前言
最近迷茫了一段时间,不知道应该从何处开始学习前端知识,好像这种状态已经持续了一年了,天天也在看前端的东西,但是记住的多少或者说在脑中一团糟,没有什么清晰的概念。最近加入了jQuery源码交流群( 239147101),虽然有时候在群里不说话,或者在里面扯扯淡,在里面学到了不少知识,群主Aaron是个好人,叶小钗是个牛人,告诉我要坚持写博客,谢谢群里的哥们们。感觉刚开始写无从下手,希望以后越来越好,大家尽量给我提意见哈。
PS:239147101群里的学习氛围特别浓,无论是技术还是人生,吐槽人生,吐槽公司,吐槽12306。最近群里兴起了一股学习英语风,拜Aaron所赐,群主天天学英语,如果想提高技术的同时学习英语,那么欢迎大家加入。请大家注意一下,群里的人都是用工作的人,天天都是很忙的,有些简单的知识自己去网上找找,想要实现的小功能什么的自己多琢磨一下,不要什么问题都在群里问,大家都很忙的,当然一些实在不懂的地方可以请教大家。提问题要理性,大家都是为了进步,记住,提出你无论怎么都搞不定的问题。
基本概念
语法
其实对于学过C语言的同学来说,学习其他语言还是比较容易的,因为C是经典的编程语言,许多后来的语言都是借鉴了C语言的写法,Javascript同样也是如此。
区分大小写
这个很好理解,javascript中一切都是区分大小写,包括变量,函数名,操作符。例:var a=0和var A=1不是同一个变量。
标识符
标识符就是变量、函数、属性的名字,这个也和其它的语言差不多。
- 第一个字符必须是字母、数字和下划线或者一个$
- 其它随便了,数字、字母、下划线、$都行
注释
同样是C语言的风格,单行注释和块级注释。
- // 单行注释以两个斜杠开头
- /*
*块级注释一个斜杠和一个星号开头,一个星号和一个斜杠结尾
*/
语句
ECMAScript的语句是以一个分号结尾的,不写分号的话,解析器会确定结尾,在这里我们记住必须每一个语句必须以分号结尾就好了,如果想javascript语句具有较好的可读性的话就用C语言那一套就好了。例如,条件控制语句if,即使后面只有一条语句也要使用花括号。
1 //不推荐使用 2 if(b_var) 3 console.log(b_var); 4 //推荐 5 if(b_var){ 6 console.log(b_var); 7 }
关键字和保留字
关键字和保留字就是系统自己使用的或者以后可能会使用的有特殊用途的字符,我们不能自己声明和使用这些标识符了。
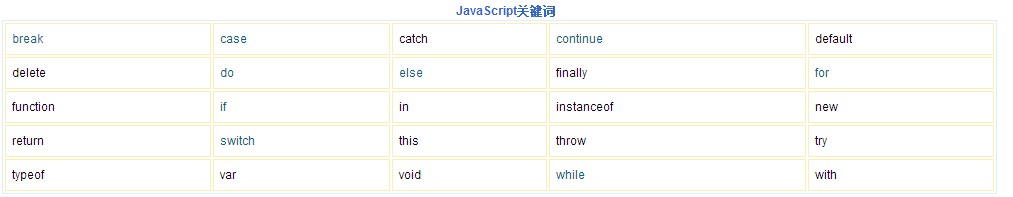
关键字

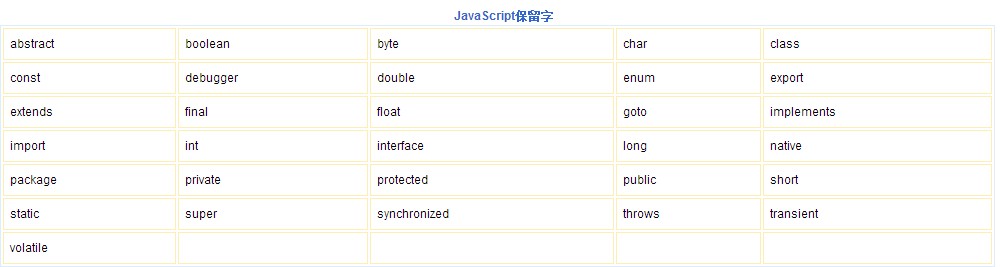
保留字

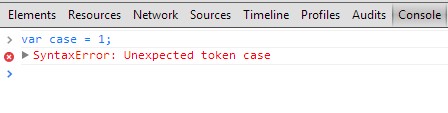
上述的关键字和保留字可能不是很全,其实我们也不必记住这些东西,大概知道就行。假如我们真的忘记了这些特殊的标识符,在应用中使用它声明了变量什么的,记住报什么错误,找到它改了就ok了,如果把关键字用作变量名或函数名,可能得到诸如 "Identifier Expected"(应该有标识符、期望标识符)这样的错误消息。
例子:chrome IE
IE 
严格模式
除了正常运行模式,ECMAscript 5添加了第二种运行模式:严格模式(strict mode),使得Javascript在更严格的条件下运行。由于javascript是松散型语言,有些地方肯定没有严格的限制,引入这种模式就是为了使javascript更加的严格,规范,安全。使用严格模式有两种方式:
- 要想在整个脚本中启用严格模式,则需要在顶部加上代码
1 "use strict"; -
要想一个函数在严格模式下执行则需在函数内部的顶部加上代码
function useStrict(){ "use strict"; //函数内容 }
严格模式模式的详细信息,请看http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html
变量
javascript的变量是松散类型的,也就是说一个变量可以存任何类型的数据,这在C语言中是不允许的,《javascript高级程序设计》中说每个变量只是存储一个值的占位符而已。定义一个变量使用关键字var。
1 //定义变量 2 var test; 3 //赋值 4 test = 1; 5 //改变test的值 6 test = 2; 7 //改变test的类型和值 8 test = "string";
定义一个变量之后可以随便更改它的类型和值,但是不推荐这种做法。另外,使用var定义的变量是在所在作用域的局部变量。
//全局变量,全局使用 var global = 1;//等于gloabal = 1,但是不推荐 function test(){ //局部变量,只能在函数内部使用 var inner = 2; //函数内部使用var关键字定义变量相当于定义一个局部变量,严格模式下会报错 outer = 3; } test();//函数必须执行,执行之后内部的变量才能被定义 alert(inner);//报错 alert(outer);//正常
也可以一次定义多个变量,和C语言一样
var name = "allenxing", age = 25, sex = "male";
附加一点前几天看到的,变量声明的提前
1 var y= 1;//定义变量 2 function test(){ 3 console.log(y);//访问局部变量 4 var y = 2; //定义一个和全局变量同名的局部变量 5 } 6 test();//输入undefined
在函数的内定义的变量会提升位置,var y = 2等价于var y; y = 2;定义一个变量无论在什么位置会提升到该变量所在作用域的顶部,而赋值保留在原位置,即
1 var y= 1;//定义变量 2 function test(){ 3 var y;//提升位置,此时y为undefined 4 console.log(y);//访问全局变量 5 y = 2; //定义一个和全局变量同名的局部变量 6 console.log(y); 7 } 8 test();//输出undefined和2
数据类型
javascript中有五种简单数据类型和一种复杂数据类型Object,这五种简单类型分别为Undefined,Boolean,Number,String,Null。Array不属于基本数据类型,Array是这几种数据类型组合而成的。
typeof
typeof操作符就是检验数据类型的,它的返回值是一个字符串,可能为:"undefined","number","boolean","string","object","function"。


1 var n = 1; 2 console.log(typeof n);//"number" 3 var s = "string"; 4 console.log(typeof s);//"string" 5 var b = true; 6 console.log(typeof b);//"boolen" 7 var u = undefined;//或var u; 8 console.log(typeof u);//"undefined" 9 var nu = null;//注意 10 console.log(typeof nu);//"object" 11 var o = {}; 12 console.log(typeof o);//"object" 13 function test(){}; 14 console.log(typeof test);//"function" 15 var nn = new number(1);//new 出来的为object 16 console.log(typeof nn);//"object"
Undefined
undefined类型比较简单,一个变量声明但是未定义时就为undefined,或者显示的声明变量的值为undefined。注意,对未声明的变量执行typeof操作同样会得到undefined,而对未定义的变量执行除typeof以外的操作会报错。


var u = undefined; console.log(u == undefined);//true var uu; console.log(uu == undefined);//true console.log(typeof un);//undefined; alert(un);//报错
Null
null是表示一个空对象指针,所以typeof会返回"object"。注意看下面


//undefined派生自null console.log(undefined == null);//true //值相等类型不同 console.log(undefined === null);//false
Boolean
Boolean类型主要用在控制语句中,Boolean类型有两个值true和false,虽然只有两个值但是其他类型可以转化为Boolean类型,要通过Boolean()函数进行转化。
| Boolean | true | false |
| String | 非空 | "" |
| Number | 非零 | 0 NaN |
| Undefined | 不适用 | undefined |
| Object | 非空对象 | null |
Number
Number类型也和C语言中的类型声明差不多,可以八进制和十六进制的,主要是总结一下数值转换。


//十进制 var sn = 10; //八进制 var en = 010; //十六进制 var sen = 0x10;
注意:不要检测一个特定的浮点数值,由于浮点数值的存在精度因素。例子:0.2 +0.1等于0.30000000000000004而不是0.3。
数值装换的规则其实也不用我们死记硬背,其实很多都符合我们的常规想法。空就是0,true就是1,false就是0,null是0,undefined未定义就是NaN,字符串的装换也很简单,从左往右依次查找可以转化的数值,尽可能多的查找,从头找起就是有多少找多少,如果这个字符串是以非数字的字符串开头的就为NaN。简单的说就是:如果第一个是数字字符,则解析第二个,直到遇到一个非数字字符。但是现在不能解析八进制的字符串,会忽视前导零的存在。主要函数是Number()和parseInt(),这两个函数的作用是一样的,但是parseInt更合理一些,parse只解析字符串,parseInt会忽略字符串前面的空格,直到第一个非空格字符,这样parseInt转换空字符为NaN。


parseInt("123asf");//123
parseInt("");//NaN
parseInt("0xA");//10(十六进制)
parseInt(22.6);//22
parseInt("070");//70
parseInt(true);//NaN
Number(true);//1
Number("");//0
对象转换数值,则会调用对象的valueOf()方法,转换该方法的返回值,《javascript高级程序设计》说如果为NaN,则再调用toString()方法,在转化它的返回值,但是我chrome下测试显示,如果转化valudeOf()的返回值为NaN结果就为NaN,没有重写valueOf()时,转换的是toString()的返回值。求大神指导。。。。。。。。


//现在只需直到是个对象,以后会说对象的使用 var obj = { val : 1, valueOf :function(){ return this.val; } } console.log(Number(obj));//1 var o = { val : "abc", valueOf :function(){ return this.val; }, toString :function(){ return "1" } } console.log(Number(o));//NaN //缺少valueOf() var ob = { val : "abc", toString :function(){ return "1" } } console.log(Number(ob));//1
String
String类型可以用单引号或双引号表示,没啥区别。var str = "string",它有一个属性length,返回字符串的长度,str.length等于6。
String创立之后,字符串的值是不可改变的。要改变必须销毁原来的字符串,再用新的字符串赋值给这个变量。例如:


var h = "hai";//定义一个字符串 h = h+"nan"; //创建一个“nan”,再创建一个新的字符串容纳“hai“和”nan”,这个新的字符串赋值给h,销毁“hai”和“nan”。
其他变量转为String类型,每一个类型会有一个toString()方法,除了Null和Undefined。toString()大多数不带参数,Number类型转换字符串的时候可以带参数,表示转换多少进制。例子:var n = 10;alert(n.toString(2));返回“1010”。
还有一个转换字符串的String()方法,在不知道是不是Null和Undefined类型的情况下,使用String()方法,变量有toString()方法就调用它。


String(true);//"true" String(false);//"false" String(null);//"null" String(undefined);"undefined"
Object
object是所有对象的基础,创建一个对象和其他语言差不多,var obj = new Object();每一个object对象实例都会有一些属性和方法。
- constructor 保存创建当前对象的函数,new 后面的函数
- hasOwnProperty(proname) 检测当前的实例中是否有proname这个属性
- isPrototypeOf(obj) 检测当前对象是否是传入对象的原型
- toLocalString() 返回当前执行环境对应的字符串
- toString() 返回字符串
- valueOf() 返回对象的字符串,数值或布尔值,通常与toSting()返回值一样
- propertyIsEnumerable(proname) 检测proname属性是否可以被枚举
小结
第一次写这么长的博客,写的很慢,但是自己在写的同时真的会很认真的找资料做实验来得出一些结论,虽然这篇很基础,但是我对这部分的印象更加的深刻了。路不是一天走出来的,我的博客之旅还很长,希望以后会一点点变好。javascript的基础我会多写几篇博客,给像我一样的小白一点帮助,大神们就请给我一些指导提出一些意见吧。