iFrame如果嵌入的是普通网页,这种场景下的iframe高度自适应解决方案,百度一下随手都能找到一大把。
但是嵌入Silvelight时,嵌入iframe的父页面默认不知道Silverlight内容的真实高度,所以上述办法就不起作用了。
其实只要换个思路:既然父页面不知道iframe中SL的高度,SL难道不能自己主动向父页面汇报自已的高度吗?
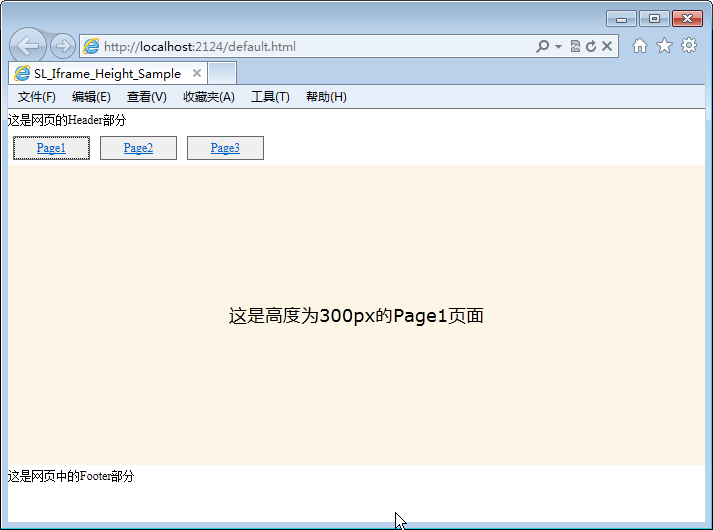
先看最终的效果:



注:Page1,Page3均是SL中的UserControl
代码见下面的源代码:
主要步骤为
1、SL在每个页面的Page_Loaded中,通过与父页面的js交互,主动报告当前SL页面的高度
2、父页面得到高度后,用js动态调整iFrame/Frame的高度
示例源代码:http://files.cnblogs.com/yjmyzz/SL_Iframe_Height_Sample.7z