原文:
【百度地图API】如何利用PhoneGap制作地图APP
摘要:百度地图API是一套由javascript编写的地图程序接口,按说它应该运行在浏览器上。现在,只要利用PhoneGap,我们就能开发出移动平台上能使用的APP了!
---------------------------------------------
一、安装平台
PhoneGap支持5种平台,IOS,安卓,黑莓,WebOS,塞班。
我们下面以IOS为例,开发一个定位的APP。
1、下载xCode
注意看清楚,狮子系统和雪豹系统的安装程序是不一样的。
a.可以到苹果应用商店app store上下载,不过速度非常的慢,一通宵都下载不到20%……优点是免费。
b.也可以到macx上下载,速度快,非会员收费。
c.其实也可以找有安装程序的人拷贝,速度快,也免费……
2、下载PhoneGap
到官网上下载,免费的,https://github.com/phonegap/phonegap/zipball/1.0.0
二、项目配置
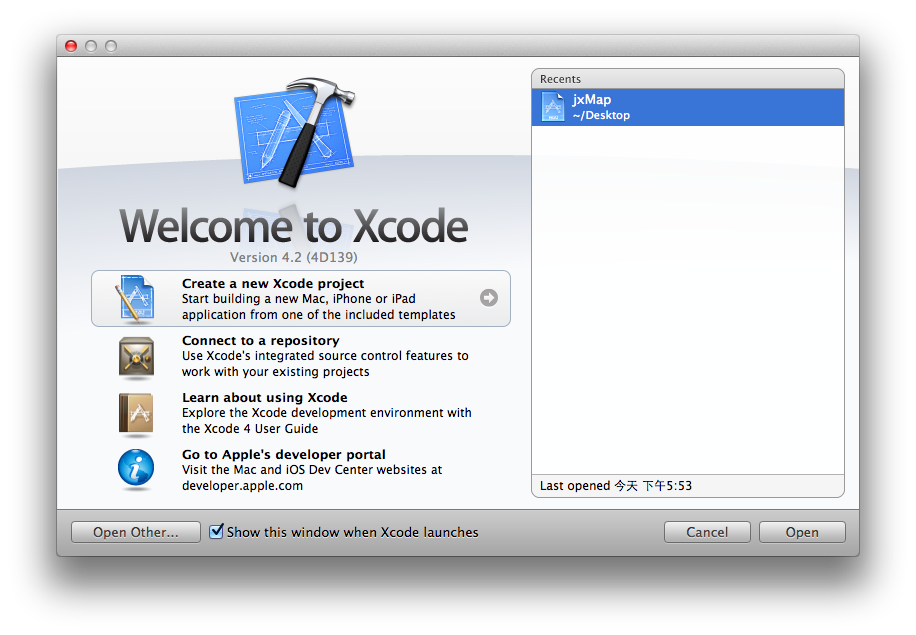
1、启动xCode,在菜单那里选择“create a new xcode project”

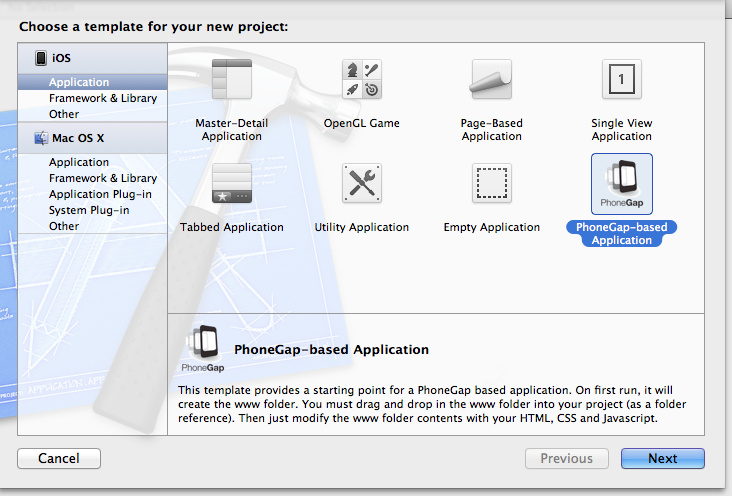
2、从模板列表里选择“phonegap-based application”,然后next

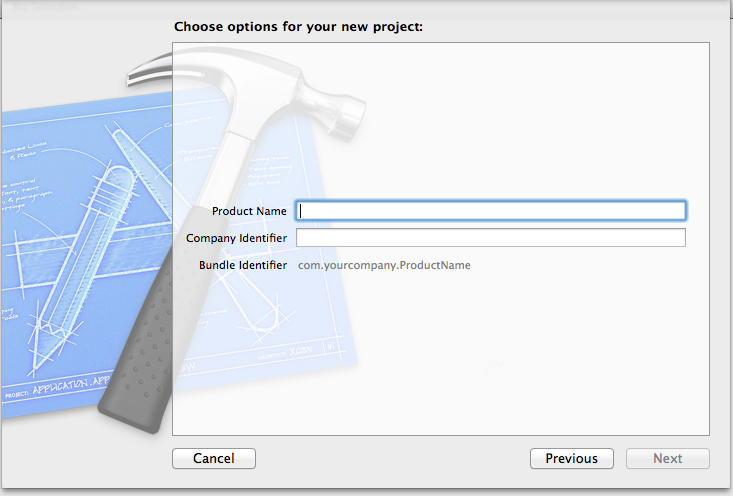
3、输入公司名称、项目名称

4、选择储存目录。
我一般就放到桌面上,哈哈。
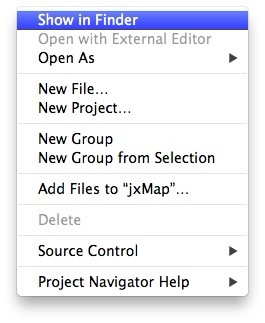
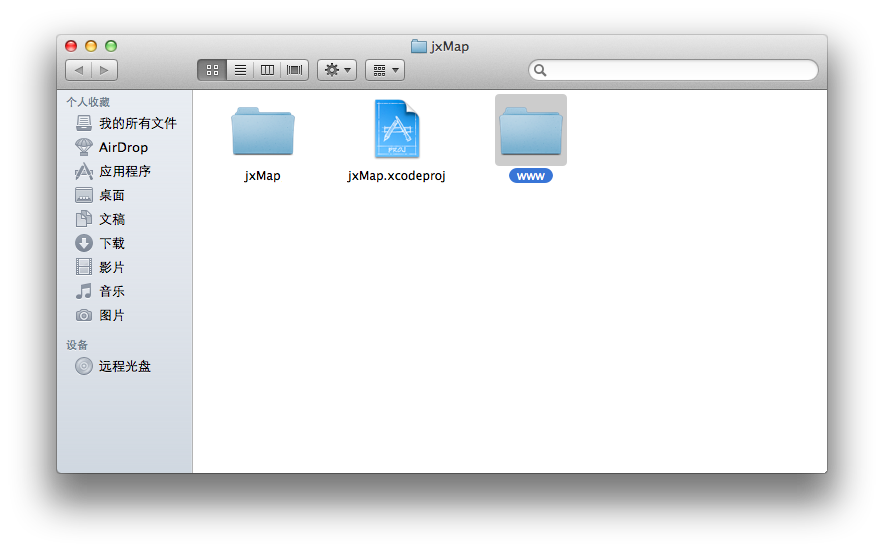
5、右键单击(触控板2个手指按)项目左侧的导航窗口,点击“show in Finder”。

6、找到www文件夹。

7、把www文件夹拖动到蓝色项目条上

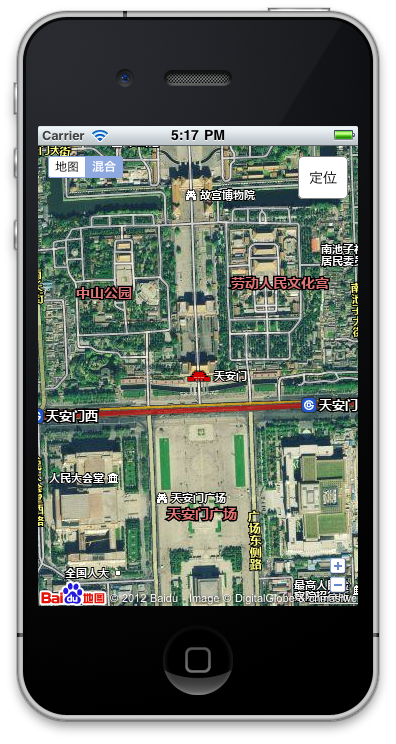
8、把你的地图htm文件拷贝到index.html里面。点击运行,就OK啦~
另外,最好部署到真机上,虚拟机上很多功能不是很好用。

全部源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>冀兴驾校--手机版</title>
<link rel="icon" type="image/x-icon" href="http://www.jixingjx.com/favicon.ico" />
<meta name="keyword" content="冀兴驾校,冀兴驾校手机版,jixingjiaxiao"/>
<meta name="description" content="冀兴驾校手机版,让你更快更准确地找到冀兴驾校!"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<style>
body,html,#jx_map{height:100%;width:100%;padding:0;margin:0;font-size:14px;}
</style>
</head>
<body>
<div id="jx_map"></div>
</body>
<script type="text/javascript">
var map = new BMap.Map("jx_map");
map.centerAndZoom("北京", 14);
map.addControl(new BMap.MapTypeControl({mapTypes:[BMAP_NORMAL_MAP, BMAP_HYBRID_MAP], anchor:BMAP_ANCHOR_TOP_LEFT}));
map.addControl(new BMap.NavigationControl({type:BMAP_NAVIGATION_CONTROL_ZOOM, anchor:BMAP_ANCHOR_BOTTOM_RIGHT}));
// 定义一个控件类
function MyLocation(){
this.defaultAnchor = BMAP_ANCHOR_TOP_RIGHT;
this.defaultOffset = new BMap.Size(10, 10);
}
MyLocation.prototype = new BMap.Control();
MyLocation.prototype.initialize = function(map){
var div = document.createElement("div");
div.appendChild(document.createTextNode("定位"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
div.style.padding = "10px";
div.style.borderRadius = "5px";
div.onclick = function(e){
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
gc.getLocation(r.point, function(rs){
var sContent = "您的位置是:</br>" + rs.address;
var infoWindow = new BMap.InfoWindow(sContent, {width:150, offset:new BMap.Size(0,-20)});
map.openInfoWindow(infoWindow, r.point);
});
}
else {
alert("网络不通,请稍后再试。");
}
})
}
map.getContainer().appendChild(div);
return div;
}
var mylocation = new MyLocation(); //定位
map.addControl(mylocation);
var gc = new BMap.Geocoder(); //地址解析
</script>
<script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Fc20b7442b4e0e7b9e42e799fae5f60bd' type='text/javascript'%3E%3C/script%3E"));
</script>
</html>
