一:减少HTTP请求
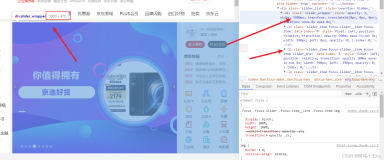
1:把多张图片处理成一张图片以减少HTTP请求
background-image:url('a.gif');
background-position:-260px -90px;
width:20px;height:20px;可以通过如上CSS代码显示一张大图片中的某个位置
2:合并脚本和样式表
一个页面应该使用不多于一个的脚本和样式文件
但是用什么样的办法才能使一个大型网站达到这个要求
我的想法:前端开发人员可以尽可能的按自己的架构和思路开发JS和CSS文件
最后发布代码的时候通过工具把这些文件进行合并(目前暂时没有发现类似的工具,不过开发一个不难)
二:为静态文件建立不同的域
把图片、脚本、FLASH、CSS等静态的内容放到单独的域当中去
如果有资金充足可以建立多个服务器分别存储图片脚本等静态文件
如果资金欠缺可以仅把这些静态文件放到不同的域当中去
之所以这样做就是为了让我们的网站有并行响应一些客户端请求的能力
注意:如果是建立多个不同的服务器或者选虚拟主机提供商,如果能让及其离客户近一些最好了
三:处理HTTP头中的状态码
1:Expires头
如:Expires:2010-12-30 0:00:00
标志着组件(js,图片等)在这个时间之前,保存在客户端的版本是有效的2:Cache-Control头
如:Cache-Control:max-age=315360000
秒为单位,标志着组件在这个时间段之后过期以上两种头可以同时使用,
第二中是HTTP1.1中引入的如下是在IIS下给指定目录添加HTTP头的方法
在IIS中选中某个网站下的一个目录,点属性,HTTP头,添加即可。
四:启用Gzip压缩
Gzip压缩的应该针对的是HTML文档,JS脚本文件,或CSS样式表文件
不应使用Gzip压缩图片和FLASH,因为这些文件本就是被压缩过的.
(在IIS上启用Gzip压缩比较麻烦,以后有机会应开发一个工具。)
Gzip压缩耗费了CPU的执行时间而减少了网络传输流量,有得必有失。但在这里90%的情况得大于失,而且效果显著
给IIS启用GZIP的方法:
需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。然后在IIS管理器中,“网站”上面右键-属性,不是下面的某个站点,而是整个网站。进入“服务”标签,选上启用动态内容压缩,静态内容压缩。然后选中网站下面那个服务器扩展,新建一个服务器扩展。名字无所谓,下面的添加文件的路径是:c:\windows\system32\inetsrv\gzip.dll,然后启用这个扩展。在c:\windows\system32\inetsrv\下面有个MetaBase.xml文件,可以用记事本打开,找到IIsCompressionScheme,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本相同的参数,在这两段的参数HcScriptFileExtensions下面都加上一行shtml,如果你有其它的动态程序要压缩,也加在这里。HcDynamicCompressionLevel改成9,(0-10,9是性价比最高的一个)。
五:将样式表放在顶部
如果把CSS文件放到HTML的尾部
当HTML内容全部加载完后才下载CSS文件
浏览器在加载完CSS之前是不会呈现任何内容的(因为它现在还不知道如何呈现)
应该在Html文档的head标签中使用<link rel="stylesheet" href="css.css">来引用CSS文件
不应该使用@import在CSS文档内部引用其他的CSS文件,这样做不利于调试
未完待续...