原文http://www.cnblogs.com/caodaiming/archive/2012/12/12/2815094.html
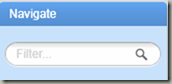
<TextBox x:Name="TextBoxFilter" Margin="6,0,6,0" HorizontalAlignment="Stretch" VerticalAlignment="Center" ToolTipService.ToolTip="Enter search text to filter services" TextChanged="TextBox_TextChanged"> <TextBox.Template> <ControlTemplate TargetType="TextBox"> <Grid> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Disabled"/> <VisualState x:Name="ReadOnly"/> </VisualStateGroup> <VisualStateGroup x:Name="ValidationStates"> <VisualState x:Name="InvalidUnfocused"/> <VisualState x:Name="Valid"/> <VisualState x:Name="InvalidFocused"/> </VisualStateGroup> <VisualStateGroup x:Name="FocusStates"> <VisualState x:Name="Unfocused"/> <VisualState x:Name="Focused"> <Storyboard> <DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="borderHighlight" Storyboard.TargetProperty="(UIElement.Opacity)" To="1" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid> <Border x:Name="border" Height="24" BorderThickness="1,1,1,1" CornerRadius="12" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.0" Color="#A7A7A7"/> <GradientStop Offset="1.0" Color="#C3C3C3"/> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.00" Color="#DDDDDD"/> <GradientStop Offset="0.25" Color="#FFFFFF"/> <GradientStop Offset="1.00" Color="#FFFFFF"/> </LinearGradientBrush> </Border.Background> <Border.Effect> <DropShadowEffect Color="White" ShadowDepth="1" Direction="315" BlurRadius="0" Opacity="1" /> </Border.Effect> <Grid> <Image Margin="0,0,12,0" Source="Resources/search.png" Stretch="None" HorizontalAlignment="Right" VerticalAlignment="Center"/> <TextBlock Text="Filter..." Foreground="LightGray" Margin="10,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Center" Visibility="{Binding ElementName=TextBoxFilter, Path=Text, Mode=OneWay, Converter={StaticResource IsEmptyStringConverter}}"/> <ScrollViewer x:Name="ContentElement" Margin="8,0,25,0" BorderThickness="0" IsTabStop="False" VerticalAlignment="Center"/> </Grid> </Border> <Border x:Name="borderHighlight" Opacity="0" BorderBrush="Green" Height="24" BorderThickness="2,2,2,2" CornerRadius="12" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/> </Grid> </Grid> </ControlTemplate> </TextBox.Template> </TextBox>