1、在<script></script>之间用var定义的变量时全局变量 ,在函数中定义的是局部变量我们所定义的函数都可以被html中各种标签的事件所激活 。
我们子啊定义javascript函数的时候 参数一定不要指定为var 型,否则会出错 。因为 javascript是弱类型的语言。
例如下面函数
function a(c,d)
{
}
就定义了一个 返回值为var的函数, 有2个参数c、d这里参数前面就不要加类型说明了。
2、 javascript函数中内置一个arguments数组对象,这个数组对象在可变参数中用到 例如下面一个叠加的代码:
<script language="javascript">
function add()
{
var parms="" ;
for(var i=0;i<arguments.length;i++)
parms+=" "+arguments[i] ;
alert(parms) ;
}
add(1,2,3,4,5,6,7) ;
</script>
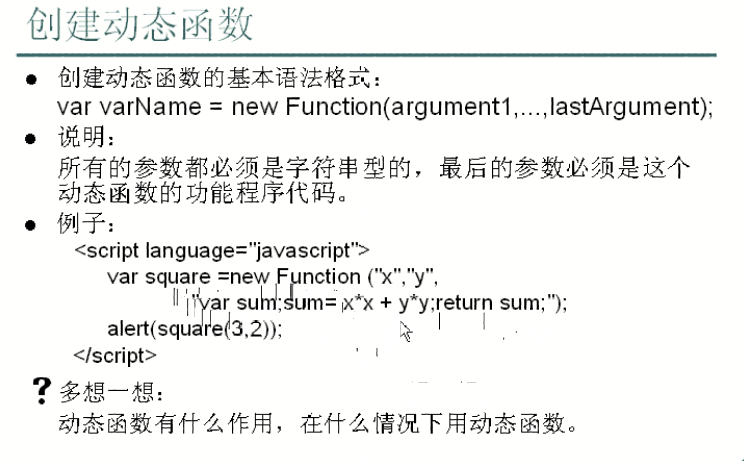
3、javascript的动态函数
<script language="javascript">
var dynamicFunction=new Function("arg1","arg2","arg3" ,"var sum;sum=arg1+arg2+arg3; alert(sum);") ;
dynamicFunction(1,2,3) ;
</script>
我们可以将js代码参数传递过去

4、我们可以利用javascript的系统函数来实现不同的功能 。
encodeURL () 对RUI进行编码,我们队URL进行编码可以用这个额函数
decodeURI() 对URL解码的时候可以用到
parseInt(numString, [radix]) 将一个字符串转换成指定格式的数字
parseFloat方法用法类似具体看jscript文档
isNaN()用于检测前面2个函数的返回值是否是NAN,也就是检测是否是数字
escape()方法可以对一段文本进行编码 255以下的asc码直接加%xx ,如果大于255那么 就用%uxxx来表编码 ,这一般用于对一段文本进行加密处理
eval(codeString) 方法可以动态的执行javascript代码 。 codeString是javascript代码
