转载请注明出处:http://blog.csdn.net/horkychen
来自内部一个分享PPT整理过程的知识点,没有特别组织。
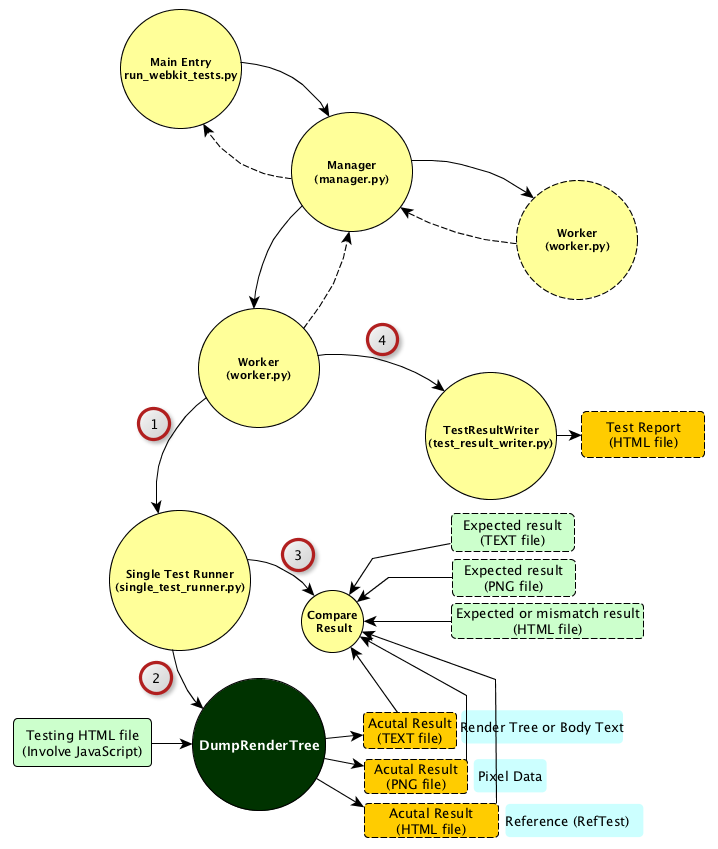
Layout Test主流程:

运行的指令:
run-webkit-tests [选项] 测试脚本文件或所在的目录
主要的参数有:
--verbose 显示详细的信息
--no-build 不要尝试重新编译dumprendertree
--debug 使用Debug版本进行测试
--help 显示所有选项信息
0. 测试方法的归纳
i. 静态测试 (测试结果是通过比对最终网页输出来决定的。)
四种检测方法:
Render tree, Body Text, Pixel Data, Ref Test
(Body Text没有格式信息,而Pixel Data没有文本信息,所以两者是配合使用,以Body Text为主。)
Ref Test是以HTML页面的形式比对。不匹配的结果以图片形式存储。
ii. 动态测试 (测试结果在执行过程中动态决定。但仍输出到网页,通过静态测试的方式报告出来。)
动态测试的判断方法和静态测试相同。差异在于比对的内容已经是测试的结果。就是JavaScript脚已经根测试条件和数据,判断出测试成功或失败。然后静态测试的机制输出结果。

测试用例的构成:
a.测试用HTML文件 (必须在LayoutTests目录下)
{testname}.html
b.基准文件 (Baseline)
. {testname}-expected.txt -> Body Text
. {testname}-expected.png -> Pixel Test
. {testname}-expected.html -> Ref Test
. {testname}-expected-mismatch.html -> Ref Test
c.说明
. missmatch类型的测试只有Ref Test支持
. Ref Test具有排它性,如果当前Case是Ref Test, 不会再对其它内容检测。
*关于Audio的比对,脚本里相关内容,但没有再分析。
*第一次跑测试时,没有比较标准,LayoutTest会自动生成xxx-expected.txt 或xxxx-expected.png。
*所有测试的网页必须放到LayoutTests目录下。
1. 不要在网页中输出日期或时间。
(动态变化的内容是不可以拿来比对的)
2. 整个Test Case运行时间不能超过30s。详见另一篇文章。
3. js-test-re.js (配合js-test-post.js使用) 中定义了若干结果确认的函数,如shouldBeTrue.
如:
<script src="../fast/js/resources/js-test-pre.js"></script>
…
<script>
totalCount = 5;
shouldBeTrue("totalCount == 3");
</script>
…
<script src="../fast/js/resources/js-test-post.js"></script>
运行的结果:
FAIL totalCount == 3 should be true. Was false.
其它函数有:shouldBe,shouldBeCloseTo,shouldNotBe,shouldBeFalse,sholdBeNaN,shouldBeNull,shouldBeZero,
shouldBeEqualToString,shouldBeEmptyString,shouldBeDefined,shouldBeUndefined,shouldThrow…
详细地内容可以查看js-test-pre.js脚本。
4. LayoutTests/canvas/tests/23.canvas.reference.html
...
<canvas id="c" class="output" width="100" height="50"><p class="fallback">FAIL (fallback content)</p></canvas>
<ul id="d"></ul>
<script>
_addTest(function(canvas, ctx) {
_assertSame(ctx.canvas, canvas, "ctx.canvas", "canvas");
});
</script>
_assertSame定义在LayoutTests/canvas/test.js中.
所有canvas 2D测试使用同相同的id以方便测试脚本执行。
工作方式 (test.js中的实现):

测试成功就在网页输出一个Pass, 否则输出错误信息。这样达到比对结果的目的。
另一个函数:_assertPixel (2d.clearRect.nonfinite.html)
_assertPixel(canvas, 50,25, 0,255,0,255, "50,25", "0,255,0,255");
函数定义:
_assertPixel(canvas, x,y, r,g,b,a, pos, colour)
pos和colors是代表坐标和颜色的两个字串。函数内没有使用。
pos : "x,y"
color: "r,g,b,a"
函数列表:
_assert
_assertSame (===)
_assertDifferent (!==)
_assertEqual (==)
_assertMatch (match) 正则表达式匹配
_assertPixel
_assertPixelApprox <-可以允许颜色有一点偏差
_requireManualCheck 因为一些原因取不到数据,可能需要人工检查确认。
5.对于pixel test,除了dumpAsText()参数设为true, 在运行run-webkit-tests也要指定--pixel参数。 Expected的图像以PNG存储。PNG文件会被保存到对应的platform目录下。
a. 抓下的图像仅限于可视区域。
b. 因为字体渲染的原因,尽量不要涉及文本内容。
c. 因为原生控件(native control)是由系统绘制,不同系统间有差异性。
参考WebKit的这篇文章。
6. overridePreference (key, value)
用于在脚本中动态修改Preference的值。可用的Keys:
WebKitEnableCaretBrowsing
WebKitUsePreHTML5ParserQuirks
*更多的定义在WebPreferencesPrivate.h
7. Windows下使用LayoutTest的字体问题
参考:http://trac.webkit.org/wiki/BuildingOnWindows (Font-metric-related failures)
8. 完整的testController方法列表:
对照代码LayoutTestController.cpp中LayoutTestController::staticFunctions()的定义
9. 默认的网页视图大小 (DumpRenderTree)
W3C SVG测试: 480x360
其它测试:800x600
*定义在LayoutTestController.cpp:2563 lines, 在函数sizeWebViewForCurrentTest中使用。
都是常量定义,没有参数可以修改。
10. 自带DOM测试用例。使用selfhtml.js 和 同html同名的js文件。
selfhtml.js 提供测试入口函数startTest和9个assert operation供使用: assertSize, assertEqualsCollectionAutoCase…
xxxx.js则提供runTest的实现供startTest调用。
startTest执行:
a. waitUntilDone
b. runTest
c. notifyDone
11. 黄金法则:
a. 对于Pixel Test, 尽量不要涉及文本。
b. 测试内容不要涉及动态内容,如时间、日期等。
