必须有摄像头上面的演示才能正常播放。
思路
使用摄像头以及在线抓屏在上一节Flash/Flex学习笔记(2)捕获摄像头 里已经讲过了就不重复粘贴了至于在客户端保存文件Flash里用起来也很简单:直接调用 FileReference 即可另外为了减少图片大小还可能借助AS3.0的扩展库项目地址http://code.google.com/p/as3corelib/把bmp格式的位置转换成jpeg再保存
扩展
结合本文的方法再配合Flash/Flex学习笔记(4)如何打开网页及Get/Post数据 可以很方便的做出"在线大头贴"或"在线生成会员头象"等功能
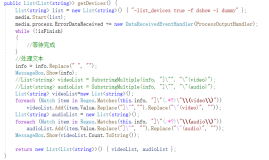
源代码:
var W:int=stage.stageWidth;//场景的原始宽度
var H:int=stage.stageHeight;//场景的原始高度
stage.scaleMode=StageScaleMode.NO_SCALE;//舞台禁止缩放,但是好象没效果?
var video:Video;
var camera:Camera=Camera.getCamera();//获取摄像头
lblAuthor.addEventListener(MouseEvent.CLICK,function(){
navigateToURL(new URLRequest("http://www.cnblogs.com/yjmyzz"),"_blank")
});
//检测摄像头
if (camera==null) {
trace("未检测到摄像头!");
lbl1.text="未检测到摄像头!";
btnCapture.visible=false;
tilelst1.visible = false;
lblMemo.visible = false;
} else {
camera.addEventListener(ActivityEvent.ACTIVITY,activityHander);
video=new Video(camera.width,camera.height);
trace("视频宽度" + camera.width + "视频高度" + camera.height);
video.attachCamera(camera);
//定位到水平中心点
video.x = (W - video.width) /2;
video.y=10;
addChild(video);//加载到当前舞台中
btnCapture.x = (W - btnCapture.width) /2;
btnCapture.y=video.y+video.height+5;
btnCapture.addEventListener(MouseEvent.CLICK,captureImage);
}
//检测摄像头活动变化
function activityHander(e:ActivityEvent):void {
trace("activityHander:" + e);
}
var dp:DataProvider = new DataProvider();
tilelst1.addEventListener(MouseEvent.CLICK,saveImage);
//双击将截图保存到本地
function saveImage(e:MouseEvent) {
if (e.target.hasOwnProperty("source")) { //检查只有点击了图象才保存
var jpegEncoder:JPGEncoder = new JPGEncoder();
var bitmap:Bitmap = e.target.data.source;
var jpegArr:ByteArray=jpegEncoder.encode(bitmap.bitmapData);//压缩成jpeg
trace(jpegArr.length);
var file:FileReference=new FileReference();
var fileName:String= e.target.data.label + ".jpg";//设置文件名
file.save(jpegArr,fileName);//保存到本地
}
}
//视频截图处理
function captureImage(e:MouseEvent):void {
//trace("你点击了按钮");
var bit:BitmapData=new BitmapData(video.width,video.height);
bit.draw(video);
var bmp:Bitmap=new Bitmap(bit);
var d:Date = new Date();
dp.addItem({label:"截图" + d.getFullYear() + d.getMonth() + d.getDay() + d.getHours() + d.getMinutes() + d.getSeconds() + d.getMilliseconds(),source:bmp});
tilelst1.dataProvider=dp;
trace(dp.length);
tilelst1.scrollToIndex(dp.length-1);//滚动条自动拉到最后一张图片
}
stop();
示例源代码下载:
http://cid-2959920b8267aaca.skydrive.live.com/self.aspx/Flash/GetCamera2.rar