原文:
JavaScript知识(一)
首先想为大家分享两句话:
侧耳听智慧,专心求聪明,呼求明哲,扬声求聪明。——箴言2:2-3
你要保守你心,胜过保守一切,因为一生的果效,是由心发出。——箴言 4:23
...O(∩_∩)O...今天学习了JavaScript语言的基础入门知识,下面就总结一下:
理论:
* JavaScript语言的组成:
1:ECMAScript
2:BOM (文档对象模型)
3:DOM (浏览器对象模型)
* JavaScript语言的特点:
采用的是最小程序段的编程方式,与HTML结合在一起,使用户对网页的操作更加方便。另外JavaScript语言还具有以下特点:
安全性
易用性
动态交互性
跨平台性
* JavaScript作为一种脚本语言,它有自己的常用元素,如:常量、变量、运算符、函数、事件、对象等。
* JavaScript 的顶级父类是window
* JavaScript提供了四种数据类型:数值、字符、布尔和空值。未被定义的类型用undefined表示
*JavaScript语言中定义变量是用关键字 var, 定义方法是用关键字function
实操:
<script>
var s = "Nice Too Metting You"; window.alert(typeof s); //查看类型 alert(s.length); //查看长度 var array = s.split(' ');//分割字符串得到字符数组 for (var i = 0; i < array.length; i++)//遍历出字符 { alert(array[i]); } alert(s.trim()); //去掉两边空格 alert(s.substring(0, 4)); //截取字符串 alert(s.charAt(3)); //根据索引找字符 alert(s.charCodeAt(2)); //根据索引找ASCII码值 alert("Hello ".concat(s)); //连接字符 alert(s.indexOf("M")); //找到M的索引值 alert(s.replace("Metting", "metting")); //替换
</script>
字符串转布尔
<script>
var s = ""; var b = false; if (s) { //如果字符串s不为空,则转成True,否则转成false; alert(s) } else { alert("空字符串"); }
</script>

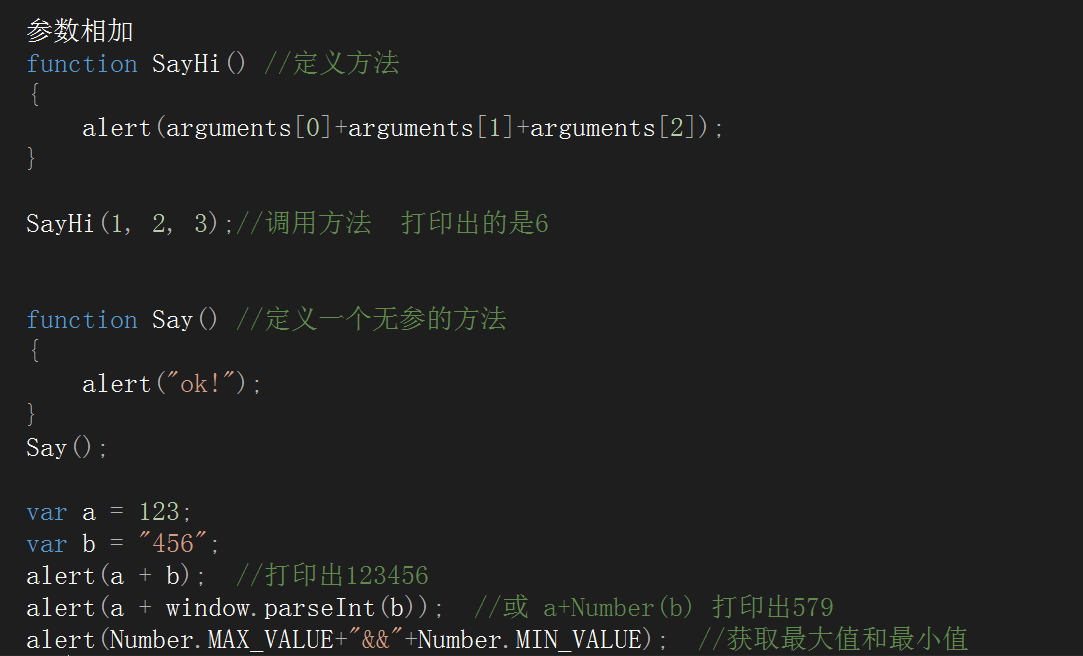
方法的定义与使用

注: 在JavaScript中,任意类型与字符串类型相加,都将转换为字符串类型然后与其字符串相连接。如果想要获得int类型的,可以使用方法parseInt()转换或者用Number()即可。
打印出的最大值为:

以上就是今天下午所学的知识,明天将继续学习JavaScript脚本语言,加油喽!..O(∩_∩)O..