原文:
动态添加或减少文本框,并获取文本框值
很早之前,Insus.NET有实现过《点击一次铵钮产生一个新文本框,分别输入值,然后获取》http://www.cnblogs.com/insus/archive/2012/09/24/2700658.html 。今天想再次演练它,不过是在asp.net mvc的环境之下,使用jQuery来实现。不使用web控件。
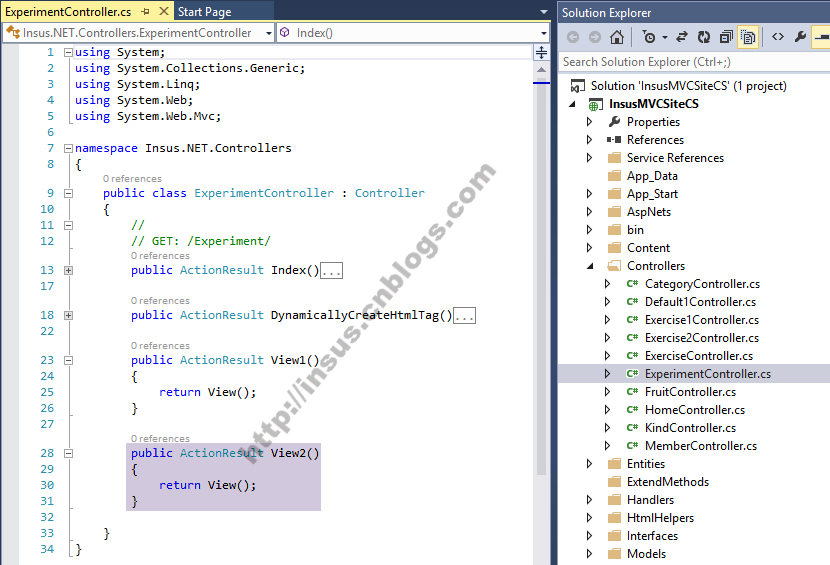
创建一个视图操作:
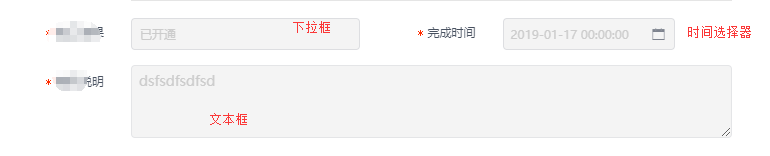
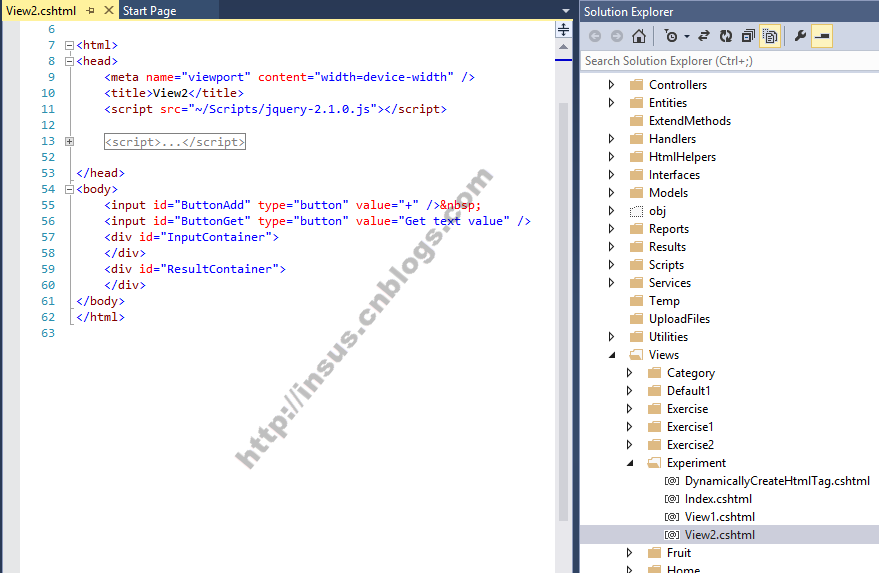
在视图中,放置两个铵钮和两个Div标签,当用动态加载的容器:
在视图中,添加jQuery的引用:
<script src="~/Scripts/jquery-2.1.0.js"></script>
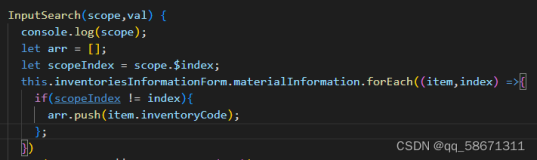
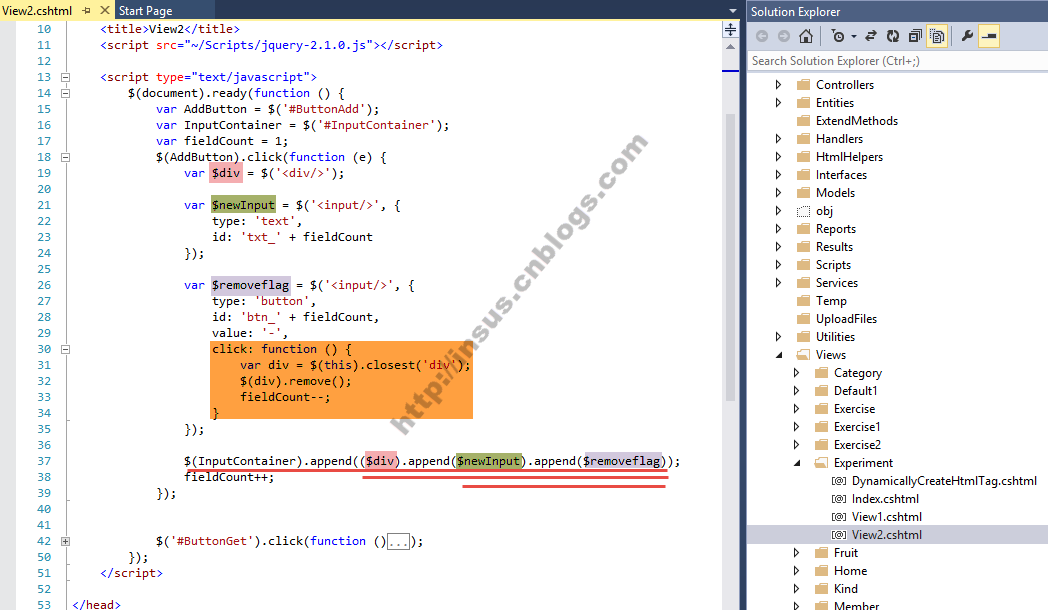
添加和减少文本框:
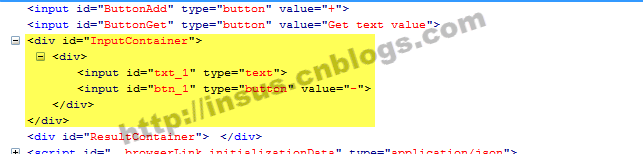
上面#37行代码,当点击添加一个文本框之后,产生的html的结构如下:
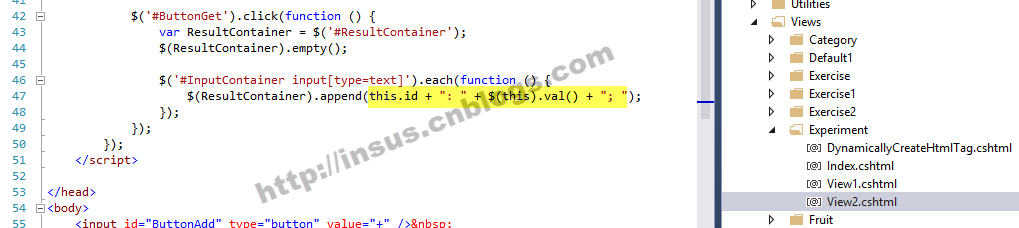
获取文本框的值:
看看实时演示效果: