原文:
JS URL传递中文参数时出现乱码的处理
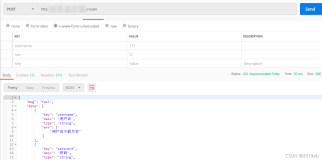
在浏览器中显示的地址是这样的:

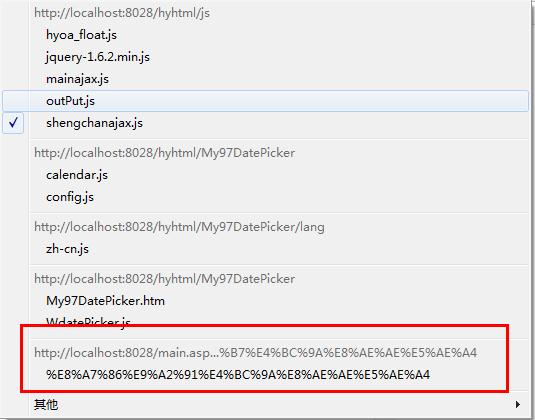
但是按F12调试的时候的地址却变化掉了:

这个肯定是是因为浏览器对url路径默认编码了。这个问题是在我们去取值的时候,得到的就是后面那一大串稀奇古怪的东西。得不到我们想要的值。怎么办呢?这里写出来的只是自己的解决方法,也许不能通用,跟大家分享下,有更好的方法,告我一声。
//得到url中的值
function request(paras){ var url = location.href; var paraString = url.substring(url.indexOf("?")+1,url.length).split("&"); var paraObj = {}; for (var i=0; j=paraString[i]; i++){ paraObj[j.substring(0,j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=")+1,j.length); } var returnValue = paraObj[paras.toLowerCase()]; if(typeof(returnValue)=="undefined"){ return ""; }else{ return returnValue; } } function getHys(){ if(request('hys') !=''){
//decodeURL 将传递方的中文又解码
var hys=decodeURI(request('hys')); var select =document.getElementById('nybgs'); var selectValue=""; for(var i=0;i<select.options.length;i++){ selectValue=select.options[i].value; if(document.getElementById('nybgs').options[i].value==hys){ document.getElementById('nybgs').selectedIndex = i; } } } }
request方法是取地址中的参数的方法,decodeURI()方法就是将传递方的中文又解码。
在火狐和360和IE8中测试过,都没问题,不知道大家有没有其他更好的办法?