View,会弹出如下图:
在这里,我们选中MvcCompany.Models.news,在View content下拉列表中选择List(因为要实现列表分页)。
Index.aspx页面代码如下:
代码的前半部分,很好理解。
代码的后半部分,我们来分析一下,首页,是采用
Html.RouteLink(“首页”,”UpcomingNews”,new{ page=0}),是要定位到名称为”UpcomingNews”的路由,这个路由在Global.asax中,代码如下:
routes.MapRoute(
"UpcomingNews",
"News/page/{page}",
new { controller = "News", action = "Index" });
路由的名称是”UpcominNews”,Url格式是News/page/{page},News和page是url的一种格式,后面{page}是参数,这个参数的名称要与View中,后半部分的new{page=0}的page,以及NewsController中的方法Index(int? page)中的page都必需统一。如果有请求
News/page/2的url,实际上请求的是 news?page=2的页网(路由在ASP.NET MVC官上有说明)。
首页为中的page=0,最终会成为NesController中Index(int? page)方法,的实参,返回首页数据(及数据库表的前5条数据)。
上一页,在当前页数PageIndex的基础上减1。
下一页,在当前页数PageIndex的基础上加1
(注:上面的加减1都不会越界,因为当显示第一页时,“上一页”的超连接就不会显示。当最后一页时,“下一页”的超连接就不会显示)
尾页同首页。
现在的一个问题是“转到”第几页的实现,我们知道,转到第几页的“几”,得用户输入,所以这里用一个Html.TextBox来实现,完全代码是
最终会生成一个名称为pageindex的intup,类型为Text,它的值始终为当前的索引页值Model.PageIndex,其中有一个宽度的属性new {style="width:30px;"}。
同时还有一个用来向后参提交。因为代码中有
表单,所以可以在NewsController中接收这个提交。
Index(FormCollection formValues)方法用来处理这个提交。这里会从formValues.GetValue("pageindex").AttemptedValue中午到客户端用户输入“pageindex”文本框中的值。从而来完成定向。
至此,我们就用ASP.NET MVC实现了一个分页功能,相比之下要难ASP.NET的GridView自动分页好多。
在这个例子中,我们在Models层中提供了实体类及news表的集合类。在Controller层增加了NewsController类。在View层增加了News的view,从M-V-C角度,分别完成了对分页的功能。











 }
}