<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< link rel ="stylesheet" type ="text/css" href ="../resources/css/ext-all.css" />
< script type ="text/javascript" src ="../adapter/ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="../ext-all-debug.js" ></ script >
< script type ="text/javascript" src ="../Extjs_Intellisense.js" ></ script >
< script type ="text/javascript" src ="../fckeditor/fckeditor.js" ></ script >
< title > Layout_Border示例 </ title >
</ head >
< body >
< script type ="text/javascript" >
Ext.onReady( function () {
var win = new Ext.Window({
title: " 修改个人信息 " ,
width: 800 ,
height: 410 ,
layout: " fit " ,
modal: true ,
frame: true ,
plain: true ,
resizable: false ,
items: new Ext.TabPanel({
activeTab: 0 ,
frame: true ,
items:
[
{
title: " 个人信息 " ,
items:
[{
title: " 自我介绍 " ,
xtype: " textarea " ,
id: " fckInstance " ,
name: " fckInstance " ,
}],
buttons: [{ text: " 保存 " }]
}
]
})
});
win.show();
var fckobj = new FCKeditor( ' fckInstance ' , " 100% " , " 100% " );
fckobj.ToolbarSet = ' Default ' ;
fckobj.ReplaceTextarea();
});
</ script >
</ body >
</ html >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< link rel ="stylesheet" type ="text/css" href ="../resources/css/ext-all.css" />
< script type ="text/javascript" src ="../adapter/ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="../ext-all-debug.js" ></ script >
< script type ="text/javascript" src ="../Extjs_Intellisense.js" ></ script >
< script type ="text/javascript" src ="../fckeditor/fckeditor.js" ></ script >
< title > Layout_Border示例 </ title >
</ head >
< body >
< script type ="text/javascript" >
Ext.onReady( function () {
var win = new Ext.Window({
title: " 修改个人信息 " ,
width: 800 ,
height: 410 ,
layout: " fit " ,
modal: true ,
frame: true ,
plain: true ,
resizable: false ,
items: new Ext.TabPanel({
activeTab: 0 ,
frame: true ,
items:
[
{
title: " 个人信息 " ,
items:
[{
title: " 自我介绍 " ,
xtype: " textarea " ,
id: " fckInstance " ,
name: " fckInstance " ,
}],
buttons: [{ text: " 保存 " }]
}
]
})
});
win.show();
var fckobj = new FCKeditor( ' fckInstance ' , " 100% " , " 100% " );
fckobj.ToolbarSet = ' Default ' ;
fckobj.ReplaceTextarea();
});
</ script >
</ body >
</ html >
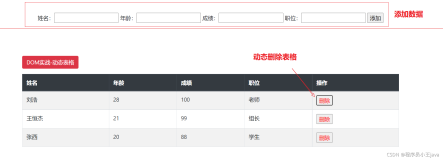
效果图: