1.模块结构
完整的ThinkPHP用用围绕模块/控制器/操作设计,并支持多个入口文件盒多级控制。ThinkPHP默认PATHINFO模式,如下:
http://serverName/index.php(或者其他应用入口文件)/模块/控制器/操作/[参数名/参数值...]
应用:由同一个入口文件访问的项目称为一个应用,在完整版的代码中就是Application
模块:一个应用下面可以包含多个模块,每个模块对应独立的目录,在完整版的代码中有Admin,Home,Common,Runtime四个模块
控制器:每个模块下有多个控制器,放在Controller目录里面,控制器对应一个单独的php类文件
操作:在控制器中又可以包含多个操作方法,还可以邦东某个操作类,每个操作就是URL访问的最小单元,这个有点迷惑,类不是方法,可以有返回值么?
2.模块设计
模块的目录结构如下:
Application 默认应用目录(可以设置)├─Common 公共模块(不能直接访问)├─Home 前台模块├─Admin 后台模块├─... 其他更多模块├─Runtime 默认运行时目录(可以设置)
模块不是固定的,可以方便的删除添加,但是一般Common,Runtime两个不用删除。
在模块内部又可以包含配置,控制器,模型等目录,结构如下:
├─Module 模块目录│ ├─Conf 配置文件目录│ ├─Common 公共函数目录│ ├─Controller 控制器目录│ ├─Model 模型目录│ ├─Logic 逻辑目录(可选)│ ├─Service Service目录(可选)│ ... 更多分层目录可选│ └─View 视图目录
除了Common和Conf目录之外,其他的可以灵活的添加和删除。
Common模块是一个公共模块,访问所有模块之前都会首先加载这个公共模块下的配置文件Conf/config.php和公共函数文件Common/function.php,但是没有找到这个function.php文件,Common模块本身不能通过URL直接访问,公共模块中的其他文件可以被其他模块集成或者调用。此外公共模块的位置可以通过COMMON_PATH常量改变,在入口文件中重新定义COMMON_PATH如下:
define('COMMON_PATH','./Common/');
define('APP_PATH','./Application/');
require './ThinkPHP/ThinkPHP.php';
目录结构变化如下
www WEB部署目录(或者子目录)├─index.php 入口文件├─README.md README文件├─Common 应用公共模块目录├─Application 应用模块目录├─Public 应用资源文件目录└─ThinkPHP 框架目录
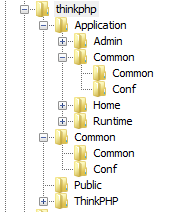
我这里不是用define('COMMON_PATH','./Common/');生成的,而是define('COMMON_PATH','Common/');去掉了前面的./,生成目录截图如下:

这样Application目录下的Common目录就没有作用了。
3.自动生成模块目录
3.2.2版本开始可以自动生成默认模块和自动生成控制器和模型,例如现在要生成一个Admin模块用于网站后台管理,可以在入口文件下面添加下面代码
// 绑定Admin模块到当前入口文件 define('BIND_MODULE','Admin'); define('APP_PATH','./Application/'); require './ThinkPHP/ThinkPHP.php';
然后刷新就可以在Application目录下面生成一个Admin目录,并且在Controller目录里面生成一个默认的控制器IndexController.Class.php文件,手册中的注释是绑定Admin模块到当前入口文件,其实这句话的具体作用是:如果没有应用下面没有Admin这个模块那么自动生成这个模块并以此模块作为入口文件,注意如果绑定的是Home这个模块,而去访问Admin这个目录就会报错的,http://Servername/thinkphp/index.php/Admin/Index,错误内容是:
无法加载控制器:Admin
还有一点,如果生成模块之后我们删除这句绑定,就没有错了,这样可以随便访问任何模块。
生成模块之后我们还可以自动在模块内生成控制器和模型文件,代码如下:
define('BIND_MODULE','Admin'); define('BUILD_CONTROLLER_LIST','Index,User,Menu');
注意这两句要一起执行,我测试发现如果开始执行第一句生成模块,再加上后面一句生成控制器的时候是不成功的,要删掉这个Admin目录,然后执行,这样会生成目录然后再Controller目录下生成控制器文件,这个有点傻瓜。
生成的控制器是继承自Think\Controller下。也可以实用命令行来生成控制器,这里我在赘述。
同样的道理也可以自动生成模型,代码如下:
define('BIND_MODULE','Admin'); define('BUILD_CONTROLLER_LIST','Index,User,Menu'); define('BUILD_MODEL_LIST','User,Menu'); define('APP_PATH','./Application/'); require './ThinkPHP/ThinkPHP.php';
同样的,不能有先后顺序,就是说这三句必须一起执行才有效,不能逐一执行。控制器继承自Think\Model
据我观察,如果没有绑定模块是会自动生成Home模块并访问这个模块的
系统默认配置中是禁止访问Common模块和Runtime模块,我们也可自己添加禁止访问的模块,代码如下:
// 设置禁止访问的模块列表 'MODULE_DENY_LIST' => array('Common','Runtime','Api'),
同样也可设置可以访问的模块和默认模块,代码如下:
'MODULE_ALLOW_LIST' => array('Home','Admin','User'),
'DEFAULT_MODULE' => 'Home',
据我观察,就算不设置默认模块,ThinkPHP也会默认生成并访问Home模块。
如果项目比较简单,还可以设置单模块,代码如下:
// 关闭多模块访问 'MULTI_MODULE' => false, 'DEFAULT_MODULE' => 'Home',
可以给相同的用用及模块绑定多个入口,不同入口文件设置不同的应用模式和绑定模块,代码如下:
// 绑定Home模块到当前入口文件 $_GET['m'] = 'Home'; define('APP_PATH','./Application/'); require './ThinkPHP/ThinkPHP.php';
这样就可以使用下面的路径来访问了http://Servername/thinkphp/home.php/Index
这个home.php里的内容和index.php内容一样,也是一个入口文件。