原文:
CSS技巧分享:如何用css制作横排二级下拉菜单
* { margin:0; padding:0;}
ul, li { list-style:none;}
a { text-decoration:none;}
.nav { border:2px solid #ccc; border-right:none; overflow:hidden; float:left; margin:100px 0 0 300px;}
.nav ul li { float:left;}
.nav ul li a { width:120px; height:40px; text-align:center; line-height:40px; display:block; border-right:2px solid #ccc; background:#eee; color:#666;}
.nav ul li a:hover{ color:#f00; }
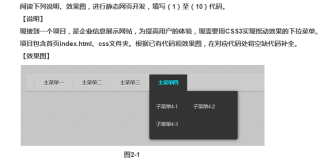
打开页面预览效果
CSS技巧分享:如何用css制作横排二级下拉菜单
CSS技巧分享:如何用css制作横排二级下拉菜单
像这样,一个菜单横向菜单就建好了,下来我们给栏目一,栏目二,栏目三,添加二级下拉菜单
导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢,下来小编就一步一步教大家来制作横排二级下拉菜单,让我共同来学习吧。
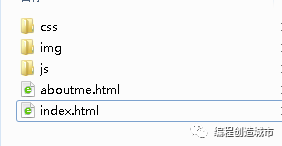
首页我们打看dreamweaver或其它编辑器,创建一个名为nav的导航菜单
<div class="nav">
<ul>
<li><a href="#">栏目一</a></li>
<li><a href="#">栏目二</a></li>
<li><a href="#">栏目三</a></li>
<li><a href="#">栏目四</a></li>
<li><a href="#">栏目五</a></li>
</ul>
</div>如下图所示:
CSS技巧分享:如何用css制作横排二级下拉菜单
现在我们为nav添加样式,首先去掉默认的margin和padding,再去掉
- < li>标签的list-style样式和
* { margin:0; padding:0;}
ul, li { list-style:none;}
a { text-decoration:none;}
.nav { border:2px solid #ccc; border-right:none; overflow:hidden; float:left; margin:100px 0 0 300px;}
.nav ul li { float:left;}
.nav ul li a { width:120px; height:40px; text-align:center; line-height:40px; display:block; border-right:2px solid #ccc; background:#eee; color:#666;}
.nav ul li a:hover{ color:#f00; }
打开页面预览效果
CSS技巧分享:如何用css制作横排二级下拉菜单
CSS技巧分享:如何用css制作横排二级下拉菜单
像这样,一个菜单横向菜单就建好了,下来我们给栏目一,栏目二,栏目三,添加二级下拉菜单
<div class="nav">
<ul>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
</ul>
</li>
<li><a href="#">栏目二</a>
<ul>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
</ul>
</li>
<li><a href="#">栏目三</a>
<ul>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
</ul>
</li>
<li><a href="#">栏目四</a></li>
<li><a href="#">栏目五</a></li>
</ul>
</div>
CSS技巧分享:如何用css制作横排二级下拉菜单
添加完二级栏目后,现在我们开始添加css样式,首先给
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>横排二级下拉菜单</title>
<style type="text/css">
* { margin:0; padding:0;}
ul, li { list-style:none;}
a { text-decoration:none;}
.nav { border:2px solid #ccc; border-right:none; overflow:hidden; float:left; margin:100px 0 0 300px;}
.nav ul li { float:left;}
.nav ul li a { width:120px; height:40px; text-align:center; line-height:40px; display:block; border-right:2px solid #ccc; background:#eee; color:#666;}
.nav ul li a:hover{ color:#f00; }
.nav ul li ul { position:absolute; display:none;}
.nav ul li ul li { float:none;}
.nav ul li ul li a { border-right:none; border-top:1px dotted #ccc; background:#f5f5f5;}
.nav ul li:hover ul{ display:block; }
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
</ul>
</li>
<li><a href="#">栏目二</a>
<ul>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
</ul>
</li>
<li><a href="#">栏目三</a>
<ul>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
<li><a href="#">二级栏目</a></li>
</ul>
</li>
<li><a href="#">栏目四</a></li>
<li><a href="#">栏目五</a></li>
</ul>
</div>
</body>
</html>