高德地图JavaScript API是一套用JavaScript 语言编写的应用程序接口,可以通过各种API接口向地图添加内容,创建功能丰富、交互性强的地图应用。高德地图JavaScript API 提供了大量的实用工具和富有特色的插件功能,并提供了搜索和路线规划等服务。
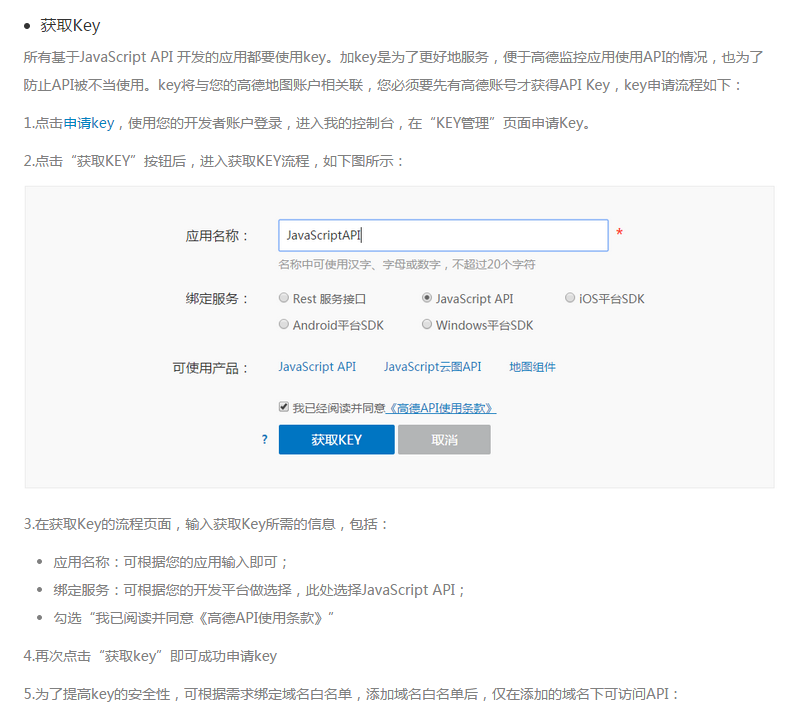
1、首先

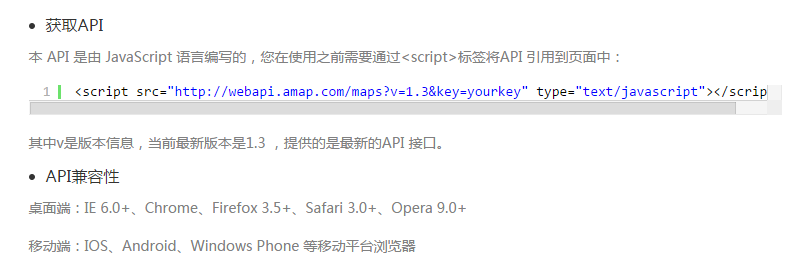
2、然后

3、最后就是看官方文档开发
高德地图API使用介绍:http://lbs.amap.com/api/javascript-api/guide-2/map_show/
直接上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="initial-scale=1.1,user-scalable=no"> 6 <title>锦福地图</title> 7 <link rel="shortcut icon" type="image/x-icon" href="img/fav.png" /> 8 <link href="css/map.css" rel="stylesheet" type="text/css"/> 9 </head> 10 <body> 11 <div id="map"></div> 12 <div class="search"> 13 <input id="City" type="text" /> 14 <button id="Ok">搜索</button> 15 </div> 16 <div id="zoomIn" class="zoomIn">放大</div> 17 <div id="zoomOut" class="zoomOut">缩小</div> 18 <script type="text/javascript" src="js/jquery-1.11.2.min.js" ></script> 19 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=430307684d2fa5fea91a9e6fe00c828d"></script> 20 <script type="text/javascript"> 21 $(function(){ 22 var map=new AMap.Map("map",{ 23 level:12 24 }); 25 26 //map.setCity("武汉市"); //设置地图要显示的城市 27 28 //map.getCenter(); //获取当前地图中心点地理坐标 29 30 //放大 31 $("#zoomIn").click(function () { 32 map.zoomIn(); 33 }); 34 35 //缩小 36 $("#zoomOut").click(function () { 37 map.zoomOut(); 38 }); 39 40 //搜索城市 41 $("#Ok").click(function () { 42 var city=$("#City").val(); 43 map.setCity(city); 44 }); 45 46 //地图比例尺 47 map.plugin(["AMap.Scale"],function(){ 48 var scale = new AMap.Scale(); 49 map.addControl(scale); 50 }); 51 52 //加载鹰眼 53 map.plugin(["AMap.OverView"],function(){ 54 var view = new AMap.OverView(); 55 view.open(); 56 map.addControl(view); 57 }); 58 59 //地图类型切换 60 map.plugin(["AMap.MapType"],function(){ 61 //地图类型切换 62 var type= new AMap.MapType({ 63 defaultType:0 //使用2D地图 64 }); 65 map.addControl(type); 66 }); 67 68 //地图操作工具条 69 map.plugin(["AMap.ToolBar"],function(){ 70 //加载工具条 71 var tool = new AMap.ToolBar(); 72 map.addControl(tool); 73 }); 74 75 map.plugin('AMap.Geolocation', function () { 76 geolocation = new AMap.Geolocation({ 77 enableHighAccuracy: true,//是否使用高精度定位,默认:true 78 timeout: 10000, //超过10秒后停止定位,默认:无穷大 79 maximumAge: 0, //定位结果缓存0毫秒,默认:0 80 convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true 81 showButton: true, //显示定位按钮,默认:true 82 buttonPosition: 'LB', //定位按钮停靠位置,默认:'LB',左下角 83 buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20) 84 showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true 85 showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true 86 panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true 87 zoomToAccuracy:true //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false 88 }); 89 map.addControl(geolocation); 90 AMap.event.addListener(geolocation, 'complete', onComplete);//返回定位信息 91 AMap.event.addListener(geolocation, 'error', onError); //返回定位出错信息 92 }); 93 94 //搜索附近餐厅 95 map.plugin(["AMap.PlaceSearch"],function(){ 96 97 var pl = new AMap.PlaceSearch(); 98 pl.searchNearBy('餐厅',map.getCenter(),3000); 99 100 AMap.event.addListener(pl,'complete',function(e){ 101 console.log(e); 102 }); 104 }); 105 106 }); 107 108 </script> 109 </body> 110 </html>
线上发布版演示:http://2.luofu.sinaapp.com/MyMap/index.html
