ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
(19):用户信息的修改和浏览 (20):多条件模糊查询和回收站还原的实现 (21):用户角色权限基本的实现说明
(22):为用户设置角色 (23):设置角色遗留问题和EasyUI Tabs使用
前言:已经有很长的一段时间没有写博客了,主要是这段时间生活有动荡了一下,所以一直没有顾得过来写,所以对那些关注我这个系列的博友们说声对不起,本来打算中途放弃的,因为后面的东西实在不好写,重点是说了很多,但是博友们看不明白,在好几个类库以及控制器和实体之间转换导致了这样的结果,但是自己一想干一件事情我们就一定要干完,所以我会坚持写完这个系列的,这几天抽空出来,所以继续我们权限系列的步伐,希望大家能够支持我,谢谢,如果大家想去下载次项目练习版本的话,可以去百度搜索:《ASP.NET MVC+EF框架+EasyUI实现权限管理源码》下载学习,此版本只适用于学习,和现在写的项目的版本基本不一样,希望大家能够对比学习。
那么今天我们就开始讲述权限组的实现和设计吧。
1. 为什么要有权限组
(1)通过前面的博客我们已经基本上完成了项目的用户,角色和权限的功能,那么我们现在才出现了权限组,那么我们的权限组是用来干什么的呢?这里我大致说一下,首先看如图所示的菜单导航:

(2)如上图所示,我们的菜单导航是静态写死在HTML中的,那么这样的话很不利于我们项目的维护,当我们需要添加一个菜单导航的话,我们只有去HTML中更改了,鉴于上面的需求,所以我们需要将其变化成动态并且存放在数据库中,那么这时候我们就创建了权限组的数据表来存放这些数据。
2.权限组和权限的关系描述
(1)首先菜单导航应该跟用户关联到一块,这是为什么呢?因为有的用户可能有后台权限管理,网站基本管理栏目,而有的用户可能没有网站基本管理栏目,而超级管理员应该含有所有的栏目,那么这时候我们就想我们的菜单导航的栏目(指的是后台权限管理,网站基本管理,网站开发支持三个栏目分组)怎么跟用户和权限去关联呢?因为菜单导航也是跟权限有关系的,那么这时候我们就想我们的菜单组(权限组)怎么去设计。
(2)根据上面的描述我们知道了我们菜单导航中的分组以及子类都要去存放到数据库中,那么我们怎么设计我们的菜单导航跟权限联系到一块呢?
(3)我们知道我们菜单导航(菜单组)里面的数据都对应的有权限,所以我们就要想那么我们的菜单组和菜单项怎么在模型中设计出来,当我们用户登录到系统的时候便可以直接拿到菜单组合菜单项的数据展示在菜单导航里面。
3.菜单项和菜单组的实现
(1)可能这里我写菜单项和菜单组的话部分人会晕,我这里解释一下,菜单项就是菜单组下面的子节点,比如:菜单组是后台权限管理,而菜单项是后台权限管理下面的子节点。
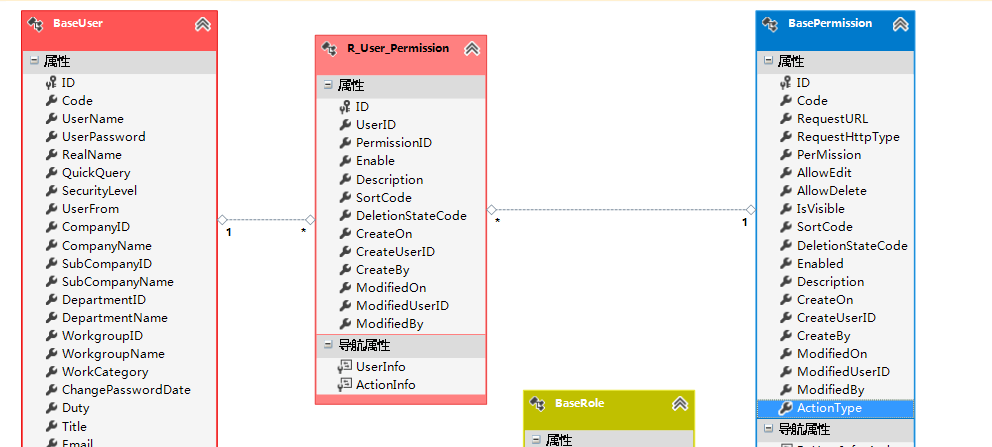
(2)这样的话我们下来看我们的这个权限的模型如图所示:

因为我们在BasePermission表中是对菜单的总体操作,但是我们的菜单又分为菜单组和菜单项,所以这样的话我们还需要给这个模型中添加一个标识,这个标识的作用就是区分到底是菜单组还是菜单项,用(1,0)标识即可
(3)这样我们就设计完了菜单项,那么下面我们主要还是讨论如何建立菜单项
4.菜单项的实现
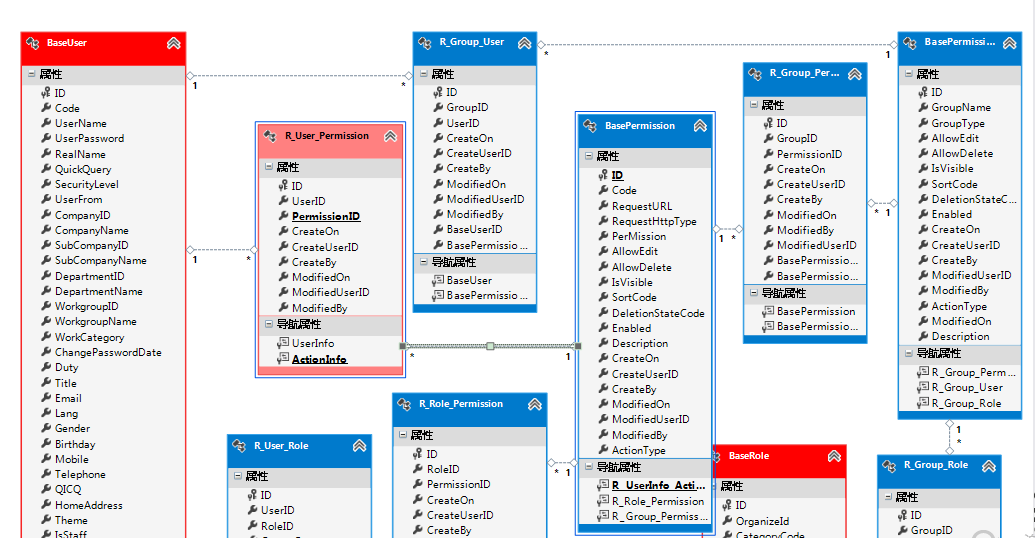
(1)那么根据我们上述的描述的话,我们在这里需要建立一个菜单项管理的数据库,所以我们主要分析一下我们该如何建立这个菜单项的数据库和这个数据库和其它的之间的关系。首先我直接上Edmx模型说明这个数据库和关系,如图所示:

(2)这里我首先要陈述两点,那就是菜单组和菜单项是多对多的关系,从我的模型中可以看出了又一个中间表。
(3)菜单组和用户肯定也是有关系的,那么我们也可以想到用户和菜单组肯定也是多对多的关系。
(4)那么菜单组和角色之间肯定也是有关系,我们可以想到也是多对多的关系,那么到这里我们的关系就建立完毕了,整个菜单组关联了所有的项目
(5)如果大家看这个的话我觉得应该看得很模糊,那么我将数据库的创建的文档放在了CSDN上面,大家可以去下载:下载地址是:
http://download.csdn.net/detail/hanyinglong/5862727
5.菜单组最终完成
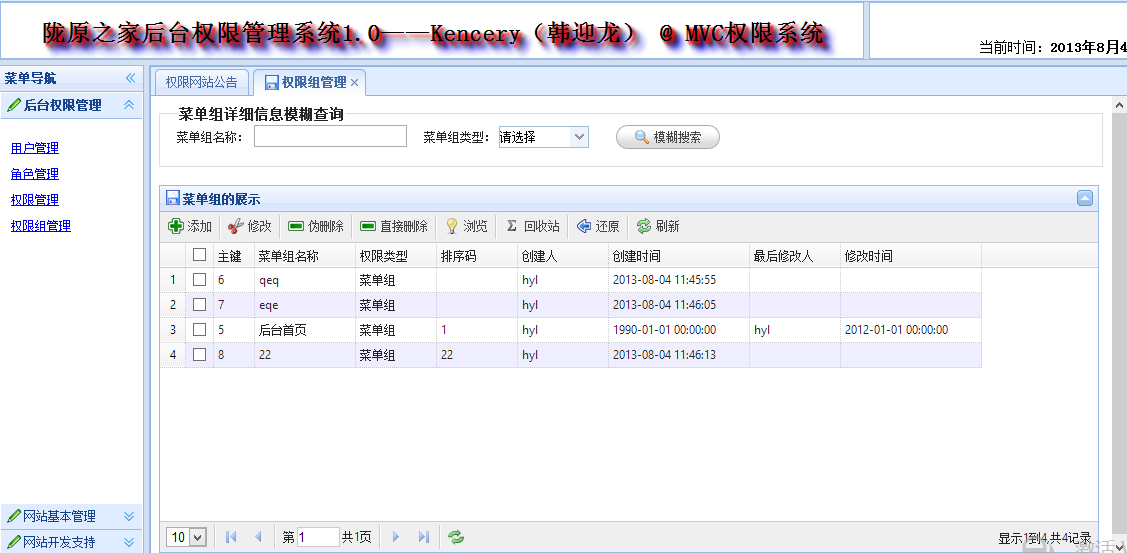
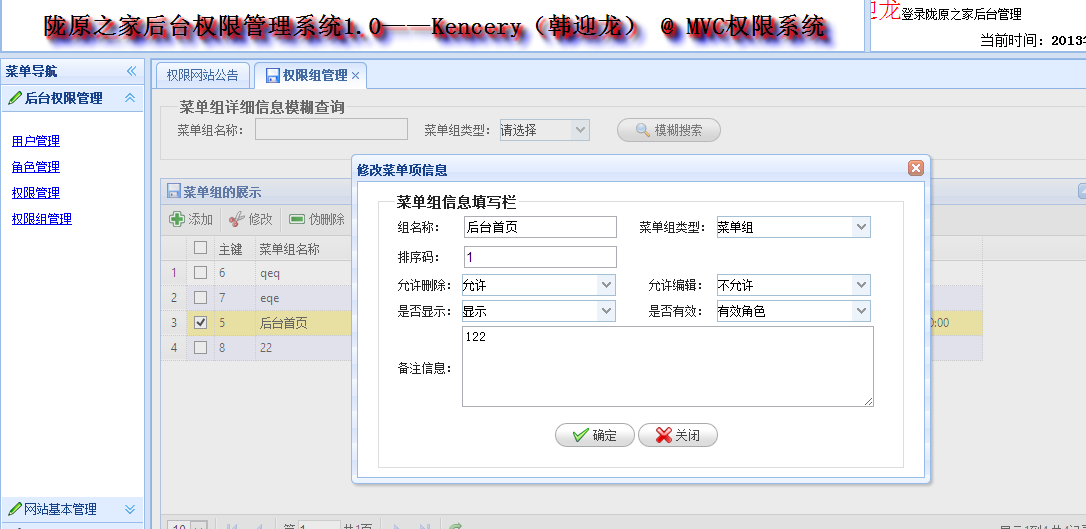
(1)到这里我们的数据库之类的就都已经建立完毕了,至于怎么建立的,我觉得用过edmx模型的基本都知道,那么这个部分我们就算是完成了,下面展示我们这部分的内容,其实和前面的基本一样,如图所示:


(2)那么下篇博客我说一下如何对这些前面所加入的验证的东西在项目登录的时候验证用户是不是没有此权限呢。
(3)本项目之前的源码下载地址如下:
项目代码:http://download.csdn.net/detail/hanyinglong/5868811
项目脚本:http://download.csdn.net/detail/hanyinglong/7605465
(4)至于如何在他们的中间建立关系,大家去看我的上上篇博客是如何给他们建立关系的,我们后续的几个关系我也就不说了,下篇博客可能要到下周才能写,我将些我们如何判断用户登录进来显示的内容。
(5)后续思路的实现(这个系列就终结了,希望大家理解):
因为当时有事,所以这个系列就搁置了,后来时间长了就懒得去写了,所以这里给大家说一下后面的思路,现在前面所以的铺垫都已经做完了,后面如何查询出该有的页面则很简单了。
(1):首先写一个过滤器,当用户手动输入网址的时候进行判断这个网址是否该用户允许访问,不允许则直接跳转黄页,允许则直接跳转到操作页面
(2):然后TreeNode的实现
第一步:根据登录的用户查询到角色对应的权限(权限含有页面)
第二步:根据登录的用户查询到对应的权限(权限含有页面)
第三步:将第一步和第二步进行Union ALL去除重复则可以直接拿到该用户需要看到的页面
第四步:使用递归TreeNode进行循环显示即可。递归的用户如果大家不会的话去百度一下一大把~~~~
(6)大部分同学问我说我输入地址之后如何判断用户是否登录以及用户是否有访问该地址的权限,下面我将大纲代码贴出来,大家看看,代码如下:
//读取当前用户的Session信息
protected ExtendUserInfo UserInfo
{
get
{ //从缓存中获取登录的信息
return ContextHelper.GetCurrentUser();
}
}
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
base.OnActionExecuting(filterContext);
//拿到Session信息
// UserInfo = Session["UserInfo"] as ExtendUserInfo;
if (UserInfo == null)
{
Response.Redirect("/Login/Index");
}
//判断路劲某个人是否能够访问:构造查询判断登录的用户能够访问此时刷新的路劲
}
Kencery返回本系列开篇