Deep Zoom程序设计
到目前为止,你已经见识了Deep Zoom Composer工具,也见到了Deep Zoom 多图像的浏览器应用程序。不过你可能还需要知道怎样设计这样的程序。
因此,在这一节中,你将能够在Silverlight中开发Deep Zoom程序,可以用Deep Zoom Composer工具来创建图像瓷片,而且你也能够将它们集成到你自己的Silverlight应用程序中,下面的过程将显示MultiScaleImage控件来展示这个过程。
开发Deep Zoom程序
1.使用Deep Zoom Composer工具新建一个命名为 SbSCh5_3的工程。
2.添加两个图片到视图中。
3.单击“导出(Export)”选项卡,选择“Empty Project+Source”模板。
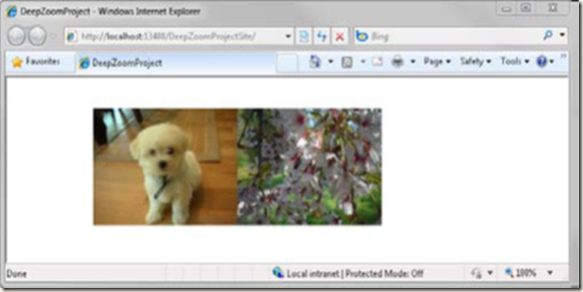
4.在导出过程完成后,单击“查看工程目录(View Project Folder)”,接着将打开Windows资源管理器,显示这个工程目录中的详细内容。
5.双击“DeepZoomProject.sln”文件,在Visual Web Developer Express 中打开项目。由于Deep Zoom Composer工具是以旧的(Visual Studio 2008)资源代码格式作为输出目标,所以Visual Web Developer 会显示一个对话框询问你是否需要转换这个项目,依次单击每一个对话框的完成按钮。
6. 定位到“解决方案浏览器”,选择并打开项目的MainPage.xaml文件。在XAML视图中的Grid元素下添加一个 MultiScaleImage控件:
< MultiScaleImage Width ="400" Height ="400"
Source ="GeneratedImages/dzc_output.xml" >
</ MultiScaleImage >
</ Grid >
7. 这个控件的Source属性会得到一个警告的标记,你并不需要担心,出现这个警告是因为这个XAML是Silverlight项目的一部分,你的Silverlight程序有可能是在运行时才能得到这个路径,而你现在是在设计时查看的,它引用你存在于项目中资源,于是Source属性所引用的路径就不能解析到了。
8.按F5键运行这个程序。你会看到Silverlight呈现了这些图像,不过你还不能和他交互。这是下一步要做的事。
关闭浏览器,确信Visual Web Developer没有在调试状态下。这是你能查看XAML视图,并且通过以下的一些步骤会图像能交互。
和图像交互
1.由于刚才见到的Source属性的警告标记,Visual Web Developer 不允许你拖动控件到设计器中。删除MultiScaleImage标签的Source属性。设置MultiScaleImage控件的x:Name属性的值为“msi”,如下所示:
< MultiScaleImage Width ="400" Height ="400"
x:Name ="msi" ></ MultiScaleImage >
</ Grid >
2.将两个StackPanel控件拖放到XAML视图中,像下面那样编辑代码:
< MultiScaleImage Width ="400" Height ="400"
x:Name ="msi" ></ MultiScaleImage >
< StackPanel >< StackPanel ></ StackPanel ></ StackPanel >
</ Grid >
3.在StackPanel控件里添加Orientation参数,设置第一个StackPanel的Orientation为Vertical,第二个StackPanel的Orientation为Horizontal:
< MultiScaleImage Width ="400" Height ="400"
x:Name ="msi" ></ MultiScaleImage >
< StackPanel Orientation ="Vertical" >
< StackPanel Orientation ="Horizontal" ></ StackPanel >
</ StackPanel >
</ Grid >
4.将MultiScaleImage控件作为第一个StackPanel控件的孩子:
< StackPanel Orientation ="Vertical" >
< MultiScaleImage Width ="400" Height ="400"
x:Name ="msi" ></ MultiScaleImage >
< StackPanel Orientation ="Horizontal" ></ StackPanel >
</ StackPanel >
</ Grid >
5.在水平StackPanel加入四个按钮控件。命名分别为: btnLeft, btnRight, btnUp,
和 btnDown。设置他们的Content属性值依次为:Left, Right, Up,和Down。
< StackPanel Orientation ="Vertical" >
< MultiScaleImage Width ="400" Height ="400"
x:Name ="msi" ></ MultiScaleImage >
< StackPanel Orientation ="Horizontal" >
< Button x:Name ="btnLeft" Content ="Left" ></ Button >
< Button x:Name ="btnRight" Content ="Right" ></ Button >
< Button x:Name ="btnUp" Content ="Up" ></ Button >
< Button x:Name ="btnDown" Content ="Down" ></ Button >
</ StackPanel >
</ StackPanel >
</ Grid >
6.现在切换到代码视图并打开MainPage.xaml.cs 文件,你首先需要添加代码来设置MultiCScaleImage控件的Source属性,那么他可以在运行时呈现。(还记得吗,你从XAML视图中移除了Source属性来避免产生错误,所以你需要在后置代码中来加上来)在C#中,这是很容易的事情,我们只需要创建一个Uri对象并且标明这个XML的位置即可。现在你能使用Uri对象来初始化一个新的DeepZoomImageTileSource实例。设置MultiScaleImage控件的Source属性为这个新的DeepZoomImageTileSource对象。是不是听起来更简单呢?事实上,你能在MainPage类的构造器中做,如下所示:
Uri uri = new Uri("GeneratedImages/dzc_output.xml", UriKind.RelativeOrAbsolute);
msi.Source = new DeepZoomImageTileSource(uri);
7.您还可以添加Click事件处理程序或其它任何事件处理程序中的代码,而不是在 XAML 中指定他们。 这个例子键入 btnUp.Click +=,你就会看到一个提示询问您是否要创建默认事件处理程序。 按 Tab 键来完成,声明,然后同样的方式创建其它的事件处理程序。 这是一个很大的快捷方式 !事件声明应如下所示:
btnUp.Click += new RoutedEventHandler(btnUp_Click);
8.新的事件处理方法看起来就像下面那样:
{
throw new NotImplementedException();
}
提示:您了解 MultiScaleImage 控件的工作方式是非常重要的。 你指定您目前正在查看设计的一部分, ViewPortOrigin在控件的顶部左侧告诉你能查看哪部分的图像。当您第一次加载图像时,将 ViewPortOrigin 设置为 0,0。 换而言,左上控件的角落也是图像的左上角。 若要操作视图您只需更改 ViewPortOrigin 点。 请注意,原点的值之间0 和 1,0 是顶部或左侧的每个轴和 1 是底部或右侧的的轴其中,轴是宽度或图片的高度。 因此,要你的图像中移动缩放后的区域,您需要更改 ViewPointOrigin 坐标的 Y 值。
9. 现在,您可以添加一些代码的事件处理程序。 将此代码放到了 btnUp_Click
处理程序:
{
Point o = msi.ViewportOrigin;
o.Y += 0.1 ;
msi.ViewportOrigin = o;
}
10. 作为一个的练习,你现在添加其他三个按钮的 Click 事件。从左移动右,操作点的 X 属性。
11. 现在请返回并添加名为 btnIn 和 btnOut 的两个新的按钮。 您将使用这些放大的图像。
12. 为btnIn按钮的Click事件添加处理程序,将你的btnUp的Click事件在MainPage的构造函数中指定它。
13.添加一个类级别的变量-在类声明的下面,而不是在MainPage()方法中-定义zoom变量:
double zoom = 1.0;
14. VWDE会创建一个btnIn_Click 方法为了缩放到场景中,你乘以大于1的zoom变量。接着调用ZoomAboutLogicalPoint方法,将这个新的zoom变量传递给它并且设置一个缩放中心点。在下面的例子中使用了以原点作为缩放中心。
voidbtnIn_Click(object sender, RoutedEventArgs e)
{
zoom *= 1.3;
msi.ZoomAboutLogicalPoint(zoom,
msi.ViewportOrigin.X, msi.ViewportOrigin.Y);
}
15.现在你能运行你的应用程序。点击“In”按钮你会缩放图像。在这个例子中你可以尝试用同样的方式放大图像。
提示:当你使用Deep Zoom Composer工具时,如果你选择导出为“Deep Zoom Classic+Source”模板时,你会得到一个包括所以代码的Visual Studio解决方案。它提供全体验的Deep Zoom实验,包括鼠标和鼠标滚轮事件是你能够在图像上进行鼠标操作。
Silverlight照片合成(Photosynth)
照片合成(Photosynth)是使您可以从不同的角度获取一些相同图片并将它们合成同一个场景中的三维模拟技术。试想你站在一个房间里。你拍一张照片的了的门,然后向左转一点并拍了另一张照片。第二张照片中,可能会有门一部分。照片合成技术可以检测的重叠和缝合成一个完整图像。
最终结果将提供一个模拟站在房间的体验。 用户环绕这个场景, 照片合成技术计算出要呈现的最佳图片,并转换这些图片,尽可能模拟出他们站在房间里的效果!
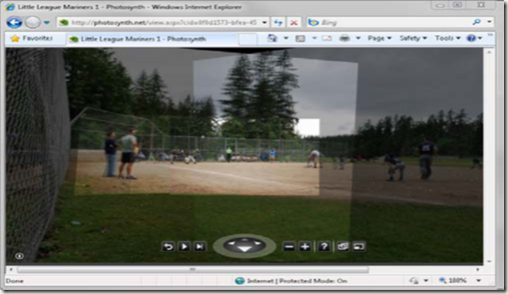
下图是创建的具有在拍的照片的照片合成项目的一个示例一小联盟游戏,摄影师(我)站在基线附近。现场由多个图像组成 — — 注意在哪里光和颜色级别是不同。如果你在场景中移动,图像的高亮会变化。当你单击图像的中心,你能有效地移动场景并参观它。如果使用更多的图片,项目中可以看得更宽大。
你也能像在Deep Zoom 那样缩放图像。这个图像是通过http://www.photosynth.net来处理的,不过你能添加一个基于Silverlight的Viewer控件到你自己的应用程序中。
创建照片合成(Photosynth)
开始之前,你需要同一个场景中的一组图片。如果你没有,可以通过数字摄像机捕捉一些。最容易的方式是:站在同一个点,旋转180度来捕捉有重叠的一组图片。
提示:图片如何重叠。两个图片中,在椅子的前面,地板上面的窗体轮廓线上有一点儿不同。而照片合成技术就可以使用这些特征来决定摄像机的视点。然而,如果没有一个Windows Live ID,可以在http://www.live.com.申请一个。http://www.photosynth.net需要这个ID来登录创建和上传你的图片。
安装PhotosynthCreation工具
在你登陆到Photosynth后,你会看到主页,它包括一个Photosynths数字(所谓的“synths”短名字)标记,在屏幕的顶端你会看到一个“创建(Create)”链接。
安装PhotosynthCreation
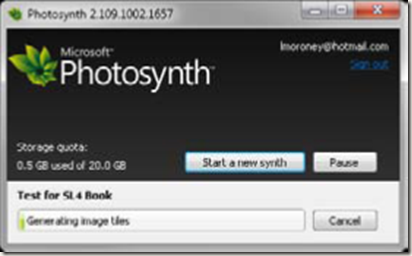
1.单击“创建”链接,它会定位到http://photosynth.net/create.aspx.如果你还没有安装Photosynth创建工具,你在屏幕中间会看到一个Photosynth按钮。
2.单击“Install Photosynth”按钮,不久你会看到Photosynth文件下载,单击“运行”按钮下载并安装Photosynth工具。
3.这个工具会下载并安装。注意到这并不是一个由Silverlight实现的Photosynth查看器。这是一个使用认证Photosynths的Windows应用程序。你最终的目的不是要应用程序查看你的图像—这是Silverlight做的事。
4.接下来安装向导会指导你安装创建工具。
5.当你做了这些事情后,浏览http://photosynth.net/create.aspx站点。这次,你会在屏幕的顶端看到一个“创建一个合成”的按钮
使用合成创建器(Synth Creator)
现在你已经安装了创建器,你可以单击http://photosynth.net/create.aspx 上的“创建”按钮来创建一个新的合成器(synth)项目。这一部分你讲通过一些步骤来创建你自己的合成项目。
创建一个新的合成项目
1. 进入到 http://photosynth.net/create.aspx 并且单击“创建”按钮。
2. Photosynth会提示你签入,使用你自己的Live ID签入。
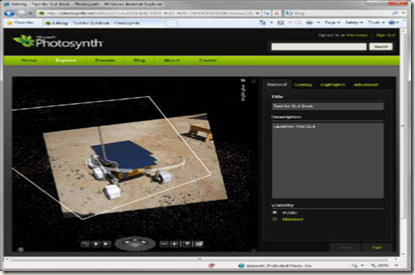
3.在签入后,你会看到“创建合成”对话框。单击“添加照片”按钮并选择你需要加入到项目中的所有图片。这时你会在你的窗体中看到前面那样的现示。
4.并且在你的图片上添加一些标记、填写描述信息,可见性以及照片的合适的权限。在你完成这些字段后,“合成(Synth)”按钮会变成可用。
提示:在你的合成项目中至少需要选择3张图片。
5.单击“创建”按钮,Photosynth会开始上传并处理你的合成项目.这可能花费数分钟。
6.当这个过程完成以后,单击“查看”按钮,你能看到这个合成。在你上传完成以后,在同一位置也会显示一个“取消”按钮,你现在已经创建了第一个Photosynth!很好。
7.为了添加一个高亮(一个特殊图像的快捷方式),选择右上角的“高亮”选项卡。接着使用Photosynth查看器导航到你需要高亮的图像并添加一个高亮。下面的图像显示了一个添加了几个高亮Photosynth项目。
8.完成以后单击“保存”按钮,你现在可以分享你的合成项目了。
分享你的Synths
共享您的 synths 是一个简单的操作。 人们也可以在Photosynth.net发现他们,创建你的合成完成以后,你可以指定的一个特殊的标记或者可以创建一个的链接嵌入到您的网站或博客上来共享 Photosynth。 这两种方式基本上是相同。
在线分享synths
1. 进入到 http://photosynth.net 并且签入。
2. 单击屏幕顶上你的名字(这个链接为”” “Signed in as:<你的名字>”)。
3.单击屏幕顶端的“合成”按钮。
4.你能看见你所创建的synths.选择一个你想要分享的synth。
5.在synth项目的底部,你会看到一些让你分享代码的嵌入式代码,甚至你可以将synth加入到你的收藏夹中,这个嵌入链接用HTML代码以IFrame标签的方式将Photosynth查看器嵌入到你的引用的页中。您可以粘贴此HTML代码到网页中。
6.分享图标为你的synth创建一个查看器的URI,因此,您可以复制这个URI成即时消息或电子邮件发送出去。
7.单击“分享”图标并且复制这些文本,他们看起来像下面这样:
http://photosynth.net/view.aspx?cid=d7de4242-db75-4cbe-ae09-
100908205b0d&m=false&i=0:0:20&c=1.00941:-0.546529:-0.0530795&z=
177.390922003041&d=-1.99872539837712:-1.04816317761388:-0.530711994658234&p=
0:0&t=Falseasd
8. 提示: CID= 这个URI处理过程中的参数. 这个CID是一个唯一的GUID,它将标识一个独有的synth.
你需要保存一份这个URI的副本。 下一节中您将需要这个CID嵌入 Silverlight 查看器的自定义网页。 嵌入了该查看器消除了使用一个 IFrame 的需要。 该 CID 用于通过 JavaScript API 允许您构建一个围绕合成器应用程序。
未完待续