原文:
DevExpress XtraReports 入门二 创建 data-aware(数据感知) 报表
本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助更多的人不会像我这样浪费时间才写的这篇文章,高手不想的看请路过
本文内容来DevExpress XtraReports帮助文档,如看过类似的请略过。
废话少说 开始正事
一、创建应用程序并添加报表
- 启动 MS Visual Studio (2005、2008、或 2010)。
- 在 Visual Studio 2005 中新建一个 Windows 应用程序 (或在 Visual Studio 2008 中新建 Windows 窗体应用程序)。
- 添加新报表 到应用程序中。
二、创建数据对象并绑定到报表
- 在本例中,报表将被绑定到 Northwind 数据库的 Categories 数据表中的数据 (nwind.mdb 文件位于 DevExpress 演示程序 的安装目录中)。为了在设计时刻创建一个数据源并指派到报表,首先选中一个报表。

- 打开 属性 窗口 (例如通过按下 F4 键),在报表的 XtraReportBase.DataSource 属性编辑器中,单击 Add Project Data Source(添加项目数据源)... 链接。

- 此时将出现一个允许选择要绑定的数据源的对话框。 选中 数据库(Database) 选项。 单击 下一步(Next) 按钮。

- 在接下来的页面中,指定 Northwind Traders 数据库(nwind.mdb) 的路径,然后单击 下一步(Next) 按钮。

- 同样,在后续的询问是否把连接字符串保存到配置文件的页面中,单击 下一步(Next) 按钮。

- 下一个页面允许选择从数据库中获取哪些表。 选中 Categories 表,并且单击 完成(Finish) 按钮。

- 在上述步骤完成之后,在报表的设计器中,下列 .NET 组件就可用了: nwindDataSet1 和 categoriesTableAdapter。 报表自动把 XtraReportBase.DataAdapter 和 XtraReportBase.DataSource 属性指派到新建的数据对象。 注意,XtraReportBase.DataMember 属性也自动被指派到 Categories。 在本例中,指定了数据表,报表应迭代此数据表以提供数据。

意思是报表被绑定到了数据。 接下来的步骤展示如何定制报表的布局,以及指定为报表控件提供数据的字段。
三、定制报表带区
- 单击报表设计器的左上角,以调用报表的 智能标记。 在智能标记的下拉列表中选择 Edit and Reorder Bands(带区编辑和重新排序)... 选项,以便于编辑报表带区集合。

- 在调用的 Report Editor(报表编辑器) 对话框中,移除 PageHeader 带区 (本报表中不需要它),并且添加一个 ReportHeader 带区。 注意, 也可以使用 Report Editor(报表编辑器) 对话框来修改任何其他带区带区的设置 (例如 PageFooter 带区的高度)。

四、添加数据绑定控件
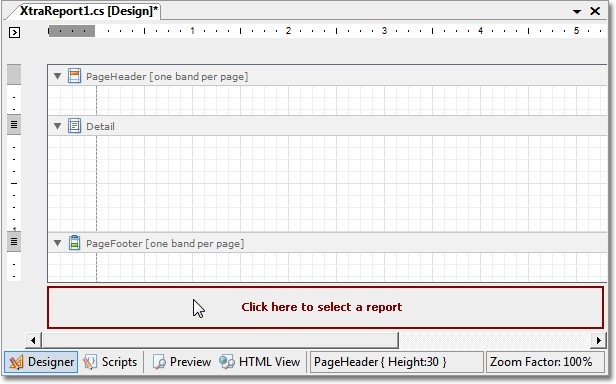
下列步骤展示了如何设计报表的布局。
- 首先,从工具箱中把一个 XRLabel 控件拖放到 ReportHeader 带区 (如同在 课程 1 中操作的那样),把它的 Text 设置为 Fall Catalog。
- 然后,创建两个绑定到 CategoryName 和 Description 数据字段的标签。 要这样做,可以把所需要的数据字段从 Field List(字段列表) 树中拖放到报表的 Detail 带区。 在下面的插图中,显示了一个绑定到 Description 数据字段的 XRLabel 控件的创建。

- 然后,使用鼠标右键把 Picture 项 (在 Field List 树中) 拖放到 Detail 带区。 这时将会调用如下图所示的上下文菜单。 从列表中选取 XRPictureBox 项,一个 XRPictureBox 控件(被绑定到 Picture 数据字段) 将被创建并添加到报表中。

要修改图片框控件中的图像的大小显示模式,可以使用它的 XRPictureBox.Sizing 属性。 例如,把此属性值设置为 ZoomImage,则在控件内按比例调整图像的大小 (无裁剪)。
- 要把页码添加到每个报表页的底部,则从工具箱中把 XRPageInfo 项从 DX.10.2: Report Controls 标签页拖放到 PageFooter 带区。

如果有必要的话,可以通过 XRPageInfo.Format 属性来修改在报表中显示的页码的格式。 例如,把此属性值设置为 Page {0} of {1}。
- 现在,您拥有了一个数据感知报表。 在 报表资源管理器 窗口中呈现了此报表的结构。 注意, 在“报表资源管理器”树中,以黄色的数据库图标标记已绑定的控件。

五、查看运行结果
现在报表已经就绪。 切换到 Preview 标签页 并查看结果