来源:http://www.97world.com/archives/2194
这几天在写又拍云的客户端,老实说确实学到了不少东西!接下来的几天我会把一些技巧或者原来没有接触过的一些东西发上来,算是复习吧!
之前想要弄ToolStripMenuItem的单选菜单效果,本来想着要用到不短的一段if判断来实现,百度了一下发现了一个蛮不错的方法,如果菜单栏目多的话更能体现高效率。
首先我们需要定义一个方法:
|
1
2
3
4
5
6
7
8
|
private
void
SingleCheck(object sender)
//自定义函数
{
自动识别AToolStripMenuItem.Checked =
false
;
电信DToolStripMenuItem.Checked =
false
;
联通ToolStripMenuItem.Checked =
false
;
移动ToolStripMenuItem.Checked =
false
;
((ToolStripMenuItem)sender).Checked =
true
;
}
|
然后在每个菜单条目的click事件添加SingleCheck(sender)调用上面定义的方法:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
private
void
自动识别AToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
private
void
电信DToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
private
void
联通ToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
private
void
移动ToolStripMenuItem_Click(object sender, EventArgs e)
{
SingleCheck(sender);
}
|
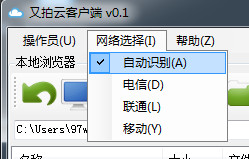
效果如下图: