摘要:
想亲手制作一张酷讯、去哪儿、安居客、链接地产那样的房产、酒店地图麼?那赶快来学习吧。(以酷讯为例,如下图)

更多成功案例请点击:http://dev.baidu.com/wiki/map/index.php?title=%E6%88%90%E5%8A%9F%E6%A1%88%E4%BE%8B
------------------------------------------------------------------------------------------------------------------------------
准备知识:
0、如何创建一张百度地图? 最简单地图的示例:http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&0_0#0&0
1、如何找到百度坐标? 坐标拾取工具:http://dev.baidu.com/wiki/static/map/API/tool/getPoint/
2、如何制作自定义覆盖物? 自定义覆盖物示例:http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&3_12#3&12
3、如果填写信息窗口内容? 信息窗口支持html语句:http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&4_2#4&2
4、如何打开信息窗口? 方法:openInfoWindow
------------------------------------------------------------------------------------------------------------------------------
教学开始~
0、如何创建百度地图?
打开记事本,拷贝以下代码,并把文件保存为htm格式。比如map.htm。然后双击图标运行。点击这里运行。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>百度地图的Hello, World</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
var map =new BMap.Map("container"); // 创建Map实例
var pp =new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(pp,15); // 初始化地图,设置中心点坐标和地图级别。
</script>
1、如何找到百度坐标?
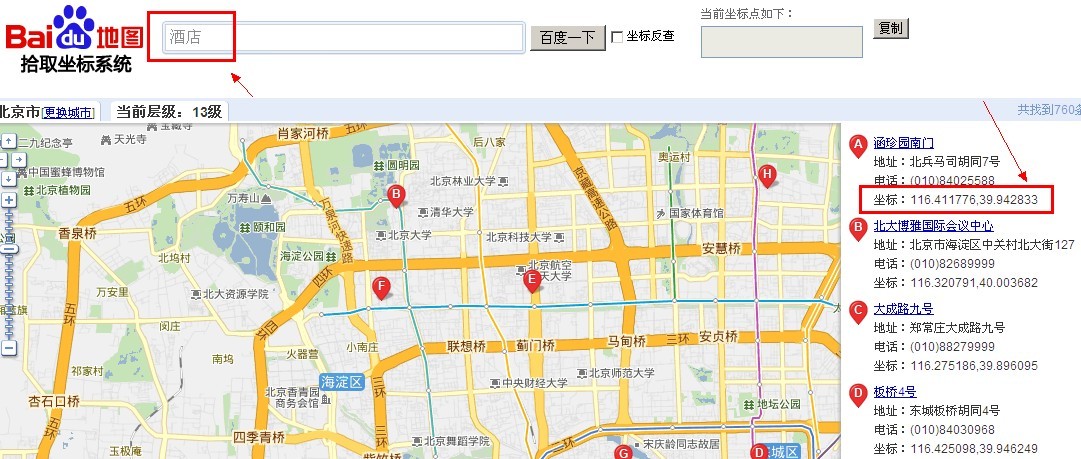
利用百度提供的坐标拾取工具(网址:http://dev.baidu.com/wiki/static/map/API/tool/getPoint/)获取10个坐标点。
如下图,我输入“酒店”,在右侧会出现一些酒店的经纬度。也可直接在地图上点击,获取经纬度!

这样,我获取了10个经纬度,并把它们保存到一个数组里。我把获取的坐标全部罗列出来。
var points = [//10个坐标点
new BMap.Point(116.411776,39.942833),
new BMap.Point(116.320791,40.003682),
new BMap.Point(116.275186,39.896095),
new BMap.Point(116.425098,39.946249),
new BMap.Point(116.359823,39.984761),
new BMap.Point(116.316479,39.98323),
new BMap.Point(116.385986,39.946124),
new BMap.Point(116.427545,40.00796),
new BMap.Point(116.446965,39.911603),
new BMap.Point(116.454579,39.946652)];
利用这些点创建标注,并且打到地图上。为了让大家看得清楚,这里就不使用循环了。如下:
var marker1 =new BMap.Marker(points[1]); // 创建10个标注
var marker2 =new BMap.Marker(points[2]);
var marker3 =new BMap.Marker(points[3]);
var marker4 =new BMap.Marker(points[4]);
var marker5 =new BMap.Marker(points[5]);
var marker6 =new BMap.Marker(points[6]);
var marker7 =new BMap.Marker(points[7]);
var marker8 =new BMap.Marker(points[8]);
var marker9 =new BMap.Marker(points[9]);
var marker10 =new BMap.Marker(points[0]);
map.addOverlay(marker1); // 将标注添加到地图中
map.addOverlay(marker2);
map.addOverlay(marker3);
map.addOverlay(marker4);
map.addOverlay(marker5);
map.addOverlay(marker6);
map.addOverlay(marker7);
map.addOverlay(marker8);
map.addOverlay(marker9);
map.addOverlay(marker10);
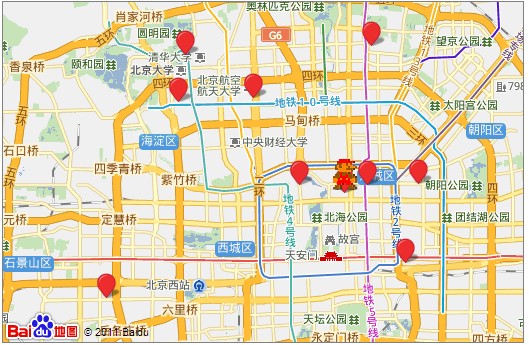
这里,一定要记得,如何给地图添加了标注,又没有调整到合适的地图视野,那些标注是看不见的。需要调整视野。
map.setViewport(points); //调整地图的最佳视野为显示标注数组point
2、自定义覆盖物
如果你不满意标注图标,可以自己选择1)改变icon,或者2)自定义覆盖物。
1)改变icon
var myIcon =new BMap.Icon("http://dev.baidu.com/wiki/static/map/API/examples/images/Mario.png", new BMap.Size(32, 70), { //小车图片
//offset: new BMap.Size(0, -5), //相当于CSS精灵
imageOffset: new BMap.Size(0, 0) //图片的偏移量。为了是图片底部中心对准坐标点。
});
var carMk = new BMap.Marker(points[0],{icon:myIcon}); //创建标注
map.addOverlay(carMk); //添加marker到地图上
2)自定义覆盖物的示例:http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&3_12#3&12
到现在为止,你的地图会显示成这个样子。记得第一个标注麼?它已经被你设置成超级马里奥了!!

3、信息窗口内容
信息窗口里支持任意的htm代码。你可以这样来创建一个信息窗口。记住,要先定义opts,再定义信息窗口。简单的代码如下:
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "Hello"// 信息窗口标题
}
var infoWindow =new BMap.InfoWindow("World", opts); // 创建信息窗口对象
复杂信息窗口的内容这样写,如下:
var opts1 = {title : '<span style="font-size:14px;color:#0A8021">如家快捷酒店</span>'};
var infoWindow1 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市朝阳区高碑店小学旁</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts1); // 创建信息窗口对象,引号里可以书写任意的html语句。
4、打开信息窗口
给标注添加鼠标事件,当鼠标滑过标注的时候,打开信息窗口。
marker.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow);});
所以,到现在为止,你的地图应该呈现这样一幅景象。

本案例全部代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>酷讯酒店地图</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
var map =new BMap.Map("container");
var point =new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 14);
var myIcon =new BMap.Icon("http://dev.baidu.com/wiki/static/map/API/examples/images/Mario.png", new BMap.Size(32, 70), { //小车图片
offset: new BMap.Size(0, -5), //相当于CSS精灵
imageOffset: new BMap.Size(0, 0) //图片的偏移量。为了是图片底部中心对准坐标点。
});
var points = [new BMap.Point(116.411776,39.942833),new BMap.Point(116.320791,40.003682),new BMap.Point(116.275186,39.896095),new BMap.Point(116.425098,39.946249),new BMap.Point(116.359823,39.984761),new BMap.Point(116.316479,39.98323),new BMap.Point(116.385986,39.946124),new BMap.Point(116.427545,40.00796),new BMap.Point(116.446965,39.911603),new BMap.Point(116.454579,39.946652)]; //10个坐标点
var marker1 =new BMap.Marker(points[1],{icon:myIcon}); // 创建10个标注
var marker2 =new BMap.Marker(points[2],{icon:myIcon});
var marker3 =new BMap.Marker(points[3],{icon:myIcon});
var marker4 =new BMap.Marker(points[4],{icon:myIcon});
var marker5 =new BMap.Marker(points[5],{icon:myIcon});
var marker6 =new BMap.Marker(points[6],{icon:myIcon});
var marker7 =new BMap.Marker(points[7],{icon:myIcon});
var marker8 =new BMap.Marker(points[8],{icon:myIcon});
var marker9 =new BMap.Marker(points[9],{icon:myIcon});
var marker0 =new BMap.Marker(points[0],{icon:myIcon});
map.addOverlay(marker1); // 将标注添加到地图中
map.addOverlay(marker2);
map.addOverlay(marker3);
map.addOverlay(marker4);
map.addOverlay(marker5);
map.addOverlay(marker6);
map.addOverlay(marker7);
map.addOverlay(marker8);
map.addOverlay(marker9);
map.addOverlay(marker0);
map.setViewport(points); //调整地图的最佳视野为显示标注数组point
var opts1 = {title : '<span style="font-size:14px;color:#0A8021">如家快捷酒店</span>'};
var opts2 = {title : '<span style="font-size:14px;color:#0A8021">昆仑大厦</span>'};
var opts3 = {title : '<span style="font-size:14px;color:#0A8021">华夏银行</span>'};
var opts4 = {title : '<span style="font-size:14px;color:#0A8021">成都小吃</span>'};
var opts5 = {title : '<span style="font-size:14px;color:#0A8021">锦绣大饭店</span>'};
var opts6 = {title : '<span style="font-size:14px;color:#0A8021">七天快捷酒店</span>'};
var opts7 = {title : '<span style="font-size:14px;color:#0A8021">中央民族大学</span>'};
var opts8 = {title : '<span style="font-size:14px;color:#0A8021">昌平汽车专修学院</span>'};
var opts9 = {title : '<span style="font-size:14px;color:#0A8021">百度大厦</span>'};
var opts0 = {title : '<span style="font-size:14px;color:#0A8021">海尔电器销售点</span>'};
var infoWindow1 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市朝阳区高碑店小学旁</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts1); // 创建信息窗口对象,引号里可以书写任意的html语句。
var infoWindow2 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市海淀区紫竹院123号</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts2);
var infoWindow3 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市海淀区紫竹院123号</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts3);
var infoWindow4 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市海淀区紫竹院123号</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts4);
var infoWindow5 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市朝阳区高碑店小学旁</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts5);
var infoWindow6 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市大钟寺沧澜大厦</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts6);
var infoWindow7 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市朝阳区高碑店小学旁</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts7);
var infoWindow8 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市哇哈哈路鲜鱼一条街</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts8);
var infoWindow9 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市朝阳区高碑店小学旁</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts9);
var infoWindow0 =new BMap.InfoWindow("<div style='line-height:1.8em;font-size:12px;'><b>地址:</b>北京市朝阳区高碑店小学旁</br><b>电话:</b>010-59921010</br><b>口碑:</b><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><img src='http://cdn2.iconfinder.com/data/icons/diagona/icon/16/031.png' /><a style='text-decoration:none;color:#2679BA;float:right' href='#'>详情>></a></div>", opts0);
marker1.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow1);});
marker2.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow2);});
marker3.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow3);});
marker4.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow4);});
marker5.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow5);});
marker6.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow6);});
marker7.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow7);});
marker8.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow8);});
marker9.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow9);});
marker0.addEventListener("mouseover", function(){this.openInfoWindow(infoWindow0);});
</script>
-------------------------------------------------------------------------------------------------
附加内容:
如何制作酷讯右边的列表?(今天太晚了,明天早上我过来接着写。)
