原文:
【百度地图API】如何判断点击的是地图还是覆盖物?
摘要:很多API爱好者问我,为什么我点击的是marker,而map也会响应该事件呢?怎样才能判断,我点击的是标注,还是地图呢?下面一起来看看。
------------------------------------------------------------

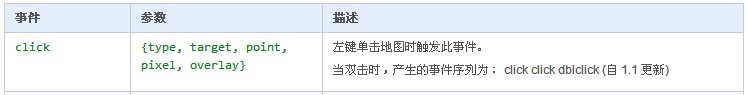
大家看到这里的参数了麽?
其实,在点击物体时,通过这些参数就能够判断所点击的物体是什么了。
用marker举例:
先创建一个marker
//覆盖物Marker var pmk = new BMap.Point(116.249472,39.946583); var mk = new BMap.Marker(pmk); map.addOverlay(mk);
然后对地图添加点击事件,如果判断出来是覆盖物,就弹出相应的对话框。
map.addEventListener("click",function(e){
if(e.overlay){
alert('你点击的是覆盖物:'+e.overlay.toString());
}else{
alert('你点击的是地图');
}
});
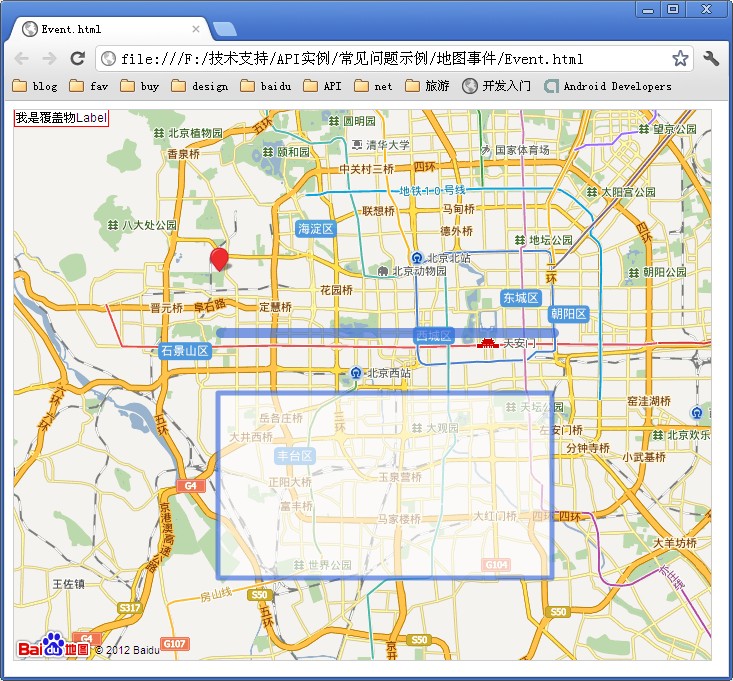
添加一堆覆盖物,然后给每个覆盖物写点击事件。

比如我点击了多边形,就会弹出这个。

全部源代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>点击事件</title> <script type="text/javascript" src="http://api.map.baidu.com/api?key=v=1.3"></script> </head> <body> <!--百度地图容器--> <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> </body> <script type="text/javascript"> var map = new BMap.Map("dituContent"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,12); map.enableScrollWheelZoom(); map.addEventListener("click",function(e){ if(e.overlay){ alert('你点击的是覆盖物:'+e.overlay.toString()); }else{ alert('你点击的是地图'); } }); //覆盖物Marker var pmk = new BMap.Point(116.249472,39.946583); var mk = new BMap.Marker(pmk); map.addOverlay(mk); //覆盖物Label var plb = new BMap.Point(116.408149,39.958087); var lb = new BMap.Label('我是覆盖物Label',{point:plb}); map.addOverlay(lb); //覆盖物Polyline var pl = new BMap.Polyline([new BMap.Point(116.250047,39.919583),new BMap.Point(116.441494,39.919583)],{strokeWeight:10}) map.addOverlay(pl); //覆盖物Polygon var pg = new BMap.Polygon([new BMap.Point(116.248323,39.893016),new BMap.Point(116.440344,39.893016),new BMap.Point(116.440344,39.811036),new BMap.Point(116.248323,39.811036)]); map.addOverlay(pg); </script> </html>
