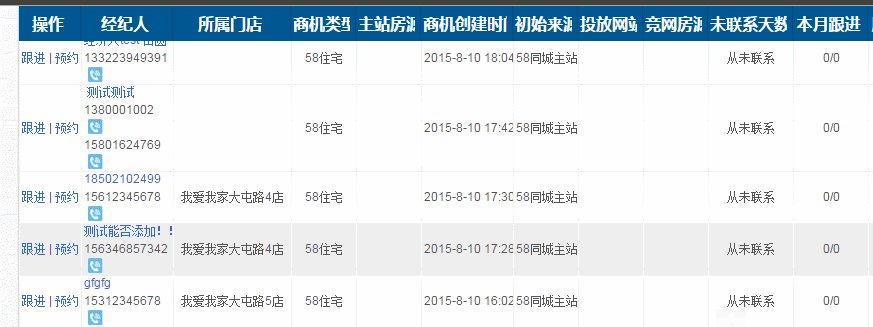
当浏览器滚动条向下滚动,自动悬浮导航栏在最上面。
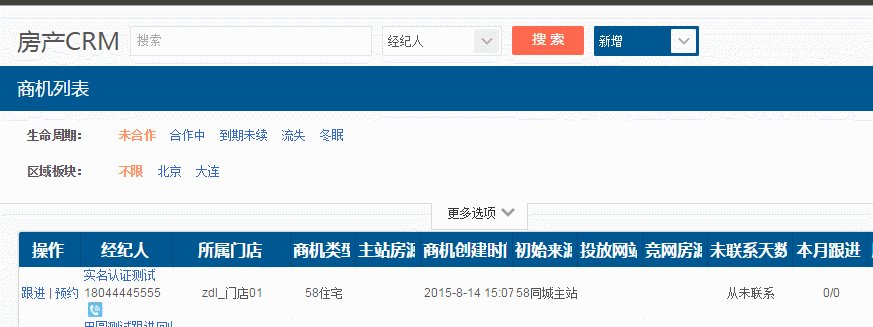
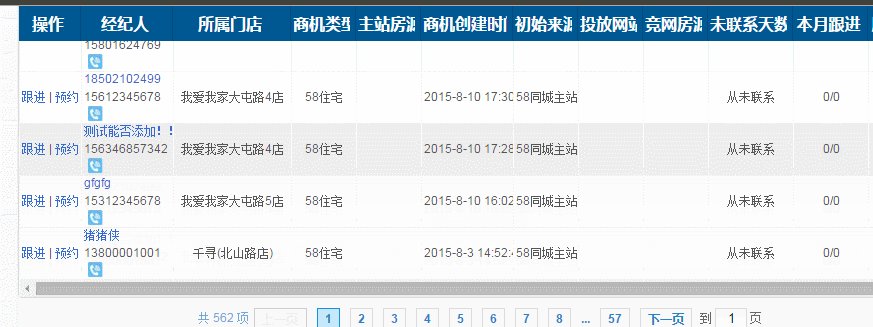
效果:

1、 css代码
.ui-jqgrid-htable{
z-index: 999;
}2、 jquery代码
$(function(){
var offset_pin = $(".ui-jqgrid-htable").offset();//pin的偏移
$(window).scroll(function(){//滚动页面
var scroH = $(this).scrollTop(); //浏览器偏移
if(scroH > offset_pin.top){
$(".ui-jqgrid-htable").css({ top: "0", position: "fixed"});
}else{
$(".ui-jqgrid-htable").css({ top: "", position: ""});
}
});3、 html代码
<div class="ui-jqgrid-htable">
导航
</div>