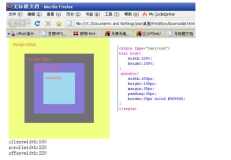
(scrollHeight、offsetHeight、clientHeight 同样可按本文去理解。)
这是一个很复杂的问题,让我们想像一下:
- document.documentElement.scrollWidth
- document.documentElement.offsetWidth
- document.documentElement.clientWidth
- document.body.scrollWidth
- document.body.offsetWidth
- document.body.clientWidth
有 6 个属性要测,这 6 个属性要放在 4 种情况中:
- 没有指定 DOCTYPE,网页内容没有超过窗口宽度;
- 没有指定 DOCTYPE,网页内容超过窗口宽度;
- 指定 DOCTYPE,网页内容没有超过窗口宽度;
- 指定 DOCTYPE,网页内容超过窗口宽度;
然后这 4 种情况要放到几个主流浏览器中,假设只有 3 种浏览器:
- IE
- Firefox
- Chrome
算一下,6 * 4 * 3,有 72 种情况要测试,天啊。并且不要指望 Firefox 和 Chrome 结果是一样的,不要指望 Firefox 不会出现让您费解的结果,所以这真是一件恼火的事。
从应用入手简化分析
72 种测试情况确实很恼火,但我们回过头来一想,我们到底想要什么?
我认为我们想要两个东西:
- 一是 scrollWidth(scrollHeight),虽然它用处不大,但应该比 offsetWidth(offsetHeight)有用得多。它表示的是文档区的宽度(高度),比如一个网页,特别是门户网站,拖很长,就要把没有显示出来的内容都计算进去。
- 二是视口 viewport,就是 clientWidth,就是窗口中可显示内容的那块区域,就是我们常常看到页面上飞行广告,飞来飞去,碰到边边要反弹的那一块。
测试结果
结果很复杂,就不说了,这里只说实际中怎么使用:
- 要使用 scrollWidth,取 document.documentElement.scrollWidth 与 document.body.scrollWidth 的最大值;
- 要使用 clientWidth,如果 document.documentElement.clientWidth > 0,则使用 document.documentElement.clientWidth,否则使用 document.body.clientWidth。
表达式为:
- var scrollWidth = Math.max(document.documentElement.scrollWidth, document.body.scrollWidth);
- var clientWidth = document.documentElement.clientWidth || document.body.clientWidth;
动手