很多时候,美工会觉得默认的select下拉框很难看(特别是右侧的下拉箭头按钮),他们通常喜欢用一个自定义的图标来代替这个按钮。这样就只能用 js + div 来模拟了,倒腾了一番,用jQuery模拟了下,当然网上这种文章也不少,只是懒得去看找,又重新发明轮子鸟:)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>自己实现的下拉框</title>
<style type="text/css" media="all">
*{font-size:12px;line-height:18px;list-style:none;padding:0;margin:0;text-decoration:none;color:#000;border:0}
.page{text-align:center;margin:50px;}
input{border-bottom:solid 1px #ccc;height:18px}
.expand{display:none;position:absolute;width:200px;height:100px;overflow-y:auto;border:solid 1px #ccc};
.expand li{margin:1px 0;background:#fff}
.expand a{text-decoration:none;display:block;padding:0 5px;background:#efefef;margin:1px 0}
.expand a:hover{background:#ff9}
</style>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.min.js"></script>
<script type="text/javascript">
function showExpand(targetId, expandId, expand_class) {
//先关掉其它弹出的层
if (expand_class != undefined) {
$("." + expand_class).hide();
}
//判断是否为IE
var isIE = (! +[1, ]);
var expand = $("#" + expandId);
var target = $("#" + targetId);
var dx = 0;
if (isIE) {
dx = -2;
}
else {
dx = 0;
}
expand.get(0).style.left = target.get(0).getBoundingClientRect().left + dx + "px";
if (isIE) {
dx = 17;
}
else {
dx = 19;
}
expand.get(0).style.top = parseInt(target.get(0).getBoundingClientRect().top) + dx + "px";
expand.show();
//每个li点击时赋值
$("#" + expandId).find("li").each(function (i) {
$(this).show().click(function () {
target.val($(this).text().split(' ')[1]);
expand.hide();
})
})
}
function search(srcId, expandId) {
var expand = $("#" + expandId);
var src = $("#" + srcId);
var A = expand.find("a");
var v = src.val().toUpperCase();
A.each(function (i) {
if (v.length >= 2) {
if ($(this).text().toUpperCase().indexOf(v) == -1) {
$(this).parent().hide();
}
else {
$(this).parent().show();
}
}
if (v.length <= 0) {
$(this).parent().show();
}
})
src.val(v);
}
$().ready(function(){
$("#txt_city").keyup(function(){
search('txt_city','city_select1');
}).focus(function(){
showExpand('txt_city','city_select1','expand')
})
$("#txt_city2").keyup(function(){
search('txt_city2','city_select2');
}).focus(function(){
showExpand('txt_city2','city_select2','expand')
})
})
function fnTest(){
document.getElementById("txtTarget").value = document.getElementById("txtSrc").value;
}
</script>
</head>
<body>
<div class="page" style="text-align: center">
<input type="text" value="" id="txt_city" class="input_expand" /><a
href="#" onclick="showExpand('txt_city','city_select1','expand')">▼</a>
<div class="expand" id="city_select1">
<ul>
<li><a href="javascript:void(0)">SH 上海</a></li>
<li><a href="javascript:void(0)">BJ 北京</a></li>
<li><a href="javascript:void(0)">HZ 杭州</a></li>
<li><a href="javascript:void(0)">WH 武汉</a></li>
<li><a href="javascript:void(0)">NJ 南京</a></li>
<li><a href="javascript:void(0)">WX 无锡</a></li>
</ul>
</div>
<input type="text" value="" id="txt_city2" class="input_expand" /><a
href="#" onclick="showExpand('txt_city2','city_select2','expand')">▼</a>
<div class="expand" id="city_select2">
<ul>
<li><a href="javascript:void(0)">CN 中文</a></li>
<li><a href="javascript:void(0)">EN 英语</a></li>
<li><a href="javascript:void(0)">JP 日本</a></li>
<li><a href="javascript:void(0)">RA 俄语</a></li>
<li><a href="javascript:void(0)">FA 法语</a></li>
<li><a href="javascript:void(0)">00 其它</a></li>
</ul>
</div>
<br/>
<br/>
<input type="text" id="txtSrc" onkeyup="fnTest()" />
<br/>
<input type="text" id="txtTarget" />
</div>
</body>
</html>
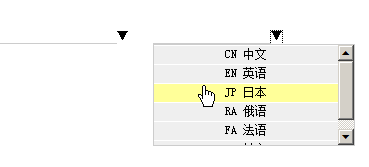
无图无真相,真相在此:

不足之处:
1、按键盘上下键时,没有高亮的自动移动
2、键入文字自动过滤结果时,感觉相对原生的select有些不自然